- Home
- Forum
- Xamarin.Android
- Custom Time Line Render
Custom Time Line Render
Hello
We working xamarin native android and ios
We need to render time line like in the attached zip image
Is there build in component that we can use?
Best regards
Attachment: Time_Line_f977988d.zip
SIGN IN To post a reply.
9 Replies
AK
Ashwin Kumaravel
Syncfusion Team
July 18, 2017 06:01 AM UTC
Hi Ehud,
Thanks for using Syncfusion products,
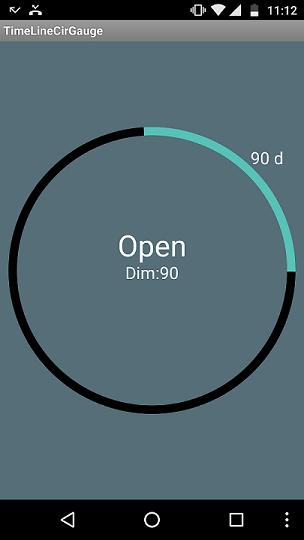
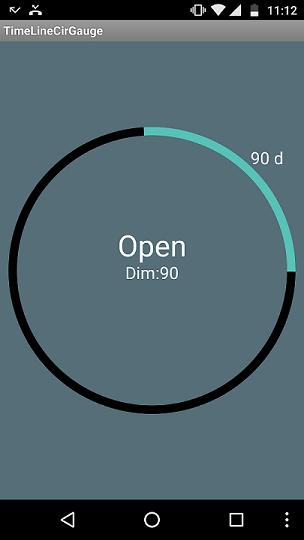
We have validated your query and created a sample using CircularGauge to achieve your requirement as like the attached screenshot. Please find the sample from the below link,
Sample link-TimeLineCirGauge
Screenshot-

Thanks for using Syncfusion products,
We have validated your query and created a sample using CircularGauge to achieve your requirement as like the attached screenshot. Please find the sample from the below link,
Sample link-TimeLineCirGauge
Screenshot-
Note-We cannot able to achieve the Timeline icons with our current implementation. This can be possible with the help of symbol pointer support.
Since in our current implementation we do not have symbol pointer support and we have logged this as feature request and it will be implemented in any of our upcoming releases.
Regards,
Ashwin
Hi Ehud,
Thanks for using Syncfusion products,
We have validated your query and created a sample using CircularGauge to achieve your requirement as like the attached screenshot. Please find the sample from the below link,
Sample link-TimeLineCirGauge
Screenshot-
Note-We cannot able to achieve the Timeline icons with our current implementation. This can be possible with the help of symbol pointer support.
Since in our current implementation we do not have symbol pointer support and we have logged this as feature request and it will be implemented in any of our upcoming releases.
Regards,
Ashwin
What the expected date of the implementation symbol pointer?
AK
Ashwin Kumaravel
Syncfusion Team
August 7, 2017 11:41 AM UTC
Hi Ehud,
Thanks for the update,
We have already logged feature request for “Symbol Pointer support for CircularGauge in Xamarin Forms “and it will be included in our upcoming Volume 4 main release which will be expected to be rolled out at the end of October 2017.
Regards,
Ashwin.k
Thanks for the update,
We have already logged feature request for “Symbol Pointer support for CircularGauge in Xamarin Forms “and it will be included in our upcoming Volume 4 main release which will be expected to be rolled out at the end of October 2017.
Regards,
Ashwin.k
RM
Roy Morag
August 7, 2017 12:17 PM UTC
Hi, First of all thank you of the quick replay.
What about Xamrin.Android & Xamarin.IOS ? if you have any plans to implement the symbol pointer also there.
Thanks.
Roy.
AK
Ashwin Kumaravel
Syncfusion Team
August 7, 2017 01:14 PM UTC
Hi Roy,
Thanks for the update,
Yes,we will include the symbolPointer support in Xamarin Forms,Xamarin iOS and Xamarin Android platforms too.
Regards,
Ashwin
Thanks for the update,
Yes,we will include the symbolPointer support in Xamarin Forms,Xamarin iOS and Xamarin Android platforms too.
Regards,
Ashwin
Hi Roy,
Thanks for the update,
Yes,we will include the symbolPointer support in Xamarin Forms,Xamarin iOS and Xamarin Android platforms too.
Regards,
Ashwin
Hi,
Can you update the demo or provide me how to use it?
Thanks
Thanks
SG
Sri Gayathri Gopalakrishnan
Syncfusion Team
November 27, 2017 12:23 PM UTC
Hi Ehud,
Thanks for the update,
Query: Symbol Pointer support for CircularGauge in Xamarin Forms
We have prepared samples based on your query,we have included markerpointers to add Images.Please find the sample from the below link,
Xamarin.Android
https://www.syncfusion.com/downloads/support/directtrac/general/ze/CircularTimelineAndroid857183854
Screenshot:
Thanks for the update,
Query: Symbol Pointer support for CircularGauge in Xamarin Forms
We have prepared samples based on your query,we have included markerpointers to add Images.Please find the sample from the below link,
Xamarin.Android
https://www.syncfusion.com/downloads/support/directtrac/general/ze/CircularTimelineAndroid857183854
Screenshot:
Xamarin.iOS
https://www.syncfusion.com/downloads/support/directtrac/general/ze/CircularTimelineiOS-2066914709
Screenshot:
Xamarin.Forms:
https://www.syncfusion.com/downloads/support/directtrac/general/ze/CircularTimelineForms-1739489824
Screenshot:
Note: We have prepared samples in product version 15.4.0.17
Please let us know whether the given sample resolves your requirement.
Regards,
Sri Gayathri.G
RM
Roy Morag
November 27, 2017 12:59 PM UTC
That is very nice. but two thing are missing for me.
1) Why the images are upside down and rotate to left, thy need to be in center.
2) How can i custom image circle of myself ? i mean custom view for example.
And i just let you know, I have been playing with enable dragging mode and ,
If i crazy with the indicator the app are collapsed.
SG
Sri Gayathri Gopalakrishnan
Syncfusion Team
November 28, 2017 12:24 PM UTC
Hi Ehud,
Thanks for the update,
Query1: Why the images are upside down and rotate to left, thy need to be in centre.
As per our current implementation, default behaviour is, pointers will render based on the angle and hence Images are rendered according to that angle. We are deeply regret for the inconvenience as the given dlls provided in wrong version and we have installed Nuget Packages in the sample,please download the sample from the below location
Xamarin.Forms
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularTimelineForms208451244
Xamarin.Android
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularAndroid-1130907956
Xamarin.iOS
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularTimelineiOS_-74231057
Query2: How can I custom image circle of myself? I mean custom view for example.
We could able to reproduce the reported issue at our end and logged a defect report regarding the same. A support incident to track the status of this defect has been created under your account.
Please log on to our support website to check for further updates.
https://www.syncfusion.com/account/login?ReturnUrl=%2fsupport%2fdirecttrac%2fincidents/
Please get back to us if you need any other assistance.
Regards,
Sri Gayathri. G
Thanks for the update,
Query1: Why the images are upside down and rotate to left, thy need to be in centre.
As per our current implementation, default behaviour is, pointers will render based on the angle and hence Images are rendered according to that angle. We are deeply regret for the inconvenience as the given dlls provided in wrong version and we have installed Nuget Packages in the sample,please download the sample from the below location
Xamarin.Forms
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularTimelineForms208451244
Xamarin.Android
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularAndroid-1130907956
Xamarin.iOS
https://www.syncfusion.com/downloads/support/forum/131561/ze/CircularTimelineiOS_-74231057
Query2: How can I custom image circle of myself? I mean custom view for example.
As per current implementation, there is no support for Custom View in Pointers. We have logged feature request on “Need to provide Custom View in Pointers”. A support incident to track the status of this feature has been created under your account and it can be tracked through our Feature Management System.
Query3: when enable dragging mode, app is collapsed.We could able to reproduce the reported issue at our end and logged a defect report regarding the same. A support incident to track the status of this defect has been created under your account.
Please log on to our support website to check for further updates.
https://www.syncfusion.com/account/login?ReturnUrl=%2fsupport%2fdirecttrac%2fincidents/
Please get back to us if you need any other assistance.
Regards,
Sri Gayathri. G
SIGN IN To post a reply.
- 9 Replies
- 4 Participants
-
EP Ehud Pinhas
- Jul 17, 2017 08:48 AM UTC
- Nov 28, 2017 12:24 PM UTC
