


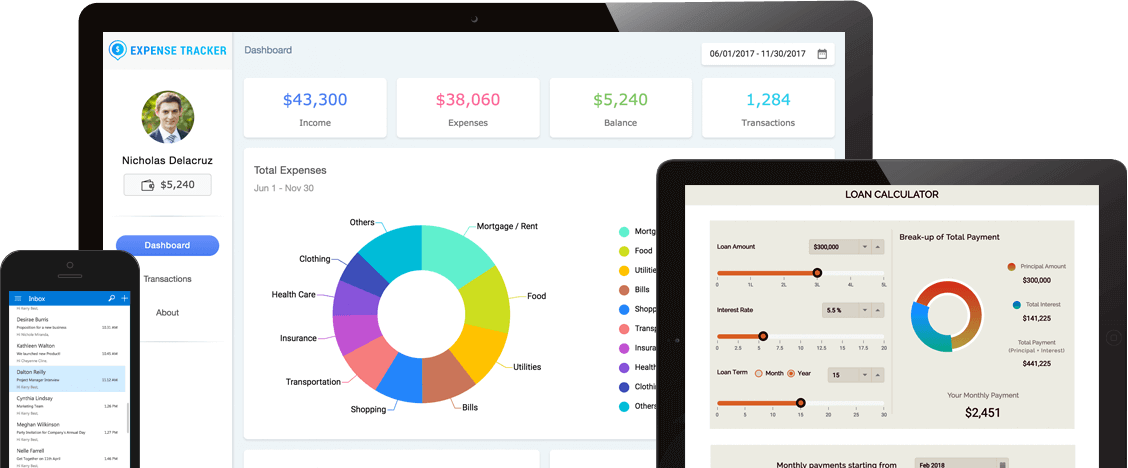
Includes top requested components such as charts, grids, schedulers, diagrams, maps, gauges, docking, ribbons, and many more!
Buy Now
Working with the industry’s best and brightest minds to streamline your business.



Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.
