- Home
- Forum
- Xamarin.Forms
- Custom Toolbar using built in SfImageEditor Buttons
Custom Toolbar using built in SfImageEditor Buttons
I'm trying to figure out how to configure the toolbar for the image editor to use the build in toolbar items that are mentioned in the help page. Is there a specific way that I can choose and add only certain ones? I'm looking to only have reset, flip, rotate, and save in my headertoolbar.
Thanks
SIGN IN To post a reply.
1 Reply
RA
Rachel A
Syncfusion Team
November 22, 2019 12:00 PM UTC
Hi Christian,
Greetings from Syncfusion.
Query 1: How to hide toolbar items?
We can hide or show the toolbar items by specifying their icon names and setting the boolean values to true or false in SetToolBarItemsVisibility method.
Refer the below documentation link to know more information to hide/show toolbar items.
Query 2: How to add rotate and flip in tool bar items?
We can add the toolbar items for rotate and flip in HeaderToolbar and handled the actions in ToolbarItemSelected by calling Rotate() and Flip() methods of SfImageEditor. Please find the snippet from the below link.
[XAML]:
|
…
<ContentPage.BindingContext>
<local:ImageModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<imageeditor:SfImageEditor x:Name="editor" Source="{Binding Image}"/>
</ContentPage.Content>
… |
[C#]:
|
…
public ImageEditorGettingStarted()
{
InitializeComponent();
editor.ToolbarSettings.ToolbarItems.Add(
new HeaderToolbarItem
{
Name = "CustomFlip",
Text = "Flip",
});
editor.ToolbarSettings.ToolbarItems.Add(
new HeaderToolbarItem
{
Name = "CustomRotate",
Text = "Rotate",
});
editor.ToolbarSettings.ToolbarItemSelected += ToolbarSettings_ToolbarItemSelected;
}
protected override void OnAppearing()
{
base.OnAppearing();
editor.SetToolbarItemVisibility("undo, redo, text,path, Shape, Transform, effects", false);
}
private void ToolbarSettings_ToolbarItemSelected(object sender, ToolbarItemSelectedEventArgs e)
{
string ItemName = e.ToolbarItem.Name;
if (ItemName == "CustomRotate")
{
editor.Rotate();
}
else if (ItemName == "CustomFlip")
{
editor.Flip(FlipDirection.Horizontal);
}
}
… |
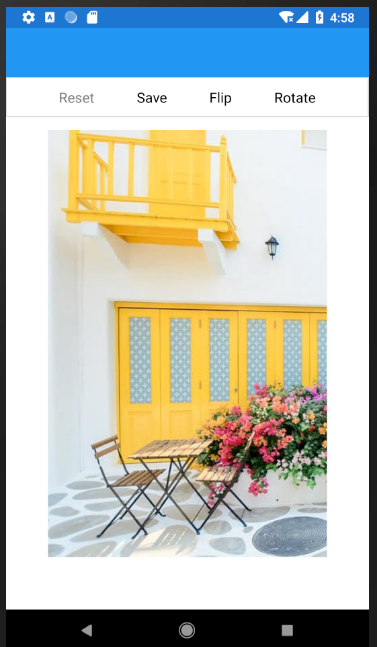
Output:

Please find the sample from the below location.
Please refer the below User Guide documentation links for more information about CustomToolbarItems.
Regards,
Rachel.
SIGN IN To post a reply.
- 1 Reply
- 2 Participants
-
CH Christian
- Nov 21, 2019 10:14 PM UTC
- Nov 22, 2019 12:00 PM UTC
