Range Column Chart in Essential Studio® Flutter
Overview
The Flutter Range Column Chart is used to display a range of data by plotting two y-values per data point. Each y-value used in the range column chart is drawn as the upper and lower bounds of a column. You can create beautiful, animated, real-time and high-performance range column chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.

Key features

Spacing and width
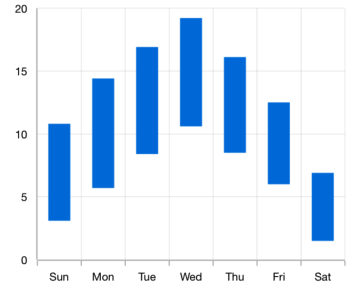
The Flutter Range Column Chart provides an option to customize the spacing between two rectangles.

Corner radius
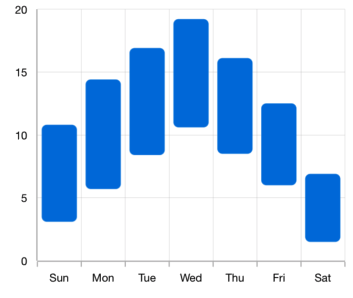
Modernize the UI by applying rounded corners to the Flutter Range Column Chart.

Gradient
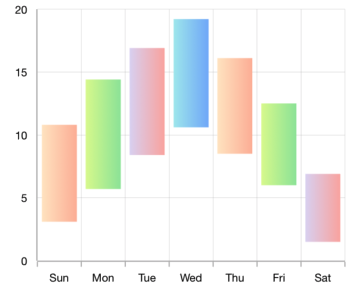
Applies gradient colors to visualize data in different colors, improving the readability and appearance of a chart.
Learning resources

Flutter Range Column Chart User Guide
Learn available options to customize the Flutter Range Column Chart.


