TL;DR: Need to annotate PDFs on your mobile device? Syncfusion Blazor PDF Viewer (NextGen) allows easy annotation of PDFs on mobile devices. Add sticky notes, text markup, shapes, measurements, free text, stamps, signatures, and ink annotations via the UI or programmatically. Streamline your professional workflows on the go!
In today’s fast-paced world, the need to annotate PDFs efficiently on mobile devices has become paramount for professionals across various fields.
The Syncfusion Blazor PDF Viewer (NextGen) emerges as a powerful tool, allowing users to master the art of annotation directly from their smartphones or tablets. In this blog, we’ll explore the extensive annotation capabilities offered by the mobile version of the Blazor PDF Viewer, enabling users to engage with their PDF documents in unprecedented ways.
Let’s get started!
Sticky notes: Flags for essential points
Add sticky note annotation using UI
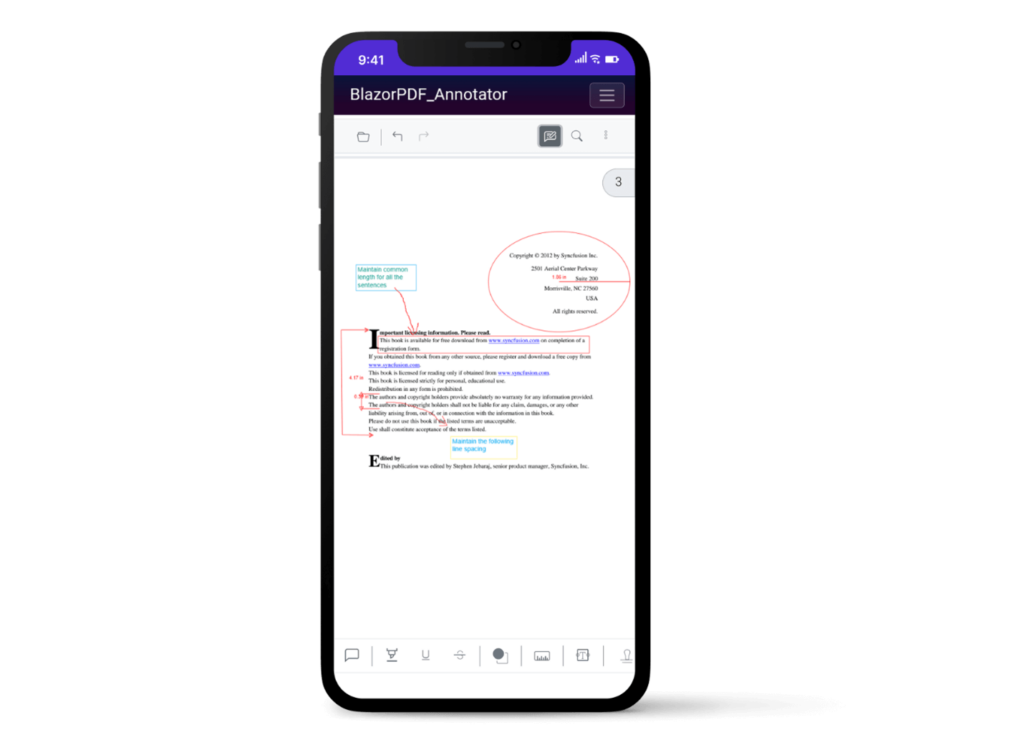
Imagine reading a lengthy report on your phone and stumbling upon a critical piece of information. Sticky notes come to the rescue here! These digital flags allow you to highlight specific areas of the PDF and add brief comments to jog your memory or share insights with colleagues. Simply select the area you want to annotate, and the mobile toolbar will provide options to add a sticky note and personalize it with your comments.
Refer to the following image.

Add sticky note annotation programmatically
The Blazor PDF Viewer offers the capability to programmatically add the sticky note annotation using the AddAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.Navigations;
@using Syncfusion.Blazor.SfPdfViewer;
@using Syncfusion.Blazor.Buttons;
<SfButton OnClick="@AddStickyNoteAnnotationAsync">Add StickyNote Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddStickyNoteAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the annotation type as sticky note.
annotation.Type = AnnotationType.StickyNotes;
// Set the PageNumber to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the sticky note annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 50;
annotation.Bound.Height = 50;
// Add sticky note annotation.
await Viewer.AddAnnotationAsync(annotation);
}
}
Note: You can find the working example in GitHub for adding sticky note annotation in Blazor PDF Viewer.
Text markup: Highlight, underline, and strikethrough
Add text markup annotation using UI
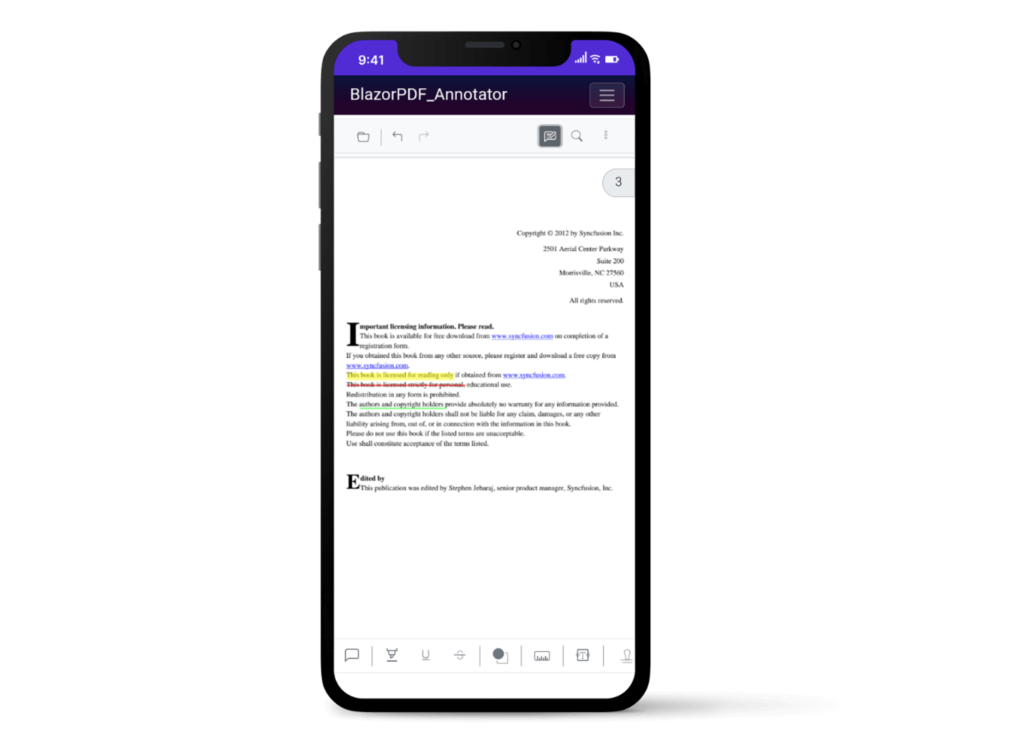
Need to emphasize specific text passages within the PDF? Text markup annotations offer a versatile solution. You can highlight crucial sentences, underline key takeaways, or even strikethrough outdated information – all directly on your mobile device.
Select the text you want to annotate, and the mobile toolbar will present options for highlighting, underlining, and strikethrough. This allows you to modify the PDF’s appearance for better comprehension.
Refer to the following image.

Add text markup annotation programmatically
You can programmatically add the text markup annotation in the PDF Viewer using the SetAnnotationModeAsync method.
Refer to the following code example. Here, we’ll apply text markup annotation using custom buttons.
@using Syncfusion.Blazor.SfPdfViewer
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="Highlight">Highlight</SfButton>
<SfButton OnClick="Underline">Underline</SfButton>
<SfButton OnClick="Strikethrough">Strikethrough</SfButton>
<SfPdfViewer2 DocumentPath="@DocumentPath"
@ref="viewer"
Width="100%"
Height="100%">
</SfPdfViewer2>
@code {
SfPdfViewer2 viewer;
public async void Highlight(MouseEventArgs args)
{
await viewer.SetAnnotationModeAsync(AnnotationType.Highlight);
}
public async void Underline(MouseEventArgs args)
{
await viewer.SetAnnotationModeAsync(AnnotationType.Underline);
}
public async void Strikethrough(MouseEventArgs args)
{
await viewer.SetAnnotationModeAsync(AnnotationType.Strikethrough);
}
private string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
}Note: You can find the working example in GitHub for adding text markup annotation in Blazor PDF Viewer.
Shapes: Point out specific areas with clarity
Add shape annotation using UI
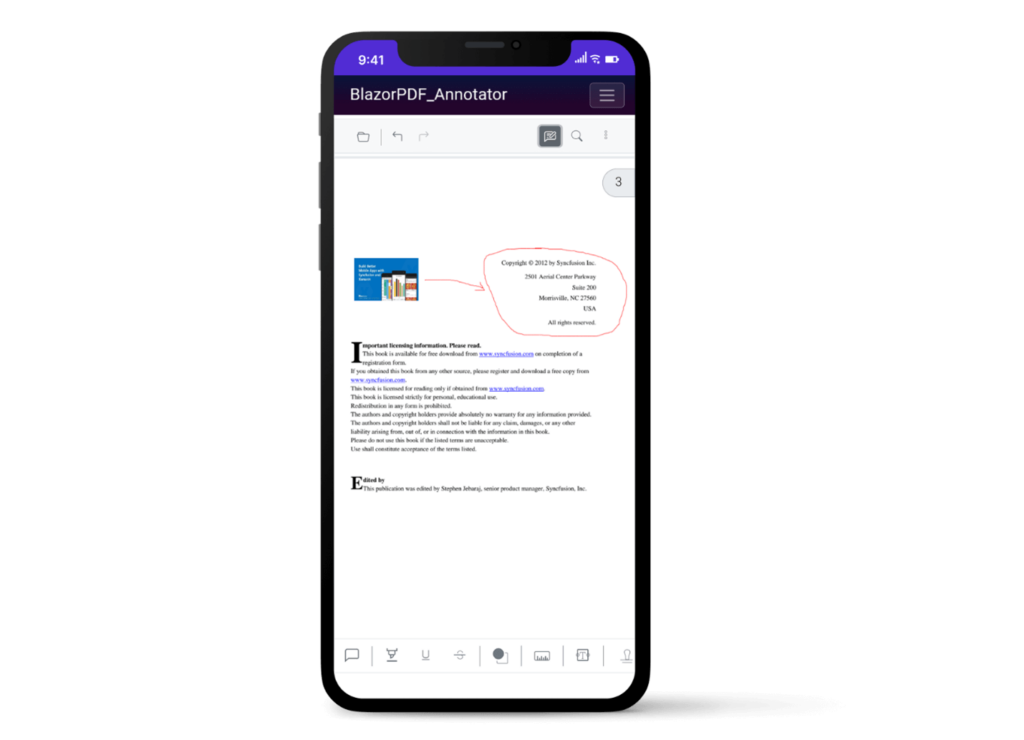
Sometimes, a well-placed arrow or rectangle can speak volumes. Blazor PDF Viewer’s mobile view empowers you to add various shapes directly onto your PDFs. Circles can draw attention to specific data points, arrows can guide readers through a complex flow chart, and rectangles can highlight important sections. Choose the desired shape from the mobile toolbar, position it on the PDF, and customize its properties for optimal clarity.
Refer to the following image.

Add shape annotation programmatically
You can programmatically add shapes such as Rectangle, Line, Arrow, Circle, and Polygon within the PDF Viewer using the AddAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.SfPdfViewer
<SfButton OnClick="@AddShapeAnnotationAsync">Add Shape Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddShapeAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the shape annotation types like Rectangle, Line, Arrow, Circle, and Polygon.
annotation.Type = AnnotationType.Rectangle;
// Set the page number to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the rectangle annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 300;
annotation.Bound.Height = 100;
// Add rectangle annotation.
await Viewer.AddAnnotationAsync(annotation);
}
}
Note: You can find the working example in GitHub for adding shape annotation in Blazor PDF Viewer.
Measure: Annotate precise dimensions
Add measurement annotation using UI
Working with technical documents often requires highlighting specific lengths or areas. The measurement annotation tool in Blazor PDF Viewer’s mobile view is handy for such scenarios. Select the area you want to measure, and the mobile toolbar will display options to add lines, polylines, or even freehand annotations. You can then define the measurement units (inches, centimeters, etc.) to ensure precise annotation.

Add measurement annotation programmatically
Programmatically add the measurement annotation in PDF Viewer using the AddAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.SfPdfViewer
<SfButton OnClick="@AddMeasurementAnnotationAsync">Add Measurement Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddMeasurementAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the annotation type as measurements, like radius, distance, perimeter, area, and volume.
annotation.Type = AnnotationType.Radius;
// Set the PageNumber to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the radius annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 100;
annotation.Bound.Height = 100;
// Add radius measurement annotation.
await Viewer.AddAnnotationAsync(annotation);
}
}
Note: You can find the working example in GitHub for adding measurement annotation in Blazor PDF Viewer.
Free text: Unleashing creative expression
Add free text annotations using UI
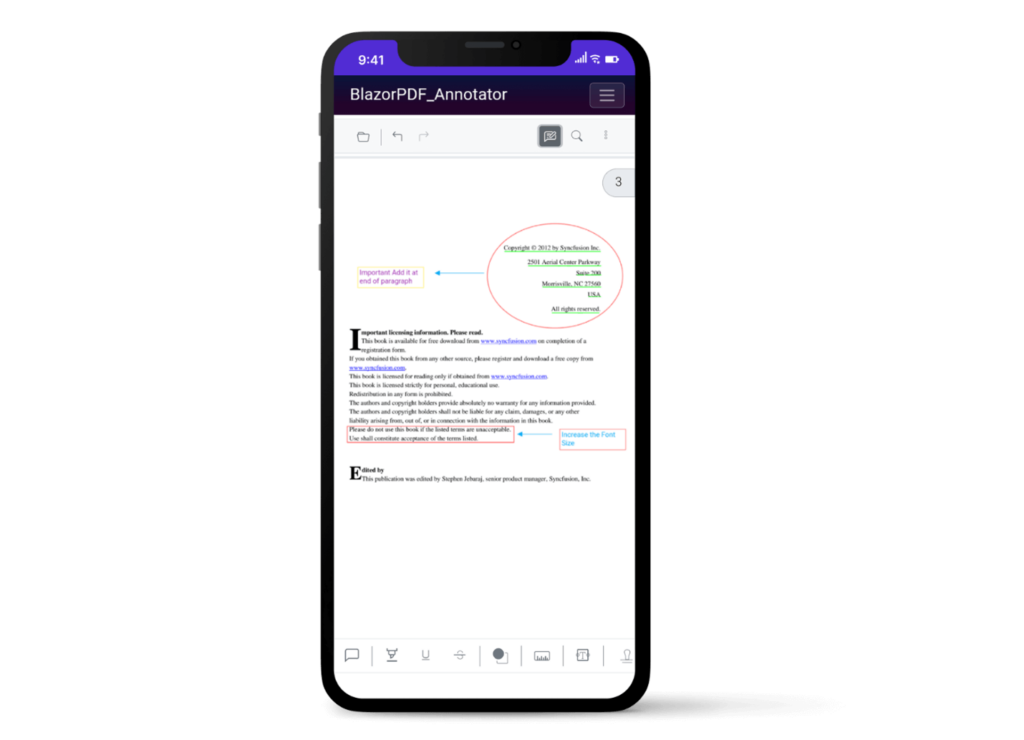
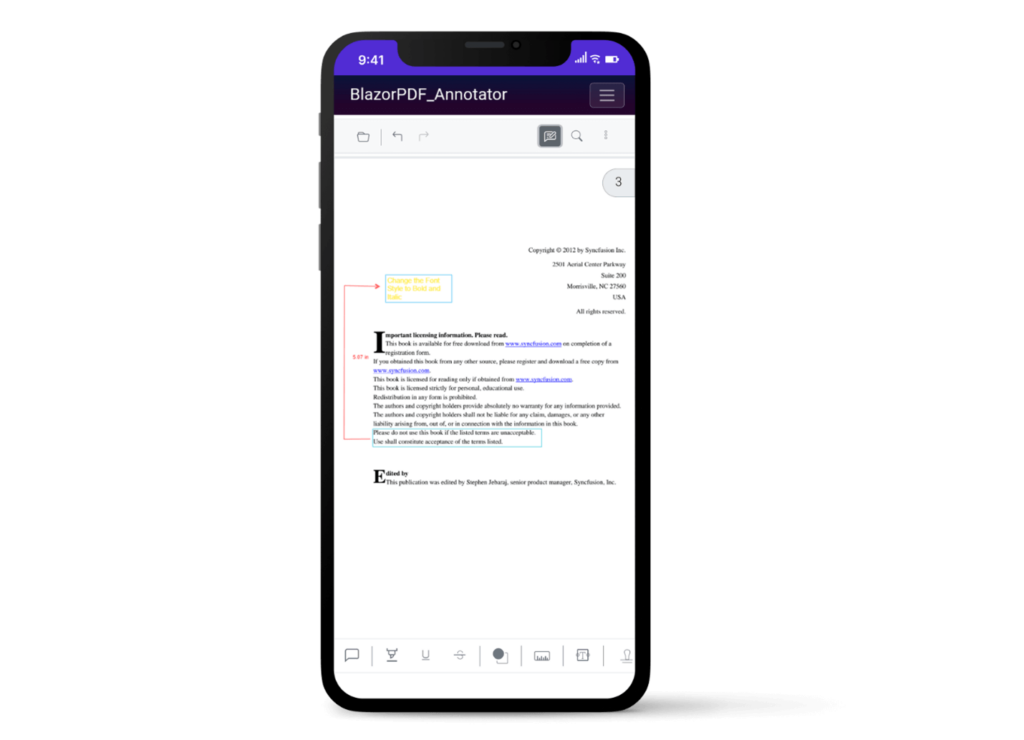
Imagine adding a quick note or jotting ideas directly onto a PDF while on the go. Free text annotations offer the perfect solution. With a simple tap, users can insert text boxes anywhere within the document, allowing for spontaneous comments, reminders, or annotations. The mobile toolbar seamlessly integrates this feature, enabling users to express themselves creatively and annotate PDFs easily.

Add free text annotation programmatically
You can also add the free text annotation within the PDF Viewer using the AddAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.SfPdfViewer
<SfButton OnClick="@AddFreeTextAnnotationAsync">Add FreeText Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddFreeTextAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the annotation type as free text.
annotation.Type = AnnotationType.FreeText;
// Set the PageNumber to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the free text annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 150;
annotation.Bound.Height = 30;
// Add free text annotation.
await Viewer.AddAnnotationAsync(annotation);
}
}
Note: You can find a working example in GitHub for adding free text annotation in Blazor PDF Viewer.
Stamps: Adding visual elements for clarity
Add stamp annotations using UI
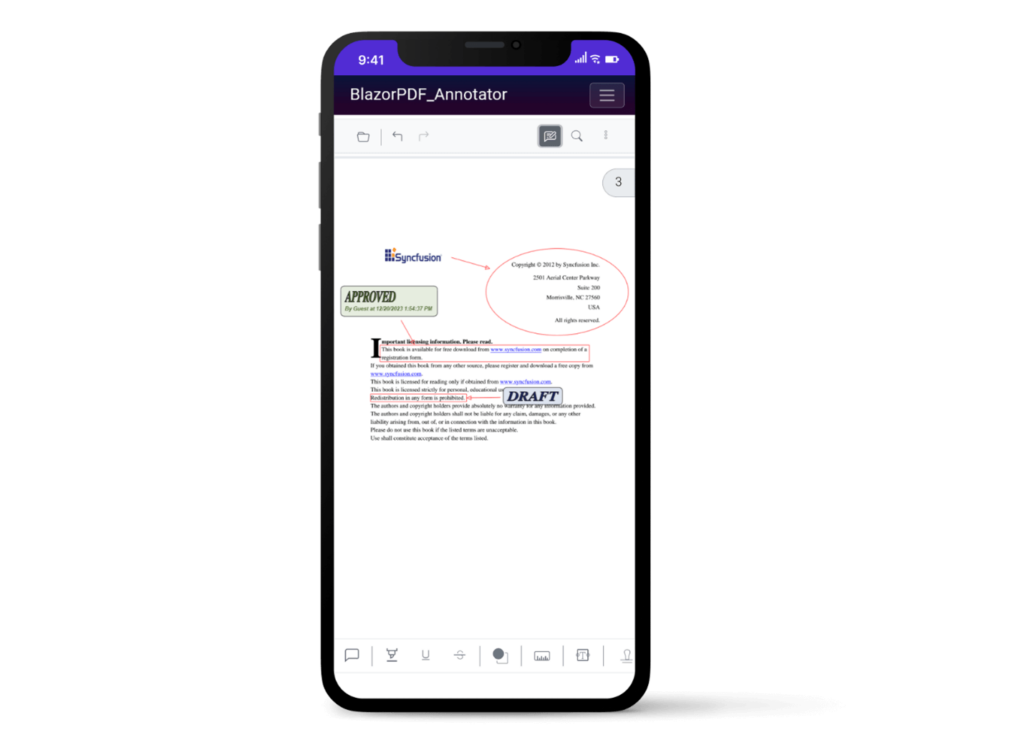
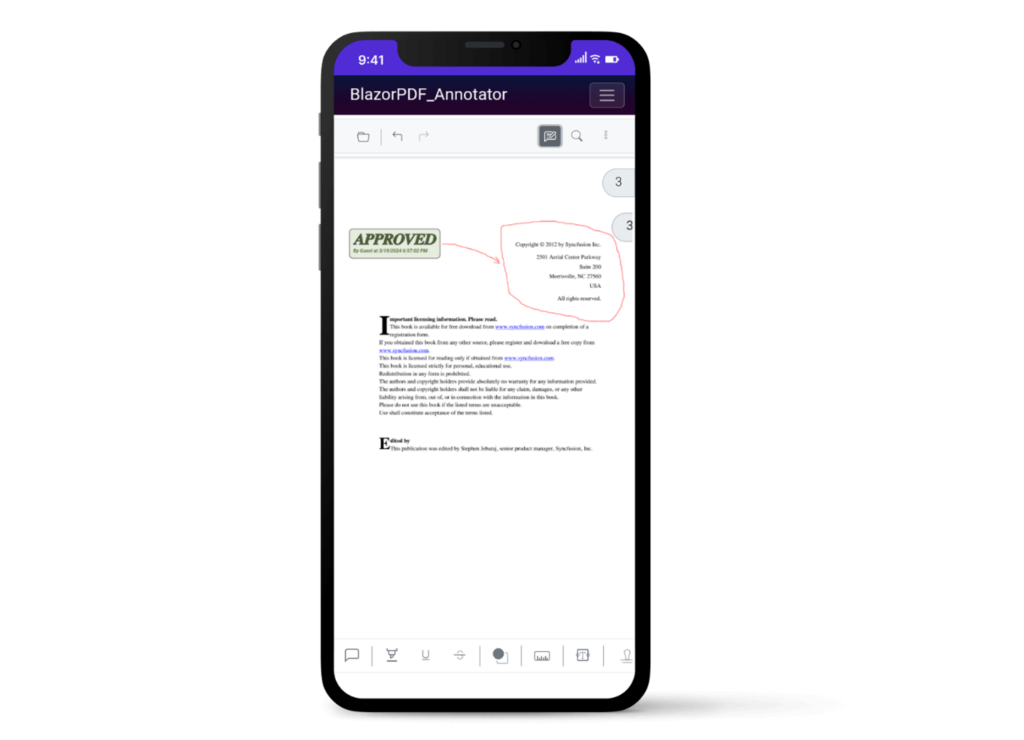
In certain situations, visual cues can significantly enhance communication within PDF documents. Stamps provide a versatile means to convey information, whether marking document with dynamic stamps, sign here stamps, standard business stamps, or adding custom stamps tailored to specific workflows. With the Blazor PDF Viewer’s mobile interface, users can effortlessly select and apply stamps directly onto the PDFs, ensuring clarity and consistency in annotations.

Add stamp annotations programmatically
The Blazor PDF Viewer offers the capability to programmatically add the stamp annotations using the DynamicStampAnnotation, SignStampAnnotation, and StandardBusinessStampAnnotation methods.
Refer to the following code example.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.SfPdfViewer
<SfButton OnClick="@AddStampAnnotationAsync">Add Stamp Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddStampAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the annotation type as stamp.
annotation.Type = AnnotationType.Stamp;
// Set the PageNumber to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the dynamic stamp annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 300;
annotation.Bound.Height = 100;
// Add dynamic approved stamp annotation.
await Viewer.AddAnnotationAsync(annotation, DynamicStampItem.Approved);
}
}
Note: You can find the working example in GitHub for adding stamp annotation in Blazor PDF Viewer.
Signatures: Validating documents on the go
Add signature annotation using UI
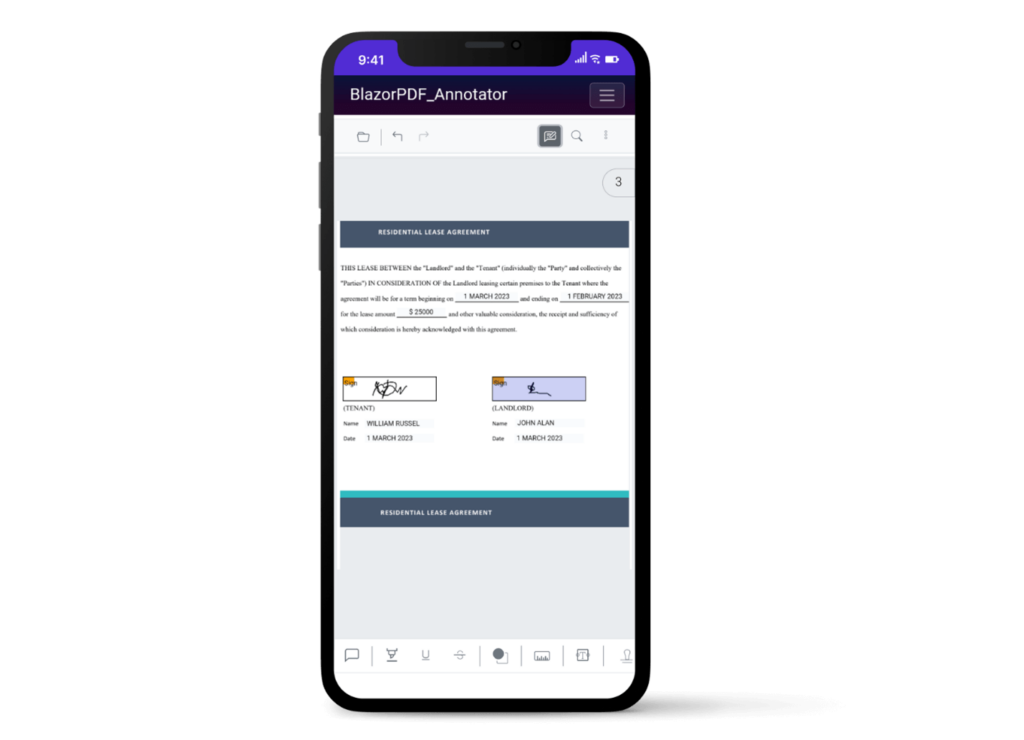
In today’s digital age, signing documents electronically is essential for streamlining workflows and expediting processes. With signature annotations, users can sign PDF documents directly from their mobile devices, eliminating the need for printing, signing, and scanning. The mobile toolbar facilitates this process, allowing users to easily create and apply their signatures, thereby validating documents efficiently while on the move.

Add signature annotation programmatically
Use the SetAnnotationModeAsync method to add the signature annotation programmatically to a PDF.
Refer to the following code example.
@using Syncfusion.Blazor.SfPdfViewer
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="AddSignature">AddSignature</SfButton>
<SfPdfViewer2 DocumentPath="@DocumentPath"
@ref="viewer"
Width="100%"
Height="100%">
</SfPdfViewer2>
@code {
SfPdfViewer2 viewer;
public async void AddSignature(MouseEventArgs args)
{
await viewer.SetAnnotationModeAsync(AnnotationType.HandWrittenSignature);
}
private string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
}
Note: You can find the working example in GitHub for adding signature annotation in Blazor PDF Viewer.
Ink annotations: Embracing handwritten input
Add ink annotation using UI
Sometimes, nothing beats the personal touch of handwritten annotations. Whether highlighting key points, adding annotations, or sketching ideas, ink annotations offer a natural and intuitive means of interaction with PDF documents. With the Blazor PDF Viewer’s mobile interface, users can draw, write, or markup directly onto their PDFs using a stylus or their finger, bringing a sense of authenticity and immediacy to their annotations.

Add ink annotation programmatically
You can also add ink annotations in the PDF Viewer using the AddAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.SfPdfViewer
<SfButton OnClick="@AddInkAnnotationAsync">Add Ink Annotation</SfButton>
<SfPdfViewer2 Width="100%" Height="100%" DocumentPath="@DocumentPath" @ref="@Viewer" />
@code {
SfPdfViewer2 Viewer;
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
public async void AddInkAnnotationAsync(MouseEventArgs args)
{
PdfAnnotation annotation = new PdfAnnotation();
// Set the annotation type as Ink.
annotation.Type = AnnotationType.Ink;
// Set the PageNumber to start from 0. So, if set 0, it represents page 1.
annotation.PageNumber = 0;
// Bound of the Ink annotation.
annotation.Bound = new Bound();
annotation.Bound.X = 200;
annotation.Bound.Y = 150;
annotation.Bound.Width = 150;
annotation.Bound.Height = 100;
// Ink annotation path data.
annotation.Data = "[{"command":"M","x":10,"y":10},{"command":"C","x":10,"y":40,"x1":10,"y1":25,"x2":25,"y2":25},{"command":"C","x":40,"y":25,"x1":25,"y1":25,"x2":25,"y2":40},{"command":"C","x":25,"y":55,"x1":25,"y1":40,"x2":40,"y2":40}]";
await Viewer.AddAnnotationAsync(annotation);
}
}
Note: You can find the working example in GitHub for adding ink annotation in Blazor PDF Viewer.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! Syncfusion Blazor PDF Viewer component’s mobile view empowers you to annotate PDFs with remarkable precision and flexibility. From highlighting key points to precisely measuring technical documents, the diverse annotation options cater to various mobile workflows. So, ditch the bulky laptops and unleash your inner annotation pro on your mobile device with Blazor PDF Viewer!
You can leave your inquiries in the comments section below or contact reach out to us through our support forum, support portal, or feedback portal. We are always here to assist you.