Circular Gauge / Background-Image?
Hi, i would like to know if it is possible to put a background image in the Circular Gauge control.
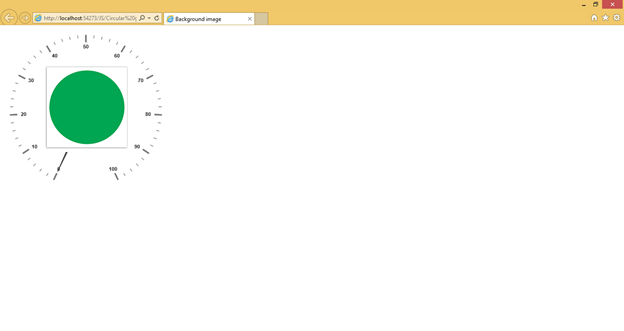
I attached a file where it is the image that i would like to change and the visual configuration of the Gauge that i made.
Regards
Attachment: Gauges_dc2477eb.rar
SIGN IN To post a reply.
3 Replies
SK
Sanjith Kesavan
Syncfusion Team
April 14, 2016 08:50 AM UTC
Hi Julio,
We have analyzed your query and prepared sample based on your requirement. In the sample for placing the image inside the gauge, we have used indicators. Please find the below code example.
[JS]
In the above code example, we have set the indicators type as “image” and in the imageUrl we have given the image location. Now the gauge will render like below.

In the below link, we have attached sample for your reference.
Sample link: https://www.syncfusion.com/downloads/support/forum/123717/ze/Circulagauge-1560165882
To know more details about the indicators please follow the below link
https://help.syncfusion.com/api/js/ejcirculargauge#members:scales-indicators
Please let us know if you have any concern.
Regards,
Sanjith.
We have analyzed your query and prepared sample based on your requirement. In the sample for placing the image inside the gauge, we have used indicators. Please find the below code example.
[JS]
| scales: [{ showIndicators: true, indicators: [{ width: 30, type: "image", value: 0, imageUrl: "circle.png", position: { x: 80, y: 70}, }] |
In the above code example, we have set the indicators type as “image” and in the imageUrl we have given the image location. Now the gauge will render like below.
In the below link, we have attached sample for your reference.
Sample link: https://www.syncfusion.com/downloads/support/forum/123717/ze/Circulagauge-1560165882
To know more details about the indicators please follow the below link
https://help.syncfusion.com/api/js/ejcirculargauge#members:scales-indicators
Please let us know if you have any concern.
Regards,
Sanjith.
JU
Julio
April 18, 2016 03:04 AM UTC
Hello Sanjith, thank you very much for your answer. I made it and it works perfect.
I have one more question. I need to know if is possible change the layers of the object, for example "z-index", so the image would be in the background and the pointers over it.
Regards,
Julio
SK
Sanjith Kesavan
Syncfusion Team
April 18, 2016 09:11 AM UTC
Hi Jolio,
We have analyzed your query and modified sample as per your requirement. To place the image, at the back of the pointer, we have used following code in “drawIndicators” event.
[JS]
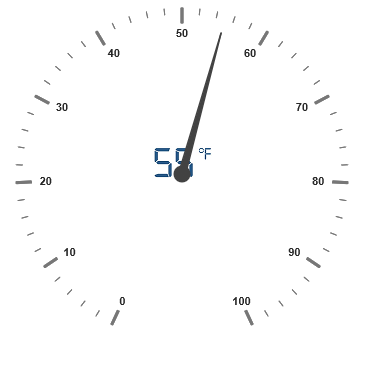
In the above code, we have set “globalCompositeOperation” as “destination-over”. Now pointer will be drawn over the image. Please find the below screenshot which illustrate pointer is drawn over the image.

As per your requirement, we have modified the sample with the “markerType” as “diamond”. Please find the below code example.
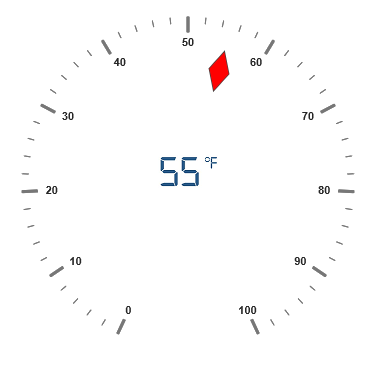
If we run the sample, then gauge will render like below.

Please find the sample from the below location.
Sample link: https://www.syncfusion.com/downloads/support/forum/123717/ze/Gauge1439528581
Regards,
Sanjith.
We have analyzed your query and modified sample as per your requirement. To place the image, at the back of the pointer, we have used following code in “drawIndicators” event.
[JS]
| function drawIndicators(sender) { sender.context.globalCompositeOperation = 'destination-over'; |
In the above code, we have set “globalCompositeOperation” as “destination-over”. Now pointer will be drawn over the image. Please find the below screenshot which illustrate pointer is drawn over the image.
As per your requirement, we have modified the sample with the “markerType” as “diamond”. Please find the below code example.
| pointers: [{ type: "marker", markerType: "diamond", width: 40, length: 20, backgroundColor: "red" |
If we run the sample, then gauge will render like below.
Please find the sample from the below location.
Sample link: https://www.syncfusion.com/downloads/support/forum/123717/ze/Gauge1439528581
Regards,
Sanjith.
SIGN IN To post a reply.
- 3 Replies
- 2 Participants
-
JU Julio
- Apr 13, 2016 03:22 PM UTC
- Apr 18, 2016 09:11 AM UTC
