It’s been a little over a year since we released Essential JS 2, our next-generation JavaScript controls designed to be lightweight, modular, and responsive for modern app development. In that time, we’ve continued to add new controls, new features, and new improvements to maintain its role in your toolbox as the only JavaScript UI library you’ll ever need. Let’s take a look at we’ve done, and what we’re planning to do as 2018 comes to a close.
Scheduler
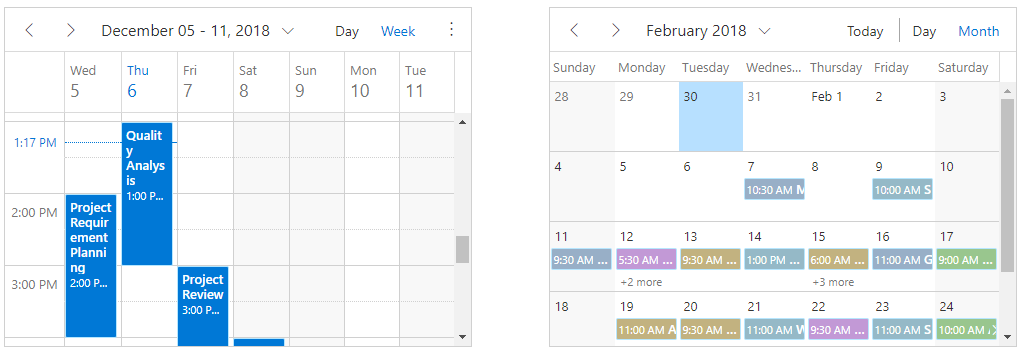
In the 2018 Volume 1 release, we added the Scheduler control, a complete event calendar that features everything you expect: timeline, day, week, workweek, and month views; resource scheduling; appointment editing through dialogs, drag-and-drop, and resizing; an adaptive UI that scales elegantly on desktop and mobile screens; and data binding support for local and remote data sources.

Essential JS 2 Scheduler Week and Month Views
You can try out a demo of the Scheduler here.
Maps
We also slid the Maps control into Volume 1 for visualizing data in geographical maps. With support for GeoJSON data, Bing Maps, OpenStreetMap data, layers, markers, data labels, navigation lines, and more, you can create any kind of map you need, whether you’re mapping sales territories, political maps, weather maps, or route maps.

Map with Bubble Annotations
View a demo of the Maps control here.
Diagram
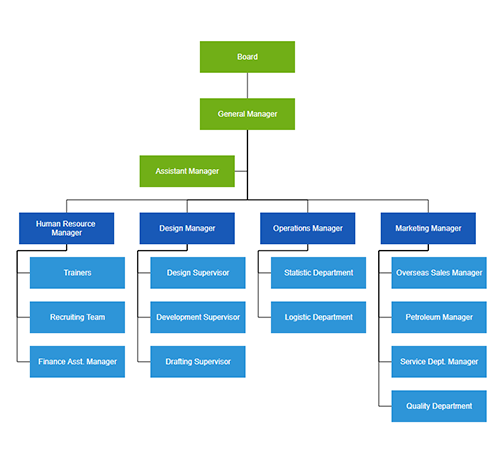
With the Diagram control, your end users can create and edit diagrams for any purpose, from simple flow charts to complex mind maps and organizational charts. The control features a variety of connectors, connection ports, labels, and interactive features for thorough customization, and even advanced layout algorithms to keep your diagrams automatically organized.

Organizational Chart Built with Diagram Control
You can try a demo of the Diagram control here.
Rich Text Editor
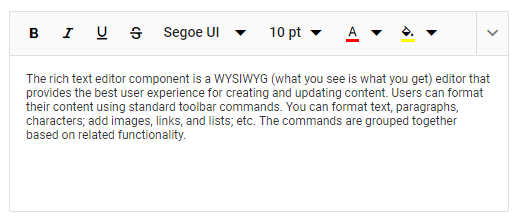
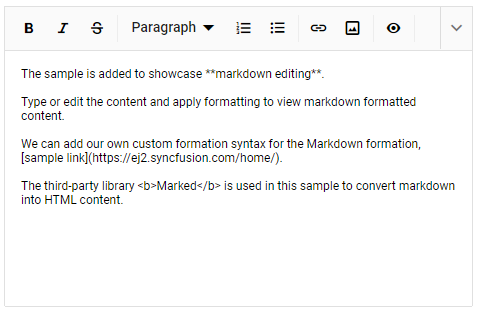
The Essential JS 2 Rich Text Editor is a WYSIWYG editor for HTML and Markdown content. It provides common text editing features like bold, italics, underline, font sizes, font types, paragraph styles, list types, copy and paste, undo and redo, and on and on—everything you expect in a text editor. It’s touch-friendly and responsive, and supports RTL text and globalization, so you can deploy to users anywhere in the world.

Rich Text Editor as an HTML Editor

Rich Text Editor as a Markdown Editor
You can try out the Rich Text Editor here.
These are just some of the controls we added to Essential JS 2 in 2018. In our Volume 2 release alone, we added 14 controls. In total, we have nearly doubled the number of controls Essential JS 2 offers since we released it at the end of 2017, bringing the count to more than 50.
Beyond new controls, we introduced a couple of tools to make developing with Essential JS 2 even smoother.
Theme Studio
Maintaining a consistent, professional appearance and UI is essential to creating a user-friendly app, and to that end we developed the Theme Studio for Essential JS 2. This web-based tool allows you to quickly choose from popular design themes like Material, Bootstrap, and Fabric in both light and dark variations, customize the primary and accent colors, preview the controls in the applied theme, and then generate and download the CSS files you need to apply it in your own projects. Theme Studio even includes an option to create CSS files that allow you to combine both Essential JS 2 and Essential JS 1 controls on a single page. It’s a fast, intuitive tool for creating a consistent UI in your apps.

Previewing Themes Applies to Controls
Custom Resource Generator
One of the founding principles of Essential JS 2 is modularity, allowing you to selectively reference only the resources you need in your projects. With our web-based Custom Resource Generator, you can immediately create compact, lightweight resource files for your application. Just select the controls you’re working with, a theme, and whether you want the resource files minified, and in one click you have a custom script file containing only the controls and features you selected.
Vue support
Third-party frameworks are an integral part of modern web development, and as such, we designed Essential JS 2 to integrate easily with the Angular and React frameworks when it was first released. In Volume 2, we added support for Vue and all native Vue features, including state management, model binding, and dependency injection.

Essential JS 2 Integrates with Vue
Looking ahead
We’re currently putting the finishing touches on our 2018 Volume 4 release. For Essential JS 2, we’re working on File Explorer, PDF Viewer, Splitter, and TreeGrid controls, among others. You can see a full list of what we’re working on here, but note that not everything on the list may make it to the release.
As we wrap up the year and prepare for 2019, we’ll continue to improve and expand Essential JS 2 to ensure it retains its place as the only JavaScript UI toolkit you’ll ever need. If you’re not a Syncfusion customer but all this Essential JS 2 talk has caught your eye, we encourage you to check out interactive demos of the controls in our sample browser, or better yet, download a fully functional 30-day free trial. If you’re a Syncfusion customer but haven’t tried the collection for yourself, you can download it right now by logging into your account and going to your License & Downloads page. Happy web developing!
If you like this post, you may also like:
- [Ebook] JavaScript Succinctly
- [Ebook] Aurelia Succinctly
- [Ebook] Keystone.JS Succinctly
- [Ebook] Node.JS Succinctly
- [Ebook] React.JS Succinctly

Comments (1)
Wow that was strange. I just wrote an really long comment but
after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Regardless,
just wanted to say excellent blog!