How to add float label when textbox is readOnly
v17.2.29-beta
<div class="row">
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6 e-disabled">
<div class="e-float-input e-input-group">
<input class="e-input" required="" value="some value" type="text" readOnly>
<span class="e-float-line"></span>
<label class="e-float-text">Phone</label>
</div>
</div>
</div>
SIGN IN To post a reply.
3 Replies
BC
Berly Christopher
Syncfusion Team
July 16, 2019 07:23 AM UTC
Hi Hugo,
Greetings from Syncfusion Support.
We did not provide the support for the CSS Component in Blazor. However, we suggest you use our Syncfusion Blazor Textbox instead of the CSS component. We prepared the sample with FloatLabelType and enabled ReadOnly Property. Please find the code snippet below,
[index.razor]
|
<EjsTextBox Value="Name" Placeholder="First Name" FloatLabelType="@FloatLabelType.Auto" Readonly="true"></EjsTextBox> |
Please find the UG Documentation Link for FloatLabelType,
UG Link: https://ej2.syncfusion.com/aspnet-core-blazor/documentation/textbox/getting-started/#floating-label
Please find the Sample below,
Sample Link: https://www.syncfusion.com/downloads/support/directtrac/general/ze/WebApplication11514821535
Regards,
Berly B.C
HZ
Hugo Zhao
July 16, 2019 11:27 AM UTC
Thanks Berly.

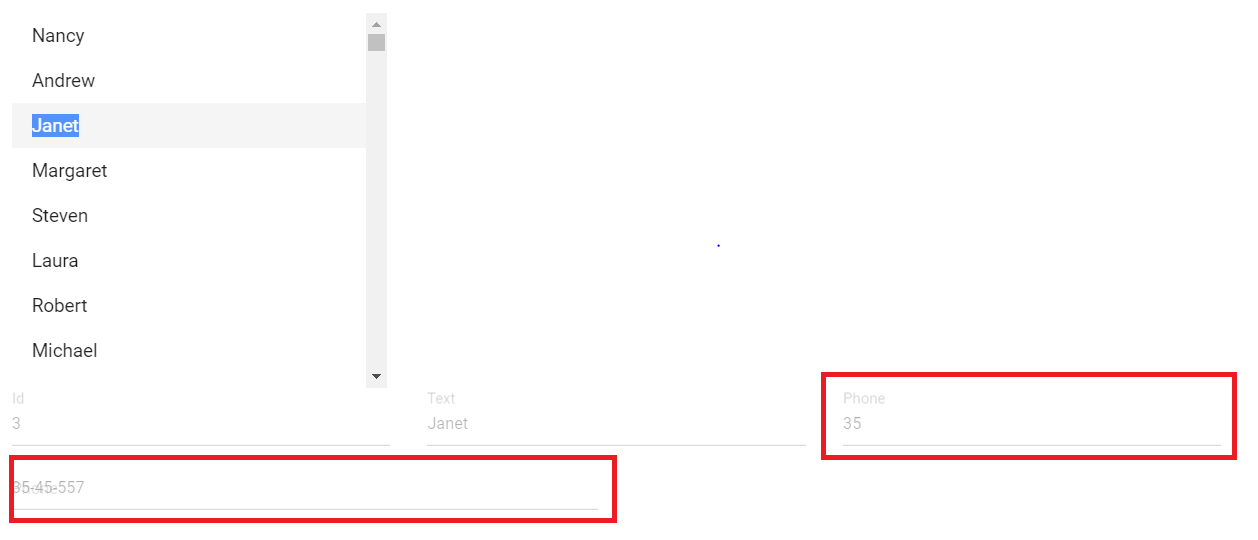
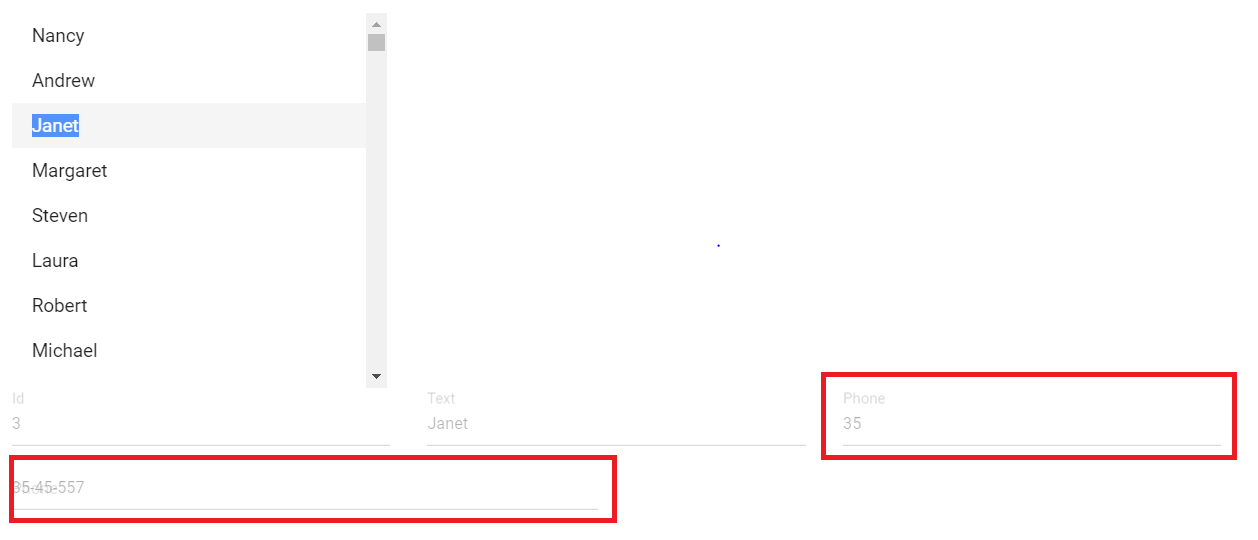
I tried Syncfusion Blazor Textbox at first, but when the bind value like Phone in code below, the displayed value is incomplete when use EjsTextBox.

@using Newtonsoft.Json
@using Syncfusion.EJ2.Blazor.Inputs;
<EjsListView ID="list"
DataSource="@ListData"
EnableVirtualization="true"
Height="300"
Width="300"
Selected="@onSelect">
<ListViewFieldSettings Id="Id" Text="Text"></ListViewFieldSettings>
</EjsListView>
<div class="row">
<div class="col-xs-4 col-sm-4 col-lg-4 col-md-4 e-disabled">
<EjsTextBox Value="@selectData?.Id" Placeholder="Id" FloatLabelType="@FloatLabelType.Auto" Readonly="true"></EjsTextBox>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4 col-md-4 e-disabled">
<EjsTextBox Value="@selectData?.Text" Placeholder="Text" FloatLabelType="@FloatLabelType.Auto" Readonly="true"></EjsTextBox>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4 col-md-4 e-disabled">
<EjsTextBox Value="@selectData?.Phone" Placeholder="Phone" FloatLabelType="@FloatLabelType.Auto" Readonly="true" Type="text"></EjsTextBox>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6 e-disabled">
<div class="e-float-input e-input-group">
<input class="e-input" required="" value="@selectData?.Phone" type="text" readOnly>
<span class="e-float-line"></span>
<label class="e-float-text">Phone</label>
</div>
</div>
</div>
@functions{
List<DataModel> ListData = new List<DataModel>();
DataModel selectData;
void onSelect(Syncfusion.EJ2.Blazor.Lists.SelectEventArgs args)
{
selectData = JsonConvert.DeserializeObject<DataModel>(args.Data.ToString());
this.StateHasChanged();
}
protected override void OnInit()
{
base.OnInit();
ListData.Add(new DataModel { Text = "Nancy", Id = "1" , Phone = "1578954"});
ListData.Add(new DataModel { Text = "Andrew", Id = "2", Phone = "23-45-557" });
ListData.Add(new DataModel { Text = "Janet", Id = "3", Phone = "35-45-557" });
ListData.Add(new DataModel { Text = "Margaret", Id = "4" , Phone = "0512-45-557"});
ListData.Add(new DataModel { Text = "Steven", Id = "5", Phone = "14-AB-557" });
ListData.Add(new DataModel { Text = "Laura", Id = "6" , Phone = "013-45-557"});
ListData.Add(new DataModel { Text = "Robert", Id = "7" , Phone = "0556-45-557"});
ListData.Add(new DataModel { Text = "Michael", Id = "8" , Phone = "04-45-557"});
ListData.Add(new DataModel { Text = "Albert", Id = "9" , Phone = "021-45-557"});
ListData.Add(new DataModel { Text = "Nolan", Id = "10" , Phone = "031-557"});
for (int i = 10; i < 1000; i++)
{
int index = new Random().Next(0, 10);
ListData.Add(new DataModel
{
Text = ListData[index].GetType().GetProperty("Text").GetValue(ListData[index], null).ToString(),
Id = i.ToString(),
Phone = ListData[index].GetType().GetProperty("Phone").GetValue(ListData[index], null).ToString()
});
}
}
class DataModel
{
public string Id { get; set; }
public string Text { get; set; }
public string Phone {get; set;}
}
}
BC
Berly Christopher
Syncfusion Team
July 17, 2019 08:44 AM UTC
Hi Hugo,
In the product version V17.2.0.29-beta, we can reproduce the reported problem ("bind value like Phone in code below, the displayed value is incomplete when using EjsTextBox"). However, in the latest nuget package version V17.2.0.34, we have resolved the reported problem. We suggest you to use the nuget version and script file version below to get rid of the reported issue.
Kindly replace the script files in your [ Host.cshtml ] file below,
[Host.cshtml]
Please find the latest nuget below,
We have prepared a sample with your code snippet.
Sample Link: https://www.syncfusion.com/downloads/support/directtrac/general/ze/WebApplication11236088415
Regards,
Berly B.C
SIGN IN To post a reply.
- 3 Replies
- 2 Participants
-
HZ Hugo Zhao
- Jul 15, 2019 06:04 AM UTC
- Jul 17, 2019 08:44 AM UTC
