Our Syncfusion Blazor Rich Text Editor component can be used as a Blazor WYSIWYG Markdown editor. It allows the content to be in the Markdown format. The typed Markdown syntax content can be previewed using any third-party plugin.
In this blog post, we are going to integrate the Markdig third-party library into our Blazor Rich Text Editor’s Markdown editor (MD editor) to preview the Markdown.
The following topics are covered in this blog:
- Prerequisites
- What is Markdig?
- Creating a Blazor server application
- Configure the Rich Text Editor’s Markdown editor
- Add the Markdig library
- Show LIVE preview of Markdown
- Resources
- Conclusion
Let’s get started!
Prerequisites
We are going to demonstrate the application in a Blazor server-side application. So, the following prerequisites are needed:
- Visual Studio 2019.
- .NET Core 3.0 or above.
- Markdig.
What is Markdig?
Markdig is one of the fastest third-party libraries for parsing and converting Markdown plain text to HTML string.
For more information, please go through this Markdig GitHub link.
Create a Blazor server-side application
First, create a Blazor server-side application and configure the Syncfusion Blazor services.
Configure the Blazor Rich Text Editor’s Markdown editor
Enable the Syncfusion Blazor Rich Text Editor to function as a Markdown editor:
- Set the EditorMode as EditorMode.Markdown.
<SfRichTextEditor EditorMode="EditorMode.Markdown"> </SfRichTextEditor>
- Then, set the SaveInterval to 1 to convert and trigger the ValueChange event every second.
<SfRichTextEditor SaveInterval="1" EditorMode="EditorMode.Markdown" Height="100%" @bind-Value="@mdValue"> …… ……. </SfRichTextEditor> - Configure the most-used toolbar items like Bold and Italic for the SfRichTextEditor Markdown editor.
private List<ToolbarItemModel> tools = new List<ToolbarItemModel>() { new ToolbarItemModel() { Command = ToolbarCommand.Bold }, new ToolbarItemModel() { Command = ToolbarCommand.Italic }, new ToolbarItemModel() { Command = ToolbarCommand.StrikeThrough }, new ToolbarItemModel() { Command = ToolbarCommand.SubScript }, new ToolbarItemModel() { Command = ToolbarCommand.SuperScript }, new ToolbarItemModel() { Command = ToolbarCommand.Separator }, new ToolbarItemModel() { Command = ToolbarCommand.Formats }, new ToolbarItemModel() { Command = ToolbarCommand.OrderedList }, new ToolbarItemModel() { Command = ToolbarCommand.UnorderedList }, new ToolbarItemModel() { Command = ToolbarCommand.Separator }, new ToolbarItemModel() { Command = ToolbarCommand.CreateLink }, new ToolbarItemModel() { Command = ToolbarCommand.Image }, new ToolbarItemModel() { Command = ToolbarCommand.CreateTable }, new ToolbarItemModel() { Command = ToolbarCommand.Separator }, new ToolbarItemModel() { Command = ToolbarCommand.Undo }, new ToolbarItemModel() { Command = ToolbarCommand.Redo } }; - Then, render the Markdown editor.
<SfRichTextEditor SaveInterval="1" EditorMode="EditorMode.Markdown" Height="100%" @bind-Value="@mdValue"> <RichTextEditorEvents ValueChange="onValueChange"></RichTextEditorEvents> <RichTextEditorToolbarSettings Items="@tools" Type="ToolbarType.MultiRow"></RichTextEditorToolbarSettings> </SfRichTextEditor>
Render another Rich Text Editor in the right side to preview the Markdown editor without a toolbar.
<SfRichTextEditor Readonly="true" Height="100%" @bind-Value="@htmlValue"> <RichTextEditorToolbarSettings Enable="false"></RichTextEditorToolbarSettings> </SfRichTextEditor>
Add the Markdig library
To import the Markdig namespace, install the Markdig NuGet package in your application as shown.
dotnet add package Markdig --version 0.22.0
Show live preview
Convert the Rich Text Editor’s Markdown plain text to HTML string using the Markdig library. Then, bind the resultant HTML string to the Rich Text Editor Markdown preview on the right side to preview the HTML content.
Refer to the following code.
private MarkdownPipeline pipeline { get; set; }
private string htmlValue { get; set; }
protected override void OnInitialized()
{
pipeline = new MarkdownPipelineBuilder().UseAdvancedExtensions().Build();
this.htmlValue = Markdig.Markdown.ToHtml(mdValue, pipeline);
base.OnInitialized();
}Convert the Markdown plain text to HTML string in the ValueChange event of the left-side Rich Text Editor.
Refer to the following code example.
private void onValueChange(Syncfusion.Blazor.RichTextEditor.ChangeEventArgs args)
{
if (args.Value == null)
{
this.htmlValue = null;
}
else
{
this.htmlValue = Markdig.Markdown.ToHtml(args.Value, pipeline);
}
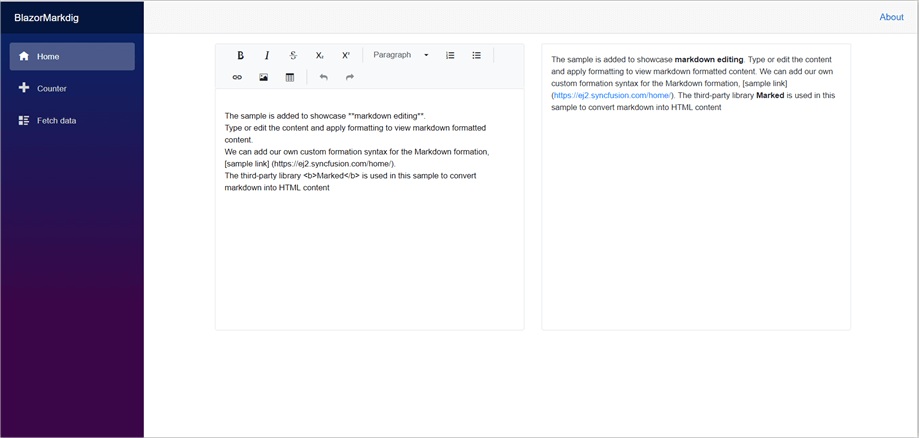
}Output

Resources
To learn more, refer to the demo sample live preview of markdown content in Blazor.
Conclusion
I hope you now have a clear idea on how easy it is to integrate the Markdig library with Syncfusion Blazor Rich Text Editor’s Markdown editor and preview Markdown text.
If you are new to Syncfusion, try our control’s features by downloading a free trial. You can also explore our online demo and our documentation.
You can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!
If you like this post, we think you will also like the following:



