Trusted by the world’s leading companies


Why do you need our Angular PDF Viewer SDK?
This control enables smooth PDF viewing directly within your application, removing the need for external tools or complex configurations. The Angular PDF Viewer SDK delivers pixel-perfect rendering, fast loading, full customization, and advanced features like annotations, form filling, and AI features all supported by enterprise-grade security. Trusted by leading organizations, it ensures fast, secure, and intelligent document interactions.
Engage with PDFs in real time—highlight text, annotate content, complete forms, and add signatures effortlessly.
Enterprise-ready PDF viewing power
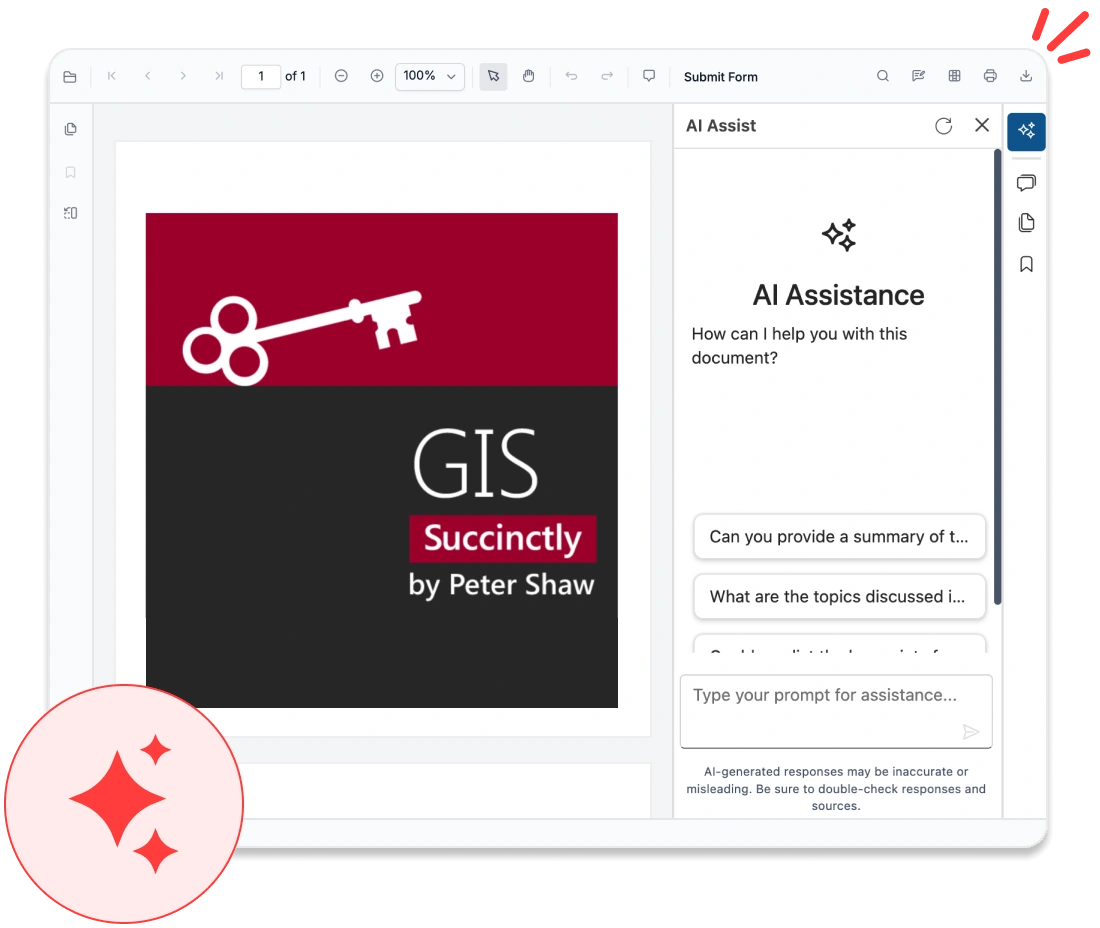
Unlock insights from every PDF
Our Angular PDF Viewer SDK goes beyond simple document display—it interprets content. With integrated AI capabilities, it can extract key information, summarize text, identify form fields, and enable intelligent search within your application. Developers can extend these features to build smart document workflows, automate classification, or integrate with enterprise AI systems, all while maintaining strong security and high performance.
- Enables intelligent extraction of text and form fields.
- Supports AI-powered content analysis and summarization.

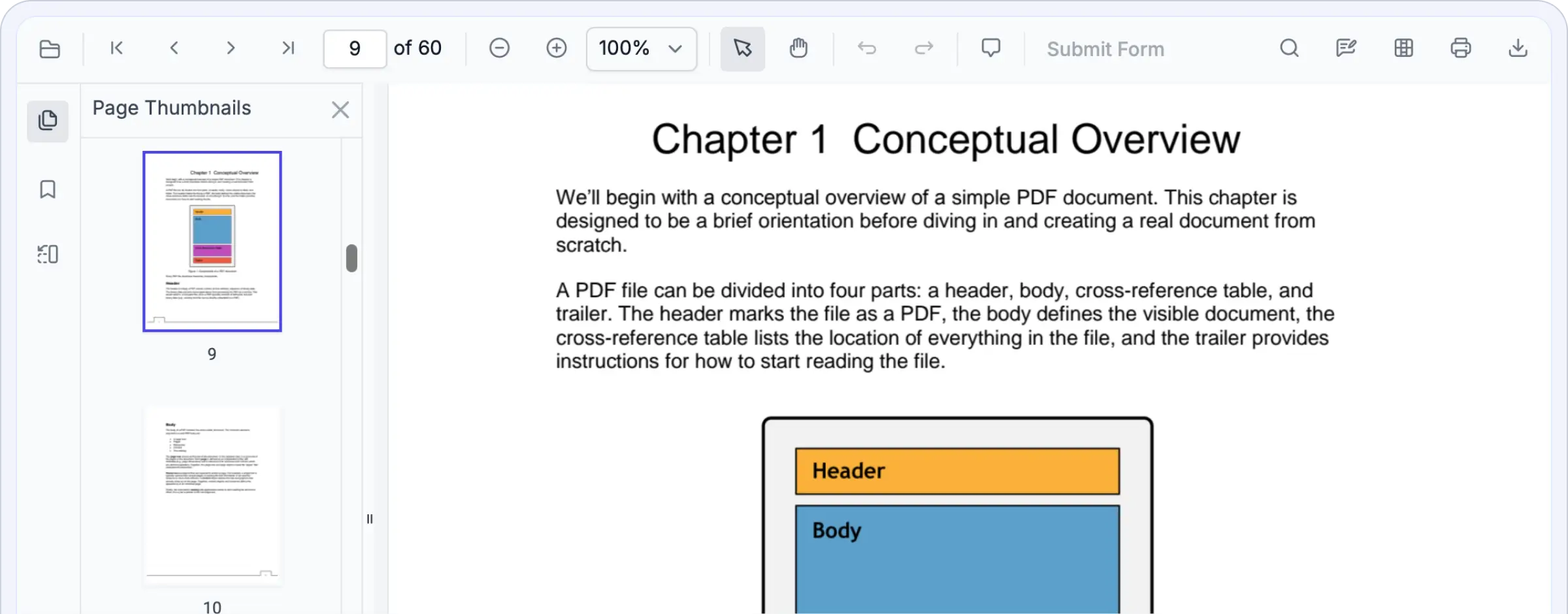
Delivers true-to-source accuracy
The Angular PDF Viewer SDK precisely renders documents. Whether it’s text, vector graphics, embedded fonts, or images, every component is displayed exactly as intended. It maintains layout integrity, typographic accuracy, and visual consistency across all platforms.
- Maintains complete layout and font fidelity.
- Provides consistent rendering across all browsers and devices.

Optimized for large documents
Our Angular PDF Viewer SDK is engineered for speed and scalability. Whether handling a single-page flyer or a thousand-page technical manual, it opens swiftly and scrolls smoothly without lag. The rendering engine loads pages on demand, reducing memory usage while maintaining fluid performance. This makes it ideal for applications dealing with large or complex PDFs, ensuring responsive and reliable experiences-even on lower-end devices.
- Supports progressive and on-demand page loading.
- Ensures smooth navigation through large PDF files.

No data leaves your app
Security is a core feature of our Angular PDF Viewer SDK. All PDF operations, like rendering, annotation, and form filling, are performed entirely within your application, ensuring complete data isolation. No external servers or third-party services are involved unless you choose to enable optional backend features. This architecture gives you full control over sensitive information.
- Prevents data from exposure to external third-party services.
- Supports compliance with HIPAA, GDPR, and SOC 2 standards at the application level.

<div class="control-section">
<div id="container">
<ejs-pdfviewer #pdfviewer id="pdfViewer" [documentPath]='document' [resourceUrl]='resource' style="height:640px;width:100%"></ejs-pdfviewer>
</div>
</div>import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { PdfViewerComponent, LinkAnnotationService, BookmarkViewService,MagnificationService, ThumbnailViewService, ToolbarService, NavigationService,TextSearchService, TextSelectionService, PrintService, AnnotationService,FormFieldsService, FormDesignerService, PageOrganizerService, PdfViewerModule} from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'control-content',
templateUrl: 'default.html',
encapsulation: ViewEncapsulation.None,
providers: [LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbailViewService, ToolbarService, NavigationService, TextSearchService,TextSelectionService, PrintService, AnnotationService, FormFieldsService,FormDesignerService, PageOrganizerService,],
imports: [PdfViewerModule],
standalone: true,
})
export class AppComponent {
@ViewChild('pdfviewer')
public pdfviewerControl: PdfViewerComponent;
public document: string = 'https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf';
public resource: string = 'https://cdn.syncfusion.com/ej2/31.2.2/dist/ej2-pdfviewer-lib';
}Works with major UI frameworks
Build a fully functional PDF Viewer with minimal effort. Our solution integrates seamlessly with popular frameworks, enabling easy implementation.
- React, Vue, Blazor, JavaScript, ASP.NET Core and ASP.NET MVC support out of the box
- Consistent API across all frameworks
- Extensive documentation with framework-specific examples
Comprehensive PDF Viewer SDK features
Deliver a rich, modern PDF viewing experience with advanced functionality. From intuitive navigation to interactive forms and detailed annotations, the Syncfusion® Angular PDF Viewer SDK makes it easy to embed powerful PDF capabilities into your application.
Interact directly with document content for efficient searching, selection, and review:
Text search: Instantly find and highlight text throughout a document.
Text selection and copy: Choose, copy, and retrieve searchable text.
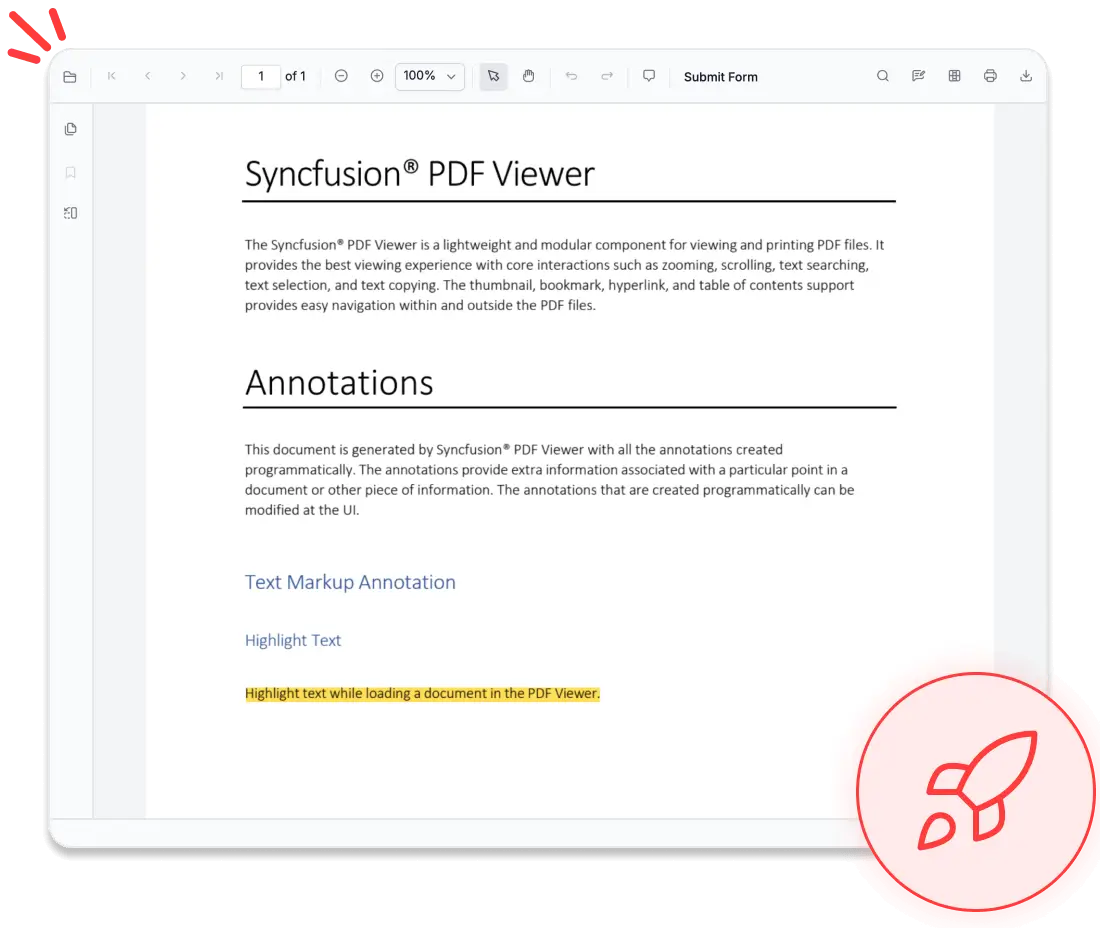
Annotations: Add highlights, underline, strikethroughs, sticky notes, and freehand drawings.
Comment threads: Collaborate and review using in-document comments.
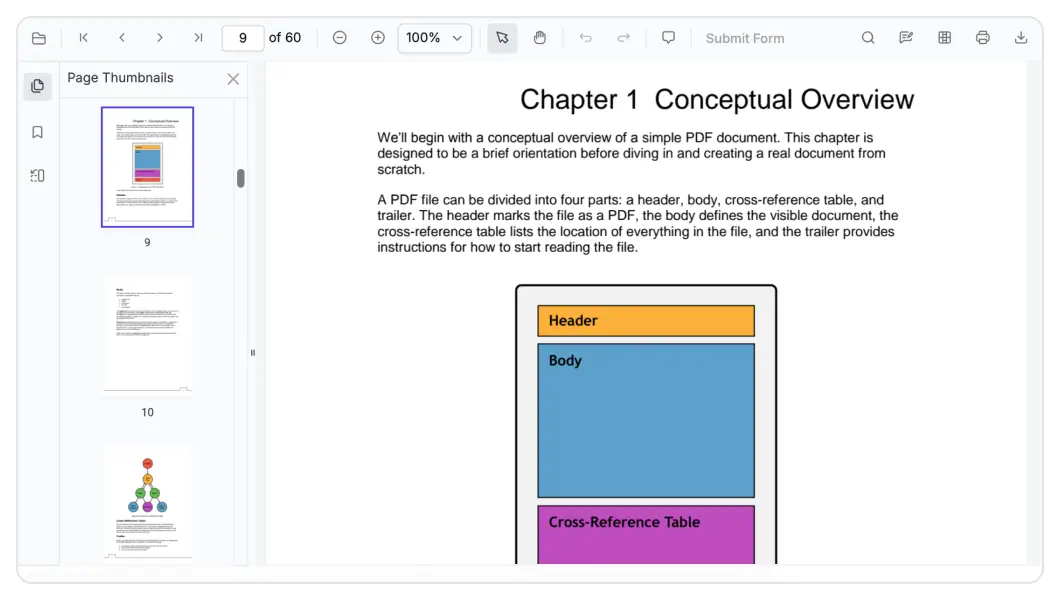
Zoom and pan modes: View flexibly with fit width, fit page, custom zoom, and panning options.
Deliver a reliable, standards-compliant PDF experience tailored for enterprise environments:
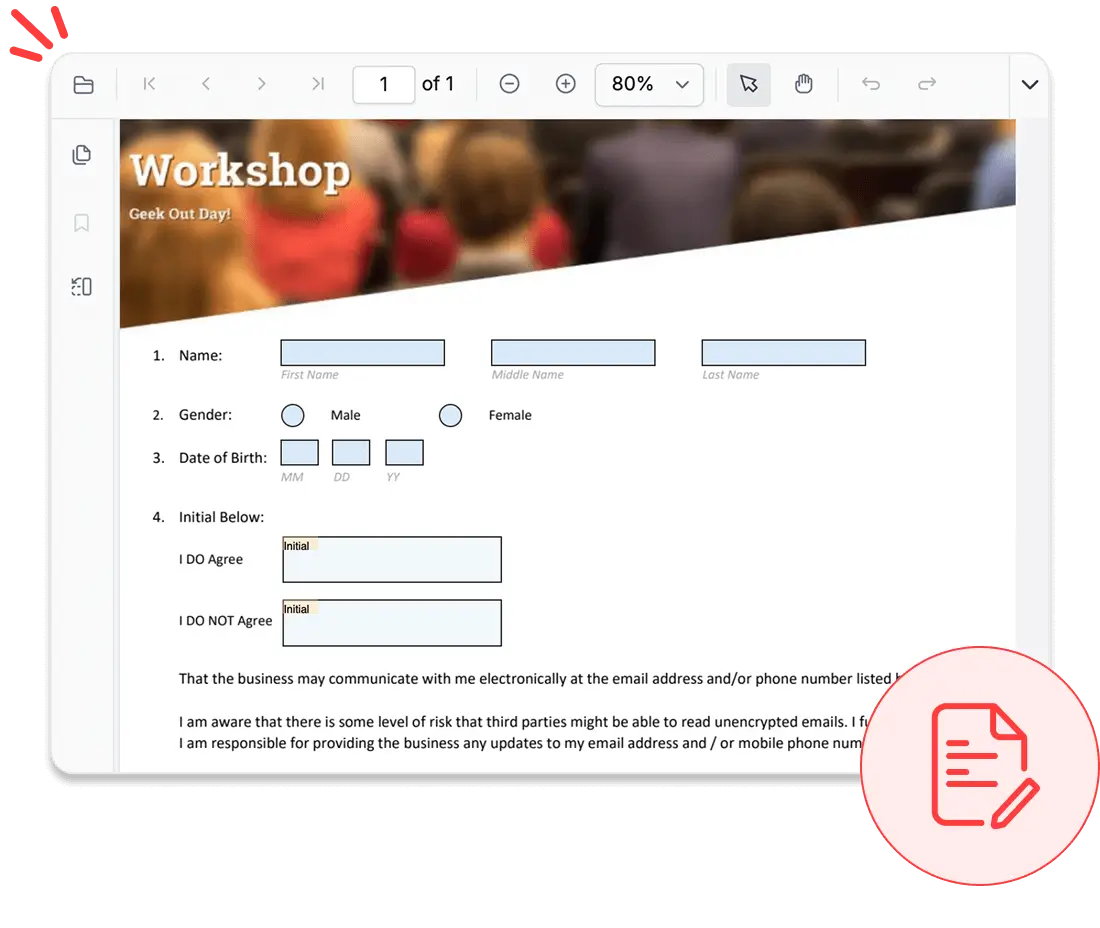
Form filling: Enter data into text fields, checkboxes, radio buttons, dropdowns, and signature fields.
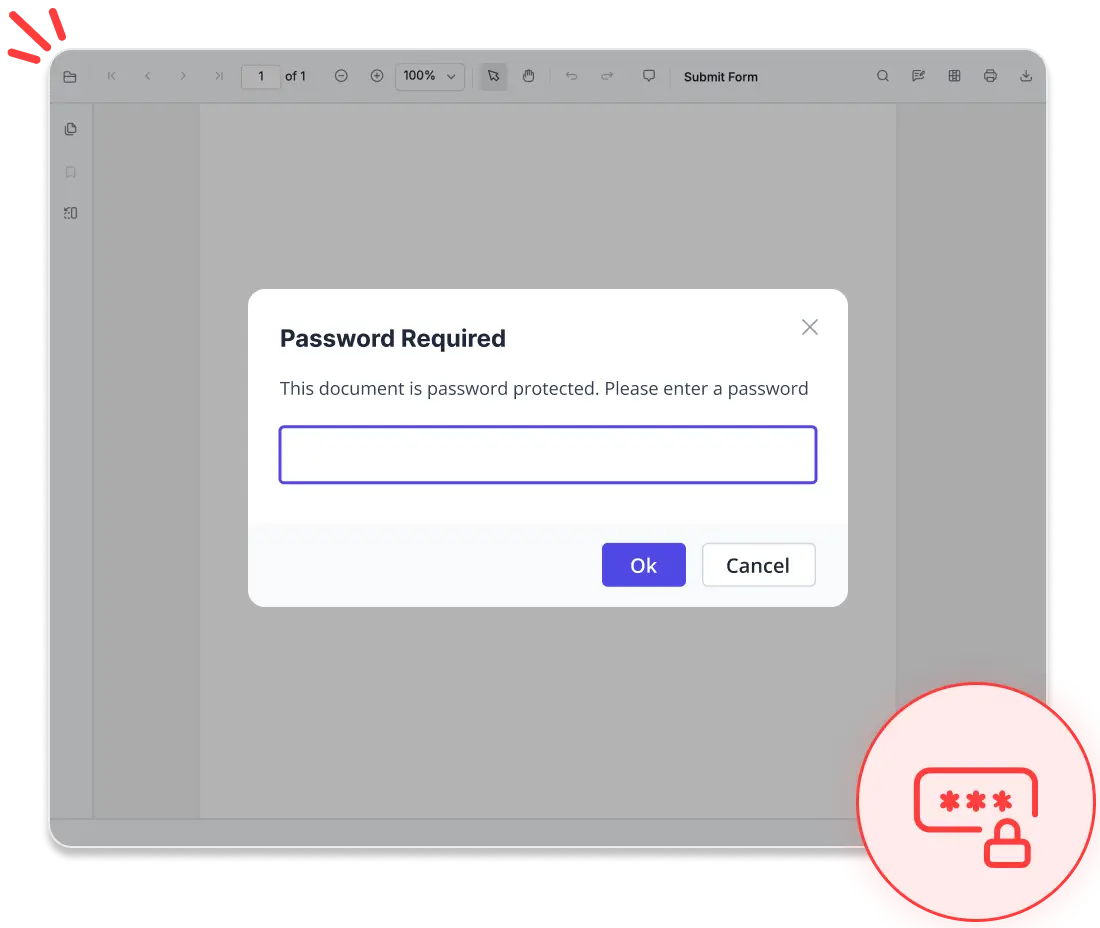
Password-protected PDFs: Open encrypted and secure documents safely.
Document permissions: Manage access to printing, copying, downloading, and editing to maintain legal compliance and confidentiality.
Print and download: Configure how documents are saved or printed.
Accessibility support: Includes Keyboard navigation, screen reader compatibility, and high-contrast themes.
Organize Pages: Customize PDF structure by inserting, deleting, rotating, or rearranging pages.
Seamless PDF editing experience
Deliver secure, interactive, and professional PDF viewing within your application. The Angular PDF Viewer SDK provides robust tools for reviewing, filling, and protecting documents—all seamlessly handled in the browser.

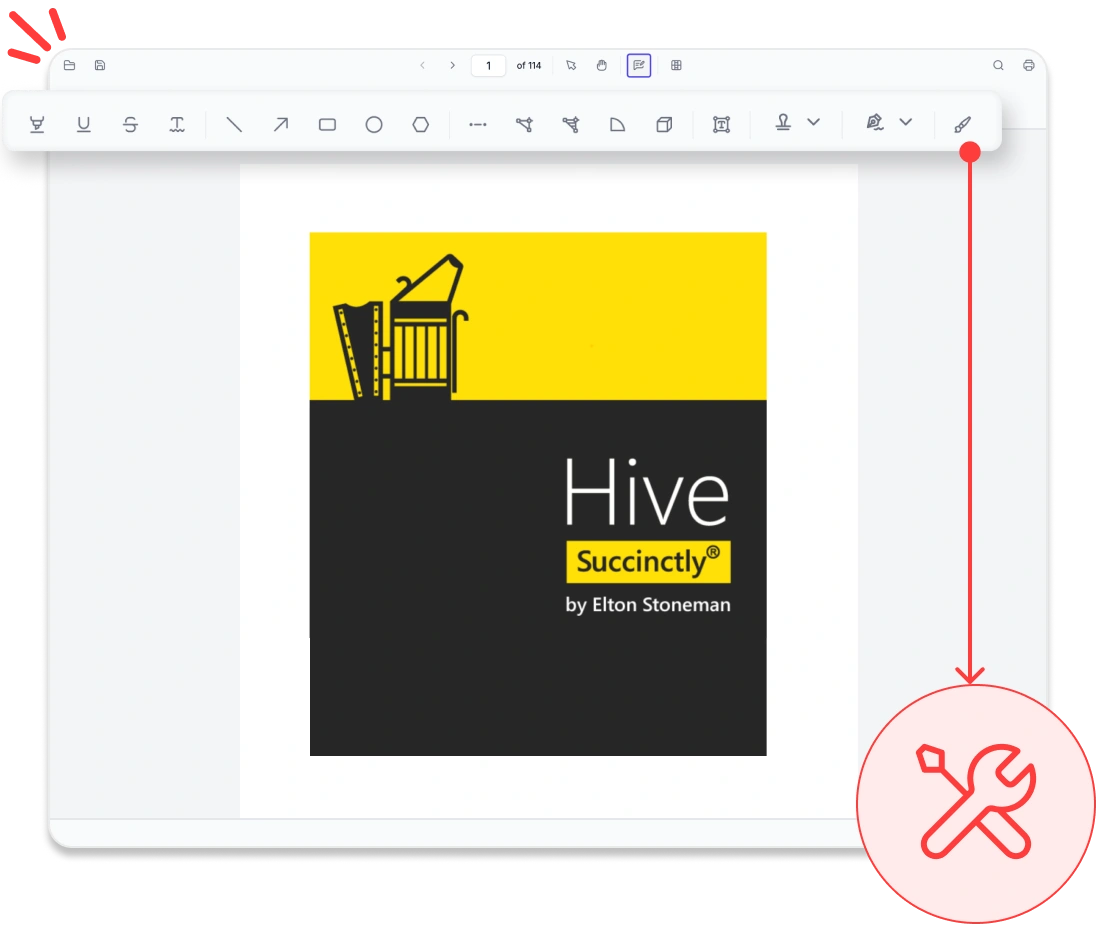
Rich annotation tools
Add highlights, sticky notes, stamps, freehand drawings, shapes, and ink annotations directly to PDFs. Users can review content, import or export annotations, and maintain consistent feedback across workflows.

Form filling and designer
Complete interactive forms with text fields, checkboxes, radio buttons, and dropdowns, or design new forms within the viewer. Users can edit, preview, and save forms in real time, streamlining data collection.

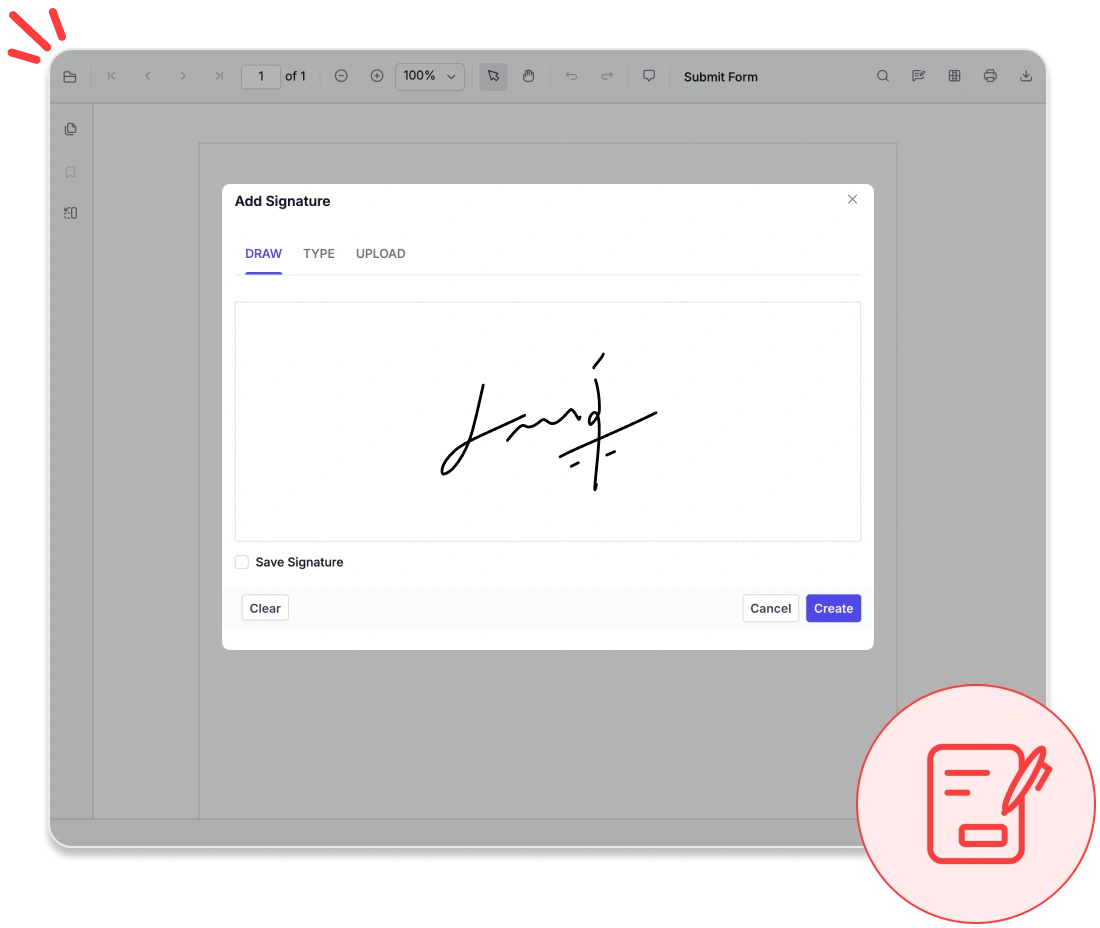
Secure signatures
Apply handwritten, typed, or image-based electronic signatures, or validate digital certificates to ensure authenticity. Protect sensitive information with built-in tools that permanently remove confidential data from documents.
Accessibility and global readiness
WCAG-compliant viewer
Fully complies with WCAG standards, offering features like keyboard navigation, ARIA labels, and high-contrast themes to support users with disabilities.
Multilingual and RTL support
Provides complete localization with right-to-left (RTL) rendering, enabling smooth adaptation to global languages and regional workflows.
Screen reader compatibility
Ensures all PDF content, form fields, and controls are accessible to screen readers, delivering an inclusive experience for all users.
Easy integration and customization
Experience an Angular PDF viewer SDK designed for developers, offering seamless integration, extensive customization, and scalable performance for long-term success.
- Store PDFs locally or in cloud platforms like Azure Blob Storage or Amazon S3 using robust APIs.
- Customize the UI with built-in themes, localization options, and RTL layout support.
- Benefit from comprehensive documentation and enterprise-grade support.
Industry-specific use cases
The Angular PDF Viewer SDK is designed to meet the distinct needs of various industries, empowering professionals across sectors to view, annotate, and manage PDF documents with confidence.
No credit card required.
Healthcare
Healthcare professionals can securely access, annotate, and share patient records, lab results, and consent forms in PDF format using HIPAA-compliant features that ensure protected data handling.
Legal and compliance
Law firms and compliance teams can efficiently review contracts, case files, and regulatory documents with advanced tools for annotation, and digital signatures.
Education and e-learning
Educators and students can highlight, comment on, and annotate course materials, research papers, and e-books to enhance engagement and simplify content review.
Finance and banking
Finance teams can validate statements, invoices, and audit reports within PDFs. Features like text search, form filling, and digital signatures streamline approvals and support regulatory compliance.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our PDF Viewer
The best way to showcase our commitment is through the experiences and stories of those who have used our PDF Viewer.
Endless possibilities with one viewer
Whether you’re building dashboards, managing legal documents, or delivering e-learning content, the Angular PDF Viewer SDK ensures smooth and interactive document handling. Join over 1M developers who rely on Syncfusion® for secure, enterprise-grade PDF rendering, annotation, and form filling. Discover why it consistently outperforms competing solutions in real-world performance benchmarks.
No credit card required.

Angular PDF Viewer SDK FAQs
If you’re new to the Angular PDF Viewer SDK or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
What is Angular PDF Viewer SDK?
The Syncfusion® Angular PDF Viewer SDK is a powerful toolkit that enables developers to integrate PDF viewing capabilities into their applications.
Can I customize the Angular PDF Viewer SDK to match my brand’s UI/UX?
Absolutely. The Angular PDF Viewer SDK offers extensive customization options to help you tailor the viewer’s appearance and behavior to align with your brand’s design guidelines.
Why should I choose the Angular PDF Viewer SDK over other third-party PDF viewers?
Syncfusion® offers a feature-rich, high-performance PDF viewer with reliable support, flexible licensing, and seamless integration, making it a superior choice to many alternatives.
How does the Angular PDF Viewer SDK compare to other solutions?
Syncfusion® stands out with its robust feature set, ease of use, platform versatility, and dedicated support. It’s a preferred solution for developers worldwide.
Is the Angular PDF Viewer SDK compatible with multiple platforms?
Yes, the Angular PDF Viewer SDK supports a wide range of platforms, allowing you to build cross-platform applications with consistent PDF viewing experiences.
What developer resources are available for the Angular PDF Viewer SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage.
How do I get started with the Angular PDF Viewer SDK?
You can begin by exploring the official documentation, downloading the Angular PDF Viewer SDK, and following the step-by-step guides to integrate it into your application.
Resources
Learn more about our Angular PDF Viewer SDK
Explore demos, KB articles, and documentation to get the most out of our PDF Viewer.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast.
Get expert help when you need it.
Track issues and suggest improvements.
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.