Range Area Chart in Essential Studio® Flutter
Overview
The Flutter Range Area Chart is used to display continuous data points as a set of lines that varies between high and low values over intervals of time and across different categories. You can create beautiful, animated, real-time and high-performance range area chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.

Key features

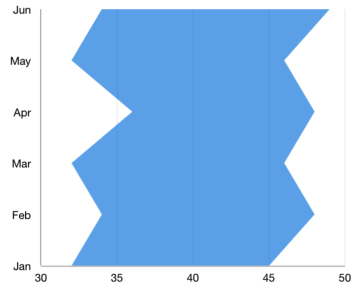
Vertical rendering
The Flutter Range Area Chart can be transposed vertically to view data from a different perspective.

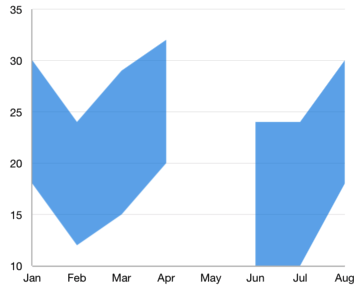
Empty point
The Flutter Range Area Chart handles empty or null data points elegantly.

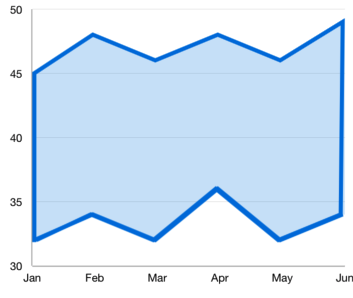
Customization
Customizes the color and thickness of the range area chart using built-in APIs to make it visually unique.
Learning resources

Flutter Range Area Chart User Guide
Learn available options to customize the Flutter Range Area Chart.


