We deal with PDF documents on a daily basis, like invoices, business documents, and more. So having a PDF viewer on mobile phones can be a great asset!
We at Syncfusion have developed a PDF Viewer widget for the Flutter platform that allows you to view PDF documents seamlessly and efficiently on Android, iOS, Web and macOS platforms.
The PDF Viewer has the following essential features in its initial release:
Let’s look at these features and how to integrate this new PDF Viewer widget into your app.
Virtual scrolling
Easily scroll through the pages in a document with a fluid experience. The pages of the PDF document are rendered only when required. This improves loading performance and reduces memory consumption.

Magnification
Users can efficiently zoom in and out of the content of a PDF document. To learn more about magnification and its features, refer to this documentation.
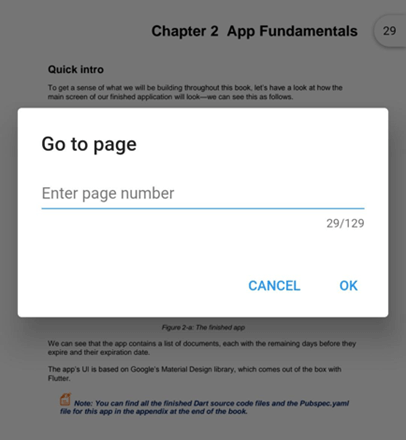
Page navigation
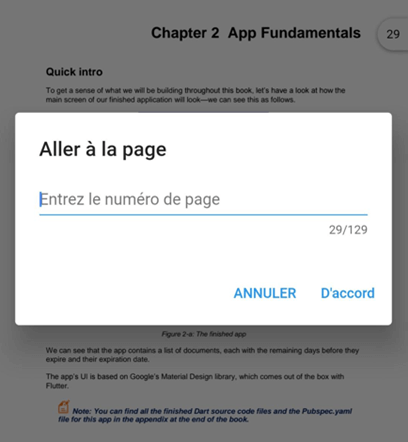
Navigate to the desired pages in a PDF document instantly. To learn more about page navigation and its features, refer to this documentation.

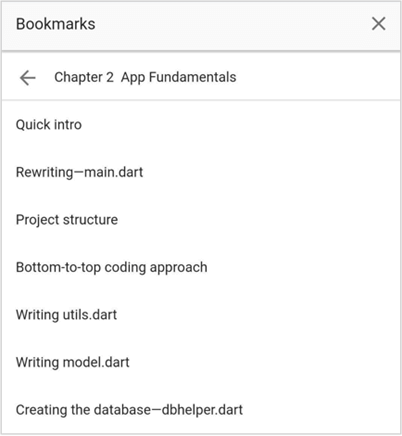
Bookmark navigation
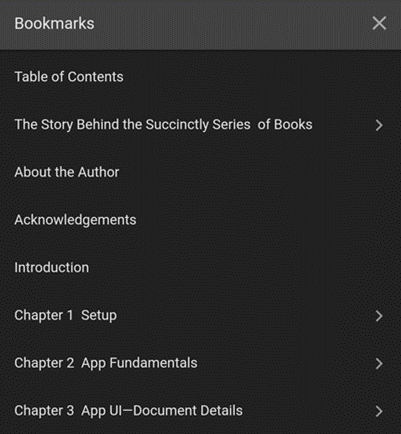
Using the Flutter PDF Viewer, bookmarks in a document can be loaded and made ready for easy navigation. This feature helps you navigate to topics that are already bookmarked within the PDF document. To learn more about bookmark navigation and its features, refer to this documentation.

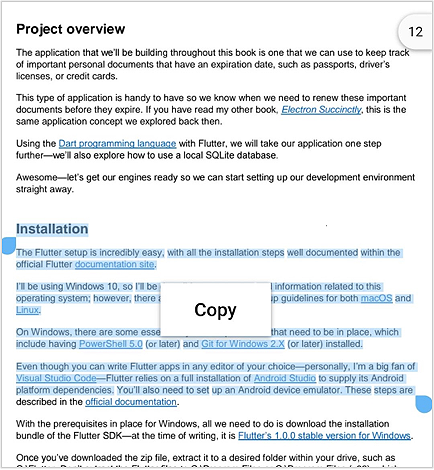
Text selection
Select the desired text in a PDF document smoothly and precisely. To learn more about text selection and its features, refer to Text Selection in Flutter PDF Viewer documentation.

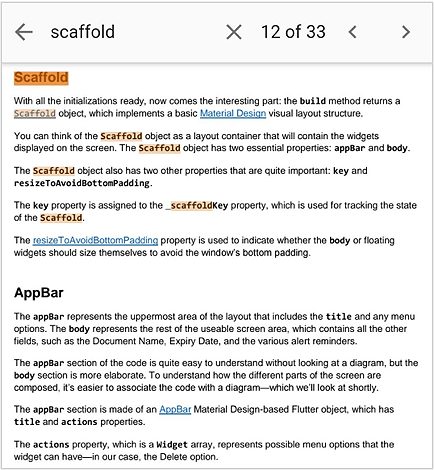
Text search
Search for text and navigate through all its occurrences in PDF document instantly. To learn more about text search and its features, refer to Text Search in Flutter PDF Viewer documentation.

Theming
Easily switch between light and dark themes in the Flutter PDF Viewer widget.

Localization
All static text within the PDF Viewer can be localized to any supported language. To learn more about localization and its features, refer to this documentation.

Getting started with the PDF Viewer widget
Now that we’ve seen some highlights of the widget, let’s cover the steps to add the Flutter PDF Viewer widget in your application and use its basic features.
Step 1: Create a basic Flutter application
Create a simple project using the instructions provided in the Get started with your first Flutter app documentation.
Step 2: Add the dependency
Add the Syncfusion Flutter PDF Viewer dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_pdfviewer: ^xx.x.xxNote:xx.x.xx denotes the version of the Syncfusion Flutter PDF Viewer package.
For the web platform, we have used PdfJs for rendering the PDF pages, so the script file must be referred to the web/index.html.
In the web/index.html file, add the following script tags, either in the head or body tag.
<script src="//cdnjs.cloudflare.com/ajax/libs/pdf.js/2.4.456/pdf.min.js"></script> <script type="text/javascript"> pdfjsLib.GlobalWorkerOptions.workerSrc = "//cdnjs.cloudflare.com/ajax/libs/pdf.js/2.4.456/pdf.worker.min.js"; </script>
Step 3: Get the packages
Run the following command to get the required packages to use the PDF Viewer.
$ flutter pub get |
Step 4: Import the package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_pdfviewer/pdfviewer.dart';
Step 5: Initialize the PDF Viewer
After importing the package, initialize the SfPdfViewer as a child to any widget. In the following example, the SfPdfViewer widget is added as a child to the Container widget, and that displays the PDF document obtained from a URL. Several PDF Viewer constructors are provided to load the PDF document from different sources. They are:
- Asset
- Network
- File
- Memory
Note: Currently, we do not support viewing encrypted (password-protected) PDF documents.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'http://ebooks.syncfusion.com/downloads/flutter-succinctly/flutter-succinctly.pdf')));
}Note: To load PDF from network using SfPdfViewer.network in macOS, network access must be enabled in your macOS application. Please refer to loading PDF from network documentation.
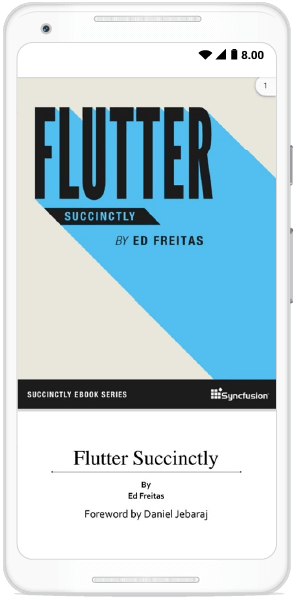
You can find a Flutter PDF Viewer widget sample project at this GitHub location. On executing the sample in Android and iOS platforms, you will get the output shown in the following screenshot.

To learn more about customizing the PDF Viewer’s features, refer to this documentation.
Creating a custom toolbar
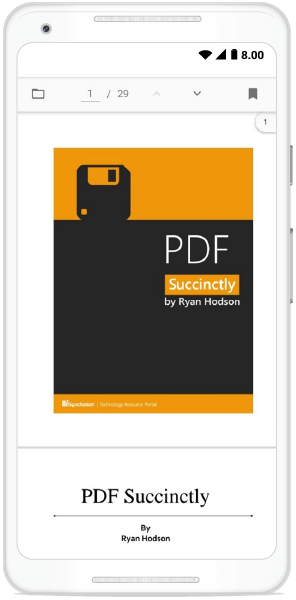
At present, we do not support a built-in toolbar in the Flutter PDF Viewer widget. However, we have provided APIs for performing magnification, page navigation, and bookmark navigation programmatically. You can design a simple custom toolbar within the AppBar and invoke these operations to provide a toolbar for your end users.
You can find a sample project of the Flutter PDF Viewer widget with a custom toolbar at this GitHub location. On executing the custom toolbar samples in different platforms, we will get output like what are shown in the following screenshots.


Coming soon
We are currently working on providing the following features for the PDF Viewer in our upcoming releases:
- RTL
- Accessibility
- Horizontal scrolling
- Text markup annotations
- Loading encrypted PDF documents
- Hyperlink navigation
Conclusion
I hope you enjoyed learning about the new Syncfusion Flutter PDF Viewer widget and its features. You can find the user guide here, and you can also check out our samples in this GitHub location. Additionally, you can download and check out our demo app in Google Play and the App Store.
For current customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our newest features.
Also, if you need a new widget for the Flutter framework, or new features for our existing widgets, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!







Comments (6)
can i prevent the screenshots while viewing the pdf ?
Hi Ahmad,
Greetings from Syncfusion.
Yes, screenshots can be prevented while viewing the PDF. This restriction must be done at the Flutter application level. By using flutter_windowmanager (https://pub.dev/packages/flutter_windowmanager) package, the screenshot and video capturing can be restricted. The sample which illustrates how to restrict screenshots in the Flutter application can be downloaded from the following link
https://www.syncfusion.com/downloads/support/directtrac/general/ze/sample_(1)-202499609
Regards,
Dilli babu.
This component have navigation in Horizontal ?
Hi Carlos,
Greetings from Syncfusion!!
At present, Syncfusion Flutter PDF Viewer do not have support for “Page by page view or horizontal flipping of pages”. We do not have any immediate plans to implement this feature. Based on our present commitments, this feature is expected to be implemented in our 2021 Volume 3 main release. We will let you know when this feature is implemented. You can track the status of this feature from the following feedback link,
https://www.syncfusion.com/feedback/18491/support-for-page-by-page-view
Disclaimer: The date for the feature implementation is tentative and not a commitment on our part.
Regards,
Ramkumar
Is there any way to view the pdf in full screen(screen fit in android) ?
Hi Faiz
Greetings from Syncfusion.
By setting the pageLayoutmode to single, PDF document can be viewed in full screen. Please refer the following documentation link.
https://help.syncfusion.com/flutter/pdf-viewer/page-layout-and-scroll-direction#single-page-layout-mode
Regards,
Dilli babu.