Step Area Chart in Essential Studio® Flutter
Overview
The Flutter step area chart is similar to the area chart, but it does not use the shortest distance to connect two data points using diagonal lines. Instead, the step area chart uses vertical and horizontal lines to connect the data points in a series forming a step-like progression. You can create beautiful, animated, real-time and high-performance step area chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.

Key features

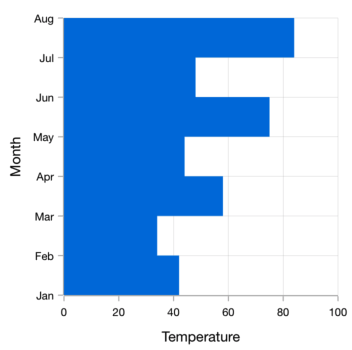
Vertical rendering
Rotate the Flutter Step Area Chart to plot data in a vertical direction and view data from a different perspective.

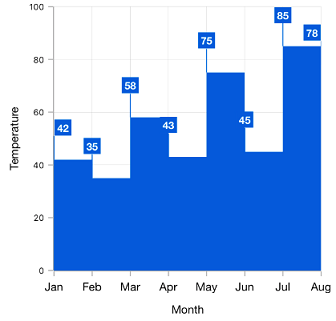
Data labels
Data points can easily be annotated with data labels to improve readability.

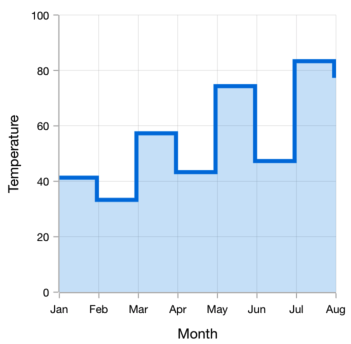
Customization
Customizes the color and thickness of the Flutter Step Area Chart using built-in APIs to make it visually unique.
Learning resources

Flutter Step Area Chart User Guide
Learn available options to customize the Flutter Step Area Chart.


