At Syncfusion, we are continuously reviewing the constructive comments we receive from our customers, which include various feature requests. From these, we handpicked the most widely requested features and made them available in the Essential Studio® 2020 Volume 4 release.
In this blog post, I’ll briefly discuss the new features included in the Flutter event calendar widget for the 2020 Volume 4 release.
Let’s see them!
Custom builders
Our Syncfusion Flutter event calendar or scheduler library has seven built-in, configurable view modes. These view modes provide basic functionalities for scheduling, managing, and representing appointments efficiently. This Calendar widget exposes a clean, convenient, and customizable user interface for displaying working days and working hours and performing basic calendar operations such as date navigation and selection.
Let’s see the custom builder options added in this release.
Appointment
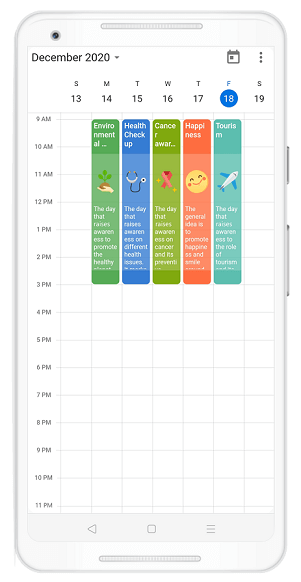
You can design your own custom view for an appointment by customizing the appointmentBuilder property of the Calendar.
Refer to the following code example.
class MyAppState extends State<MyApp> {
CalendarController _controller;
@override
void initState() {
_controller = CalendarController();
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.day,
dataSource: _getDataSource(),
appointmentBuilder: (BuildContext context,
(BuildContext context, CalendarAppointmentDetails details) {
final Appointment meeting = details.appointments.first;
final String image = _getImage();
if (_controller.view != CalendarView.month &&
_controller.view != CalendarView.schedule) {
return Container(
child: Column(
children: [
Container(
padding: EdgeInsets.all(3),
height: 50,
alignment: Alignment.topLeft,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(5),
topRight: Radius.circular(5)),
color: meeting.color,
),
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
meeting.subject,
style: TextStyle(
color: Colors.white,
fontSize: 12,
fontWeight: FontWeight.w500,
),
maxLines: 3,
softWrap: false,
overflow: TextOverflow.ellipsis,
),
!kIsWeb
? Container()
: Text(
'Time: ${DateFormat('hh:mm a').format(meeting.startTime)} - ' +
'${DateFormat('hh:mm a').format(meeting.endTime)}',
style: TextStyle(
color: Colors.white,
fontSize: 10,
),
)
],
)),
),
Container(
height: details.bounds.height - 70,
padding: EdgeInsets.fromLTRB(3, 5, 3, 2),
color: meeting.color.withOpacity(0.8),
alignment: Alignment.topLeft,
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 5),
child: Image(
image: ExactAssetImage(
'images/' + image + '.png'),
fit: BoxFit.contain,
width: details.bounds.width,
height: 60)),
Text(
meeting.notes,
style: TextStyle(
color: Colors.white,
fontSize: 10,
),
)
],
)),
),
Container(
height: 20,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(5),
bottomRight: Radius.circular(5)),
color: meeting.color,
),
),
],
),
);
}
},
},
)),
);
}
}

Time region
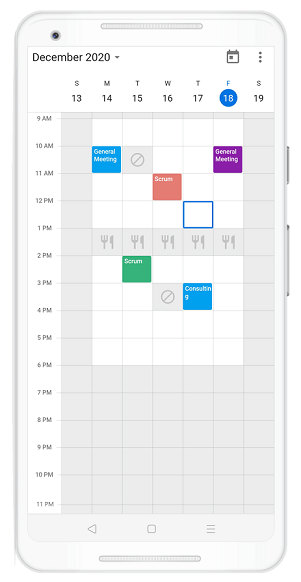
You can also design a custom time region view by customizing the timeRegionBuilder property of the Calendar.
Refer to the following code.
List<TimeRegion> _getTimeRegions() {
final List<TimeRegion> regions = <TimeRegion>[];
DateTime date = DateTime.now();
date = DateTime(date.year, date.month, date.day, 12, 0, 0);
regions.add(TimeRegion(
startTime: date,
endTime: date.add(Duration(hours: 2)),
enablePointerInteraction: false,
color: Colors.grey.withOpacity(0.2),
text: 'Break'));
return regions;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.week,
specialRegions: _getTimeRegions(),
timeRegionBuilder:
(BuildContext context, TimeRegionDetails timeRegionDetails) {
if (details.region.text == 'Lunch') {
return Container(
color: details.region.color,
alignment: Alignment.center,
child: Icon(
Icons.restaurant,
color: Colors.grey.withOpacity(0.5),
),
);
} else if (details.region.text == 'Not Available') {
return Container(
color: details.region.color,
alignment: Alignment.center,
child: Icon(
Icons.block,
color: Colors.grey.withOpacity(0.5),
),
);
}
return Container(color: details.region.color);
},
)),
);
}

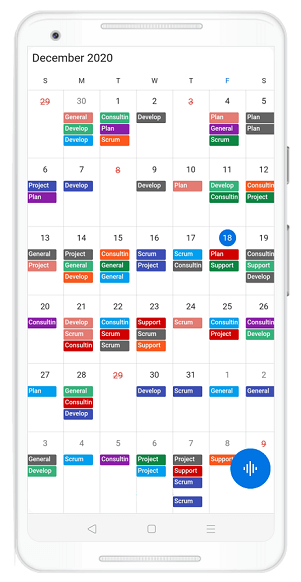
Cell-end padding
You can customize the padding at the end of appointment views to provide space for users to tap the month cells and time slots. To change the padding, set the cellEndPadding property in the Calendar widget. This feature also allows you to tap a calendar cell when the cell has appointments.
Refer to the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.month,
cellEndPadding: 10,
dataSource: _getCalendarDataSource(),
monthViewSettings: MonthViewSettings(
appointmentDisplayMode:
MonthAppointmentDisplayMode.appointment),
)),
);
}

Animation improvements
Smooth animations have been added for view navigation and view switching features. We have also improved the header pop-up appearance animation for a better UI experience.
Conclusion
In this blog post, we walked through the new features in the Flutter event calendar available in our 2020 Volume 4 release. You can explore other features in the Calendar widget’s documentation, where you can find detailed explanations of each feature along with code examples.
Try out the new features and leave your feedback in the comments section below!
For current customers, the newest version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features.
We also encourage you to try out the samples available on GitHub. You can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!