I’m so glad to announce that our latest release, 2019 Volume 3, was rolled out last week, packed with anticipated new features for our JavaScript TreeGrid.
In this blog, I will summarize these TreeGrid features. These features are also available for the Angular, React, Vue, ASP.NET MVC, and ASP.NET Core platforms.
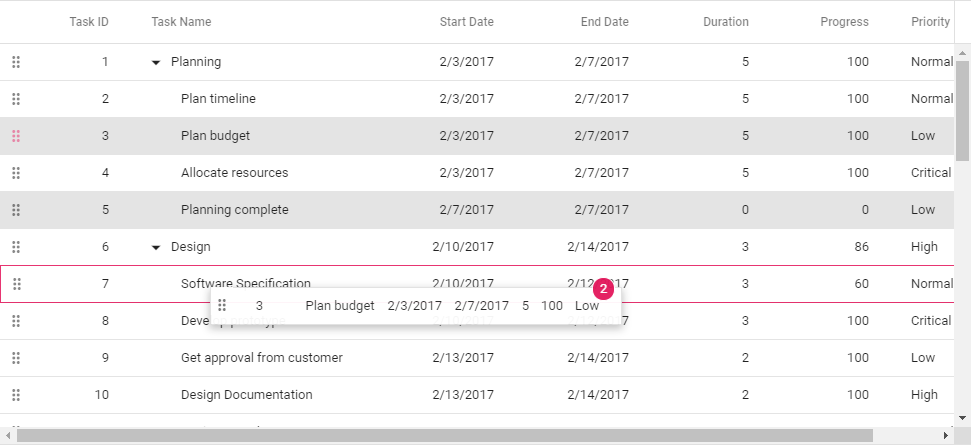
Row drag and drop
Interactively reorder tree grid row positions in the UI by simply dragging the tree grid rows within the TreeGrid component using the drag icon. You can also drag rows to another TreeGrid component or any other custom component.
We have live demos on how to interact with grid component and re-order the rows in grid content by dragging and dropping. Refer to the following table for live sample links and online documentation links regarding this feature in each platform.

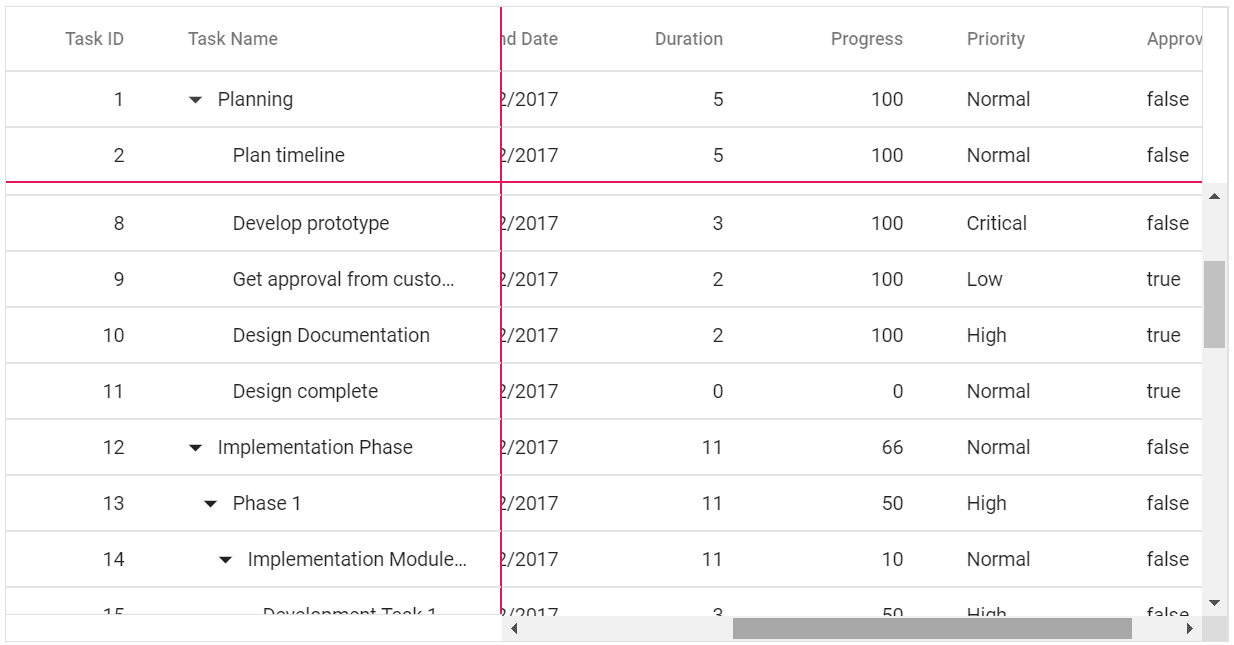
Frozen rows and columns
We have implemented a frozen rows and columns feature for TreeGrid. Users can now freeze specific rows or columns in place so they are always visible on the top or left side of the tree grid while scrolling either horizontally or vertically.
We have live demos showing how you can interact with the grid component and see the frozen columns while scrolling. Refer to the following table for live sample links and online documentation links regarding this feature in each platform.

Conclusion
I hope you have acquired clear details about where to find the demos and documentation for trying these new features available in the TreeGrid control for the 2019 Volume 3 release. For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
Also, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section below, or contact us through our support forum, Direct-Trac or feedback portal.