Scatter Chart in Essential Studio® Flutter
Overview
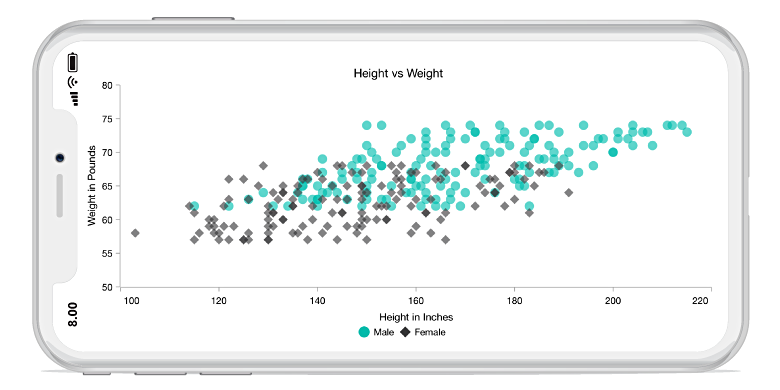
The Flutter Scatter Chart plots data with two numeric parameters. It also allows plotting multiple scatter series in a single chart to compare different datasets. It uses Cartesian coordinates to display values for typically two variables for a set of data. You can create beautiful, animated, real-time and high-performance scatter chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.

Key features

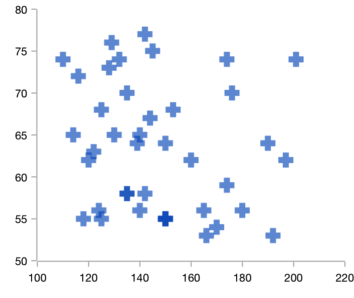
Shapes
Nine different shapes are available in the Flutter Scatter Chart.

Zooming and panning
Supports zooming and panning to visualize data points in any region when dealing with large amount of data.

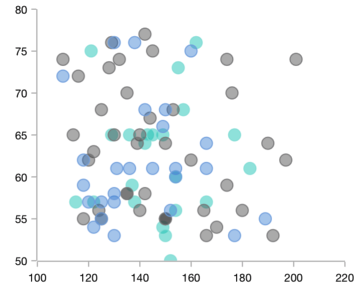
Customization
The look and feel of the Flutter Scatter Chart can be customized using built-in APIs.



