Trusted by the world’s leading companies


Why do you require our React DOCX Editor SDK?
Secure native DOCX editing is possible within your online application. Eliminate the need to manage disorganized file versions and alternate between Google Docs and Microsoft Word. Our React DOCX Editor SDK provides real-time collaboration, elegant WYSIWYG editing, and enterprise-grade speed without sacrificing data security. It supports 80% of Fortune 500 firms’ document workflows.
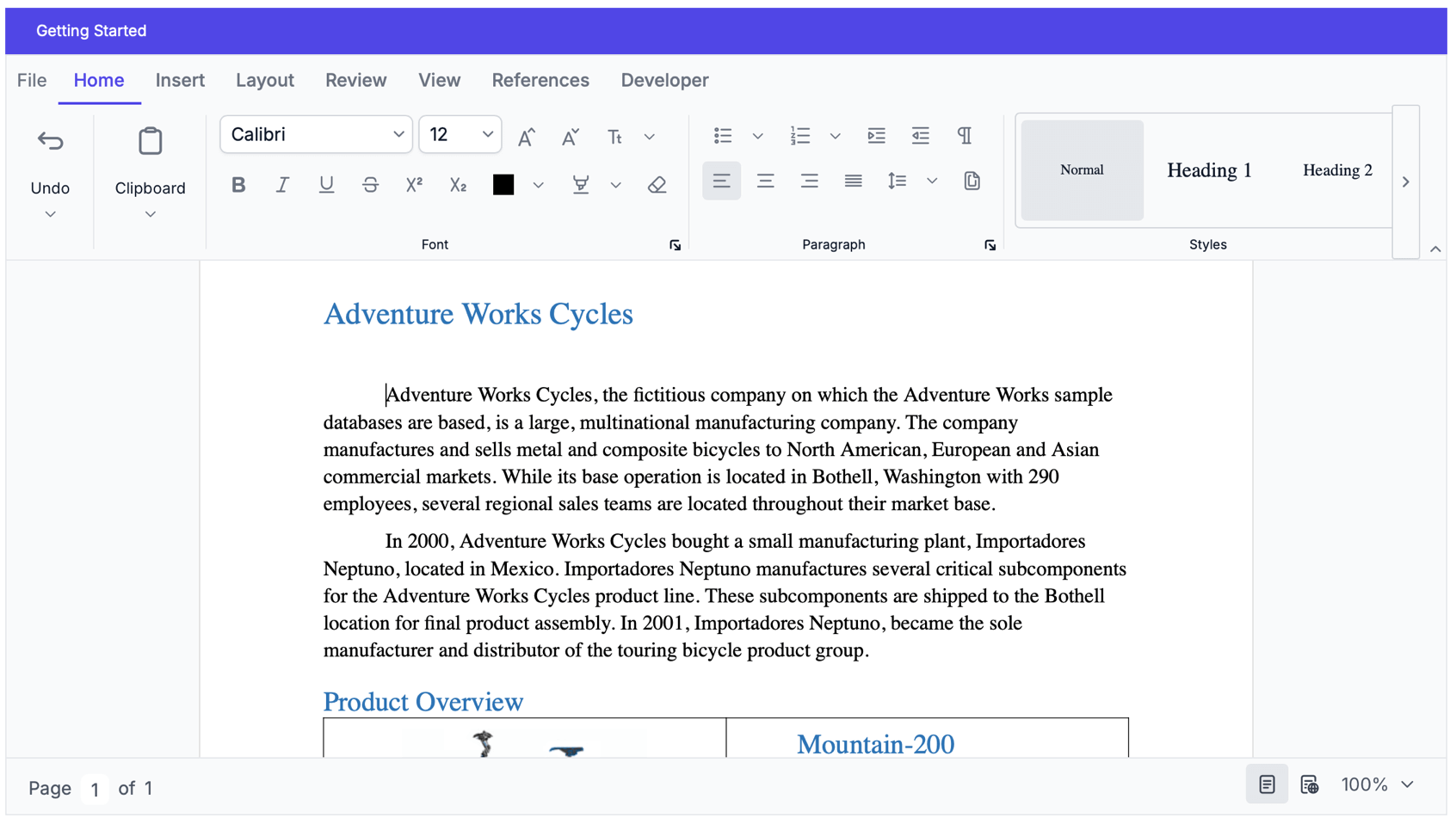
See comprehensive Word editing in action. Upload your own DOCX, format sections, add comments, try tracking changes, and export as Word.
Enterprise-ready document editing power
Edit securely in the browser
With selective client-side editing, our React DOCX Editor SDK ensures secure data flow and compliance with privacy requirements. Sensitive data remains confined to the user’s device unless optional server-side functionality is used. Define detailed editing permissions and build protected, fillable forms to maintain complete document control—ideal for sectors emphasizing confidentiality, such as legal, healthcare, education, and finance.
- No information sharing with outside services
- Complies with stringent data requirements such as SOC 2, GDPR, and HIPAA

Authentic WYSIWYG experience
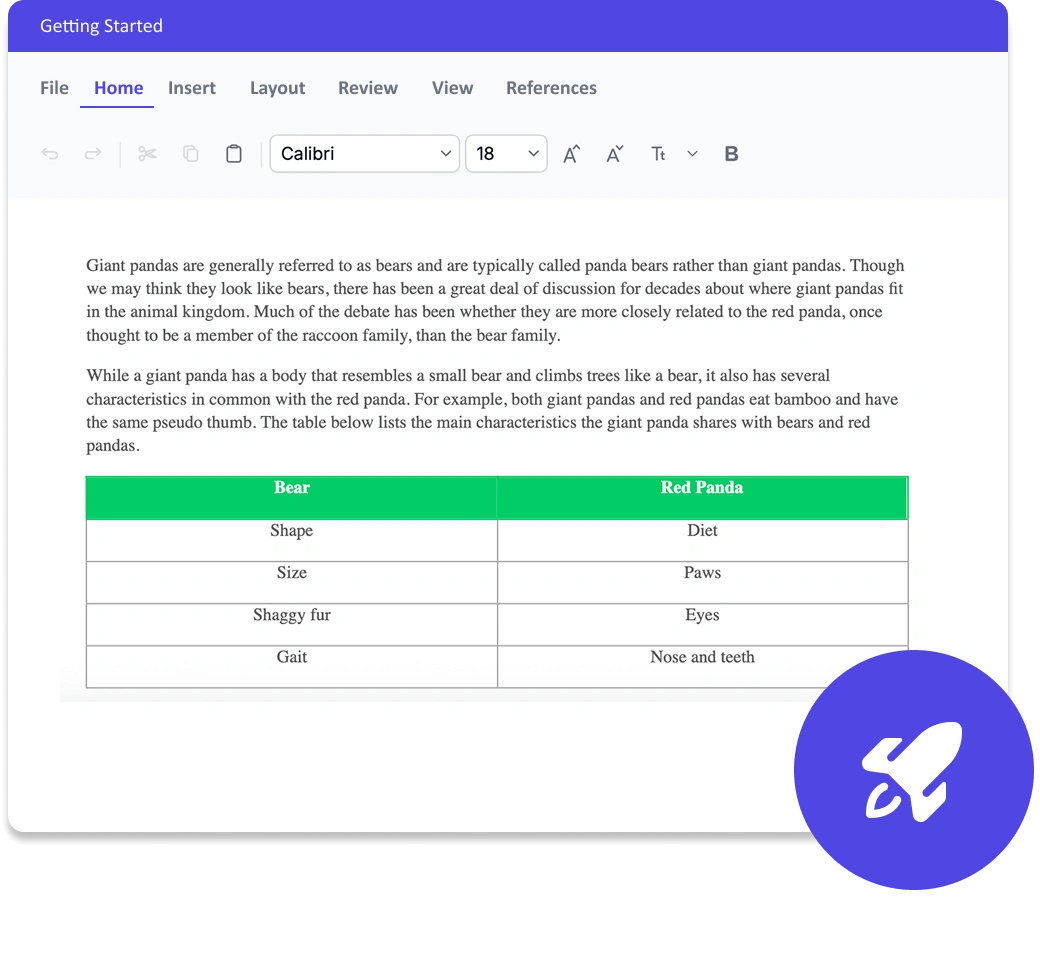
It provides a full WYSIWYG (what you see is what you get) editing experience with a strong focus on DOCX fidelity, ensuring that your final output matches exactly. What you see when editing is exactly what your exported document looks like. This eliminates annoying layout changes and guarantees that your publications always adhere to professional standards by providing flawless formatting and stylistic consistency among Word processors.
- Tables, pictures, and formatting are rendered precisely
- Consistent output across all file types (DOCX, PDF, etc.)
- Advanced layout includes margins, columns, and page breaks

DOCX Editor SDK at lightning speed
Even with huge and complicated projects, our Word Document Editor’s ultra-responsive, high-performance editing experience is a result of its speed and efficiency. Our optimised architecture allows for fluid editing without lag, increasing productivity and satisfaction, while competing React DOCX editors have trouble with manuscripts longer than 500 pages.
- Browser crashes can be avoided with effective memory management
- Progressive loading to enable real-time user engagement
- Background processing keeps the user interface responsive

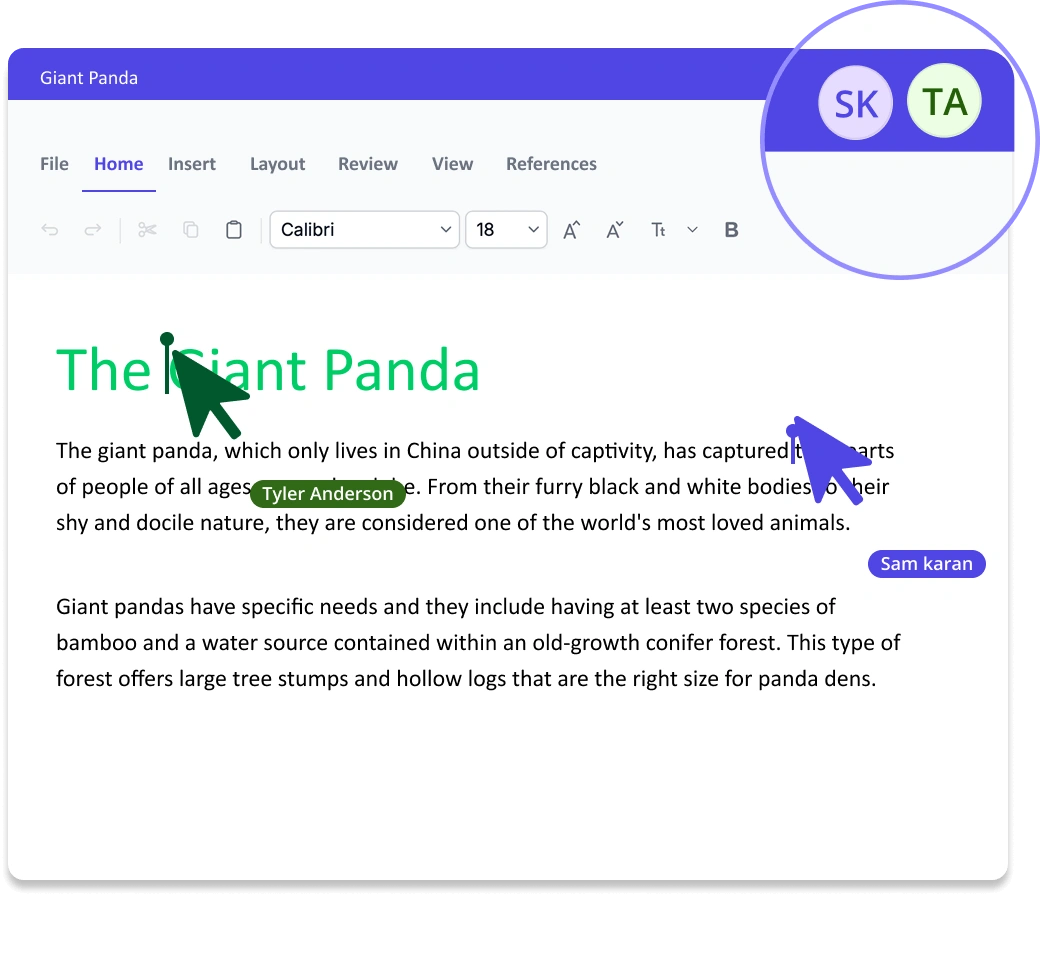
Collaboration in real time
Several people can work on the same document at once in real time with our DOCX Editor SDK, observing changes as they are made. By allowing team members to work together without waiting for others to complete, this greatly increases efficiency.
- Live cursors show each user’s position
- User presence indicator
- Track and review changes with accept, reject, and filter edits
- Comments with user tagging, easy navigation, and removal

import * as React from 'react';
import { DocumentEditorContainerComponent, Ribbon} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Ribbon);
function App() {
return (<DocumentEditorContainerComponent id="container" style=height serviceUrl="https://document.syncfusion.com/web-services/docx-editor/api/documenteditor/" enableToolbar={true} toolbarMode='Ribbon'/>);
}
export default AppWorks across all major UI stacks
Create a full-featured DOCX Editor SDK using only a few lines of code. Our solution is fully compatible with leading frameworks and ensures reliable and seamless integration in any development setup.
- JavaScript, Angular, Vue, ASP.NET Core, ASP.NET MVC and Blazor support out-of-the-box
- Consistent API across all frameworks
- Extensive documentation with framework-specific examples
Comprehensive document capabilities
Generate polished, professional documents featuring advanced text styling, tables, images, and forms.
All the necessary document components, including tables, pictures, and rich text formatting, are supported by our React DOCX Editor SDK, giving you the same capabilities as Microsoft Word to produce beautiful, business-like documents.
Rich text formatting (fonts, styles, colors)
Tables with merged cells and custom borders
Images with positioning controls
Headers, footers, and page numbers
Table of contents generation
Form fields for data collection
To accommodate any workflow requirement, you can export documents in a number of formats:
DOCX – The industry-standard for editable documents
PDF – Ideal for sharing and long-term archiving
HTML – Perfect for web publishing and embedding
RTF – Compatible with legacy systems
TXT – For simple plain text extraction
Templates allow you to enter or select information in a document within your browser. Create dynamic, fillable DOCX templates with ease in your online application.
- Utilize input fields, dropdown menus, checkboxes, and more.
- Ideal for creating government applications, insurance forms, job contracts, onboarding checklists, and medical intake forms.
Powerful document automation
Generate and personalize documents, streamline workflows, populate templates dynamically, run mail merge for bulk output, and provide secure editing.

Template-based generation
Add real-time data to user-uploaded DOCX templates by binding data from databases, APIs, or forms. Within the browser, users can easily preview the created material, make any necessary modifications, and export the finished product.

Mail merge on a large scale
Upload datasets to produce multiple personalized documents at once. Each record generates tailored content, ready for preview and export—suited for HR, certification, and bulk correspondence.

Control & secure DOCX editing
Ensure template integrity by allowing edits only where intended. Locked regions prevent unauthorized updates during automated document handling.
Accessibility and global readiness
Fully accessible UI
WCAG-compliant, keyboard navigation, high contrast modes, and ARIA labels ensuring inclusivity for users with disabilities.
Multilingual support
Comprehensive localization options and RTL support — UI can be instantly switched between popular world languages.
Screen reader compatibility
All document content and controls are accessible to screen readers.
Seamless integration and full customization
Designed with developers in mind, the React DOCX Editor SDK offers fast integration, extensive customization options, and scalability to grow with your application.
- Effortlessly store documents in-browser or in the cloud using built-in integrations with Azure Blob Storage and Amazon S3.
- Personalize the user interface with support for themes, localization, and right-to-left (RTL) layouts.
- Rich documentation and enterprise-scale support that make onboarding seamless.
Industry-specific applications
Our Word Document Editor is designed for specialised industries, allowing professionals in legal, healthcare, finance, and other fields to create, review, and collaborate on documents with precision and compliance.
No credit card required.
Law and contracts
For a seamless, open process, legal teams may safely update and evaluate proposals and contracts in the browser with redlining, version comparison, and change tracking.
Healthcare
Healthcare professionals can safely generate and amend medical notes and reports on the client side, guaranteeing HIPAA compliance and supporting offline, high-security situations.
Finance
Finance teams can ensure accuracy, compliance, and expedited approvals by securely creating and exporting invoices, reports, and statements in DOCX or PDF formats.
Education
Teachers and students can collaborate in real time to edit DOCX files with comments and version tracking, while schools can publish well-formatted documents such as certificates and lesson plans.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our DOCX Editor SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our DOCX Editor SDK.
Endless possibilities with one editor
From automating contracts and evaluating exams to building dynamic form-based applications, our React Word Document Editor is built to handle it all. Join over one million developers who’ve already upgraded to enterprise-level document processing and discover why Syncfusion consistently leads in performance benchmarks against competitors.
No credit card required.

DOCX Editor SDK FAQs
If you’re new to the DOCX Editor SDK or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
What is a React DOCX Editor SDK?
A React DOCX Editor SDK is a Word document editing component built for React applications that allows you to create, view, and edit Microsoft Word (.DOCX) files directly in the browser. It offers a complete set of word-processing features for creating professional document-editing experiences.
What is a DOCX file and how do I open it?
A DOCX file is the standard document format used by Microsoft Word for text, images, tables, and formatting. You can open DOCX files using web-based editors like Syncfusion’s DOCX Editor SDK or desktop apps like Microsoft Word and Google Docs.
Can I use the React DOCX Editor SDK for advanced formatting?
Absolutely, The React DOCX Editor SDK supports advanced formatting, including text styles, tables, images, lists, hyperlinks, headers, footers, section breaks, and more.
How secure is my document when using the React DOCX Editor SDK?
Syncfusion’s React DOCX Editor SDK can operate fully client-side for editing, ensuring documents are not uploaded to a server by default, which keeps your data secure and private.
Why won’t my word document load in the React DOCX Editor SDK?
Loading issues can result from unsupported formats, file corruption, or size limits. Ensure your file is DOCX and not damaged. If issues continue, check the troubleshooting section.
Does the Syncfusion React DOCX Editor SDK support native DOCX editing, and how does this improve security?
Yes, it edits DOCX files natively in the browser, so no conversion is needed. This improves security by not sending your documents to third-party servers.
What file formats are supported for opening, editing, and saving documents?
You can work with DOCX and Syncfusion’s SFDT formats. Import/export to PDF and other formats is available, with some requiring server-side services.
What file types does the React DOCX Editor SDK support?
Our React DOCX Editor SDK supports a broad range of file formats for import, editing, and export. The primary supported file types include:
| Operation | Supported File Types |
|---|---|
| Import/Open | DOCX, DOC, DOTX, DOT, DOCM, DOTM, RTF, SFDT, TXT, XML, HTML |
| Export/Save | DOCX, SFDT, TXT, DOTX |
| Additional Convert/Export* | PDF, HTML, WordML, RTF, and others (may require server-side services) |
- SFDT is Syncfusion’s own format for seamless client-side editing and storage.
- Conversions to and from formats like PDF and HTML are available but might require server-side processing for some workflows.
What is a web-based React DOCX Editor SDK?
A web-based React DOCX Editor SDK is an online document-editing component that enables users to create and modify Word documents directly within web applications, without the need for any desktop software such as Microsoft Word.
Does the DOCX Editor SDK support real-time collaboration?
Yes, Syncfusion DOCX Editor SDK offers collaborative editing through features like Track Changes, Comments, and revision support, enabling multiple users to review and work on the same document.
Will my original Word document formatting be retained?
Yes, the Syncfusion React DOCX Editor SDK ensures that all original formatting, layout, tables, and styles are preserved when you open, edit, and save DOCX files.
Can I export my DOCX document as a PDF?
Yes, you can export your document to PDF with a built-in export feature, maintaining all formatting and layout.
What is WYSIWYG word editing in React DOCX Editor SDK?
WYSIWYG (What You See Is What You Get) means you see your document as it will appear when edited, printed or shared; all formatting and layout changes are displayed instantly in the editor.
Does Syncfusion React DOCX Editor SDK require server-side or third-party dependencies?
Basic editing is fully client-side without third-party or server dependencies. Some features like mail merge, spell checker, or complex format conversion might require optional server-side services.
How do I integrate and customize the Syncfusion React DOCX Editor SDK in my application?
You can easily embed the editor in your web app and customize toolbars, menus, and features using robust APIs and extensive documentation.
Can Syncfusion React DOCX Editor SDK be deployed in cloud environments?
Yes, React DOCX Editor SDK supports deployment on major cloud platforms including Azure, AWS, Google Cloud, and other cloud providers.
Resources
Learn more about our React DOCX Editor SDK
Explore demos, KB articles, and documentation to get the most out of our React Document Editor.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.