- Home
- Forum
- Angular - EJ 2
- Display Text above the pointer
Display Text above the pointer
I am trying to achieve a circular gauge with 4 pointers as shown below:


I was able to get close to it, as shown below:
Now, I want to print the text value that is displayed above each pointer dynamically and also the pointer color has to be changed based on a condition, i.e if the pointer value is less than 50 the pointer color should be red, if the pointer value is between 50 to 85 the pointer color should be yellow, if value is above 85 then color should be green.
Below is my ts file which renders the circular gauge:
import { CircularGauge } from '@syncfusion/ej2-circulargauge';
let circulargauge: CircularGauge = new CircularGauge({
background: 'transparent',
moveToCenter: false,
tooltip: {
enable: true,
template: '${value}'
},
axes: [{
startAngle: 270, endAngle: 90,
lineStyle: { width: 3, color: '#0450C2' },
labelStyle: {
position: 'Inside', autoAngle: true,
font: { fontWeight: 'normal', color: '#FFFFFF' }
}, majorTicks: {
position: 'Outside', width: 2, height: 12, interval: 20,
}, minorTicks: {
position: 'Inside', height: 5, width: 2, interval: 10
},
radius: '85%', minimum: 0, maximum: 100,
ranges: [{
start: 0,
end: 100,
radius: '120%',
color: '#c0c0c0',
endWidth: 5,
startWidth: 5,
}],
pointers: [{
radius: '100%',
value: 82,
type: 'Marker',
markerShape: 'InvertedTriangle',
markerWidth: 10,
markerHeight: 30,
color: 'yellow',
},
{
radius: '100%',
value: 95,
type: 'Marker',
markerShape: 'InvertedTriangle',
markerWidth: 10,
markerHeight: 30,
color: 'green'
},
{
radius: '100%',
value: 60,
type: 'Marker',
markerShape: 'InvertedTriangle',
markerWidth: 10,
markerHeight: 30,
color: 'red'
},
{
radius: '100%',
value: 18,
type: 'Marker',
markerShape: 'InvertedTriangle',
markerWidth: 10,
markerHeight: 30,
color: 'red'
},
],
},
]
});
circulargauge.appendTo('#gauge');
Below is my html file:
<html>
<head>
<link rel='nofollow' href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet">
<link rel='nofollow' href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
body{
background-color: unset!important;
}
#gauge{
width: 400px;
height: 250px;
}
</style>
</head>
<body>
<div id='container'>
<div id='gauge' ></div>
</div>
</body>
</html>
From all the syncfusion documentation and examples I found, I could get only display the value of a pointer as a tooltip where the text cant be customized. But my requirement is to display appropriate text above the pointer as the pointer shows some value and also change the color accordingly.
Please help me with this. Thanks in advance!
SIGN IN To post a reply.
1 Reply
BP
Baby Palanidurai
Syncfusion Team
October 4, 2019 03:11 PM UTC
Hi Chaitanya,
Greetings from Syncfusion.
We have analyzed your query. Your requirement has been achieved by using the annotations feature. You can show the pointer values by using the annotations in the circular gauge. And to update the values dynamically, you can use the dragMove event. This event will fire when you drag the pointers. Using this event, you can also update the pointer color based on the current pointer value. For more information about annotations, kindly find the below documentation link,
We have prepared a sample based on your requirements. In that sample, we have used annotation to display the pointer values by using the content property of annotation. We have used radius and angle property of annotation to fix the position of the annotation content. We have used conditions based on the current pointer value in the pointer drag event to update the annotation position and text color dynamically. The initial annotations position was placed in the load event based on the current pointer value.
Please find the below code snippet to achieve this requirement,
|
<ejs-circulargauge style='display:block;' #circulargauge enablePointerDrag=true (load)='load($event)' (dragMove)='dragMove($event)'>
<e-axis>
-----------
------------ // Other Customization
<e-annotations>
<e-annotation zIndex='1' content='<div style="color: white">Priority1: <span style="color: yellow;">68.32</span></div>' radius='135%'>
</e-annotation>
<e-annotation zIndex='1' content='<div style="color: white">Priority3: <span style="color: green;">94.50</span></div>' radius='155%'>
</e-annotation>
<e-annotation zIndex='1' content='<div style="color: white">Priority2: <span style="color: red;">39.53</span></div>' radius='135%'>
</e-annotation>
<e-annotation zIndex='1' content='<div style="color: white">Priority3: <span style="color: red;">18.00</span></div>' radius='140%'>
</e-annotation>
</e-annotations>
</e-axis>
</ejs-circulargauge>
export class DefaultComponent {
@ViewChild('circulargauge')
public circulargauge: CircularGaugeComponent;
public markerHeight: number = 10;
public markerWidth: number = 30;
public startAngle: number = 270;
public endAngle: number = 90;
public minimum: number = 0;
public maximum: number = 100;
public angleDiff: number;
public pointerAngle: number;
public valueAngle: number;
public valueDiff: number;
public perValueRadius: number;
public initialAnnotationRadius: number = 140;
// custom code start
--------------
public load(args: ILoadedEventArgs): void {
args.gauge.theme = "HighContrast";
this.angleDiff = Math.abs(this.startAngle - this.endAngle);
this.valueDiff = this.maximum - this.minimum;
this.valueAngle = this.angleDiff / this.valueDiff;
this.perValueRadius = 10 / this.valueDiff;
for(let i = 0; i < args.gauge.axes[0].annotations.length; i++) {
this.pointerAngle = (((args.gauge.axes[0].pointers[i].value - this.minimum) * this.valueAngle) + this.startAngle);
args.gauge.axes[0].annotations[i].angle = (this.pointerAngle > 360) ? (this.pointerAngle - 360) : this.pointerAngle;
}
}
public dragMove(args: IPointerDragEventArgs): void {
let index: number = args.pointerIndex;
this.pointerAngle = (((args.currentValue - this.minimum) * this.valueAngle) + this.startAngle);
this.circulargauge.activeAxis.annotations[index].angle = (this.pointerAngle > 360) ? (this.pointerAngle - 360) : this.pointerAngle;
if (args.currentValue < 20) { this.circulargauge.activeAxis.annotations[index].radius = '140%'; }
else if (args.currentValue > 70) { this.circulargauge.activeAxis.annotations[index].radius = '150%'; }
else { this.circulargauge.activeAxis.annotations[index].radius = '130%'; }
if (args.currentValue >= 0 && args.currentValue <= 50) {
args.pointer.color = 'red';
} else if (args.currentValue > 50 && args.currentValue < 90) {
args.pointer.color = 'yellow';
} else {
args.pointer.color = 'green';
}
args.pointer.value = args.currentValue;
args.pointer.animation.enable = false;
if(index === 0) {
this.circulargauge.setAnnotationValue(0, index, '<div style="color: white"> Priority1: <span style="color:' + args.pointer.color + '">' + args.currentValue.toFixed(2) + '</span></div>');
} else if (index === 2 ) {
this.circulargauge.setAnnotationValue(0, index, '<div style="color: white"> Priority2: <span style="color:' + args.pointer.color + '">' + args.currentValue.toFixed(2) + '</span></div>');
} else {
this.circulargauge.setAnnotationValue(0, index, '<div style="color: white"> Priority3: <span style="color:' + args.pointer.color + '">' + args.currentValue.toFixed(2) + '</span></div>');
}
this.circulargauge.refresh();
};
} |
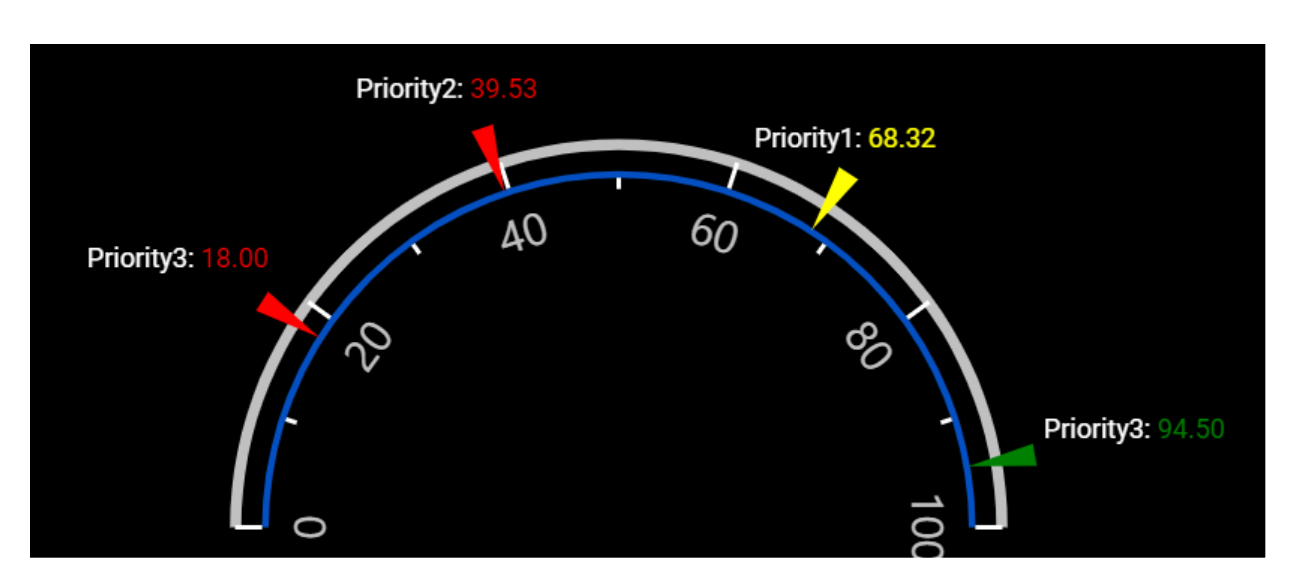
Screenshot: 
Kindly revert us, if you have any concerns.
Regards,
Baby.
SIGN IN To post a reply.
- 1 Reply
- 2 Participants
-
CH Chaitanya
- Oct 3, 2019 03:55 PM UTC
- Oct 4, 2019 03:11 PM UTC
