How to show tool tip on appointment hover?
- How to show a tool tip on appointment hover? so that I could show some information about appointment.
- How to change the "Custom View" label in Day|Week|Month|Custom View header on the top right side of scheduler? I would like to show a Yearly view by default so want to change this label to be "Year"
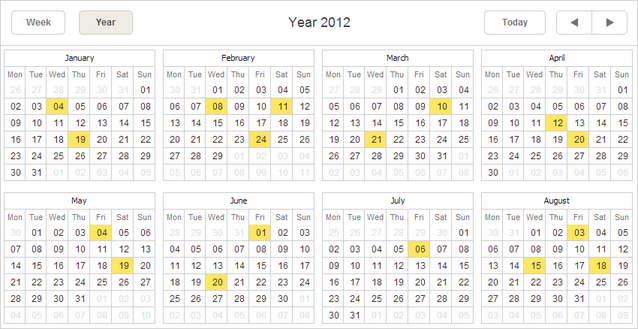
- For the above mentioned year view implementation, How can I implement a year view that display appointments by months. Please see attached image for clarification.

Thank you for using Syncfusion products.
Please find the below response for your queries:
Query 1: How to show a tool tip on appointment hover? so that I could show some information about appointment.
Query 2: How to change the "Custom View" label in Day|Week|Month|Custom View header on the top right side of scheduler? I would like to show a Yearly view by default so want to change this label to be "Year"
We can show the appointment details in tool tip on appointment hover using the mouseover event and also change the label “Custom View” as “Year” using the following code snippet:
<code>
$.extend(ej.Schedule.Locale["en-US"], { //Extend the “Custom View” text and changed as “Year”
CustomView: "Year",
});
var dManager = ej.DataManager(resourcesData).executeLocal(ej.Query().take(10));
$("#Schedule1").ejSchedule({
width: "100%",
......
function onCreate() {
data = this._processed;
this._on(this.element, "mouseover", "div.e-appointment,div.e-monthappointment", _appmouseover); //Bind the mouseover event for appointment
this._on(this.element, "mouseleave", ".e-appointment,.e-monthappointment", function (args) {
$('div.tooltip').remove();
});
}
function _appmouseover(args) {
if ($(args.currentTarget).hasClass("e-appointment") || $(args.currentTarget).hasClass("e-monthappointment")) {
var id = parseInt($(args.currentTarget).attr("id").split("_")[1]);
var appointment = new ej.DataManager(data).executeLocal(new ej.Query().where(this.model.appointmentSettings["id"], ej.FilterOperators.equal, id))[0];
$('<div class="tooltip">' + appointment.Subject + ' </div>').appendTo('body'); //Show the appointment subject in tooltip
}
changeTooltipPosition(args);
}
</code>
We have prepared a workaround sample that tries to meet your requirement with the above code snippets which can be downloaded from the following location.
http://www.syncfusion.com/downloads/support/forum/119458/ze/ToolTip-1908103395
Query 3: For the above mentioned year view implementation, How can I implement a year view that display appointments by months. Please see attached image for
We have logged this “year view” implementation as a feature report. A support incident to track the status of this feature has been created under your account. Please log on to our support website to check for further updates
https://www.syncfusion.com/account/login?ReturnUrl=/support/directtrac/incidents
Please let us know if you have any further assistance on this.
Regards,
Sarath Kumar P K
- 1 Reply
- 2 Participants
-
MM MR MALCOLM WALLIS
- Jun 24, 2015 01:52 PM UTC
- Jun 25, 2015 02:10 PM UTC
