I’m so pleased to announce that our latest release, the 2019 Volume 3, is rolled out and packed with new controls for our Xamarin.Forms WPF platform. In our previous release, we presented the Charts control in Xamarin.Forms WPF. Now, based on demand, the following controls have been provided in this release:
- Scheduler
- ListView
- Text Input Layout
- Button
- CheckBox
- Radio Button
- Switch
- Border
- Gradient View
- Segmented Control
- Chips
Configuring the new components in your projects
Create a new WPF project and add the Xamarin libraries, as explained in Microsoft’s user guide. To include the Syncfusion controls, set WPF as the start-up project in your existing Xamarin project. Next, install the required NuGet package and call the Init method for each component, as shown in the following table.
| NuGet | Controls | Initialization Methods |
| Syncfusion.Xamarin.SfChart.WPF | SfChart | Syncfusion.SfChart.XForms.WPF.SfChartRenderer.Init(); |
| Syncfusion.Xamarin.SfSchedule.WPF | SfSchedule | Syncfusion.SfSchedule.XForms.WPF.SfScheduleRenderer.Init(); |
| Syncfusion.Xamarin.SfListView.WPF | SfListView | Syncfusion.ListView.XForms.WPF.SfListViewRenderer.Init(); |
| Syncfusion.Xamarin.Buttons.WPF | SfButton | Syncfusion.XForms.WPF.Buttons.SfButtonRenderer.Init(); |
| SfChip | Synfusion.XForms.WPF.Buttons.SfChipRenderer.Init(); | |
| SfChipGroup | Syncfusion.XForms.WPF.Buttons.SfChipGroupRenderer.Init(); | |
| SfCheckBox | Syncfuison.XForms.WPF.Buttons.SfCheckBoxRenderer.Init(); | |
| SfRadioButton | Syncfusion.XForms.WPF.Buttons.SfRadioButtonRenderer.Init(); | |
| SfSegmentedControl | Syncfusion.XForms.WPF.Buttons.SfSegmentedControlRenderer.Init(); | |
| SfSwitch | Syncfusion.XForms.WPF.Border.SfBorderRenderer.Init(); | |
| Syncfusion.Xamarin.Core.WPF | SfBorder | Syncfusion.XForms.WPF.Border.SfBorderRenderer.Init(); |
| SfTextInputLayout | Syncfusion.XForms.WPF.TextInputLayout.SfTextInputLayoutRenderer.Init(); | |
| SfGradientView | Syncfusion.XForms.WPF.Graphics.SfGradientViewRenderer.Init(); |
The following code example illustrates initializing Chart control in the Xamarin application,
public partial class MainWindow : FormsApplicationPage
{
public MainWindow()
{
InitializeComponent();
Forms.Init();
Syncfusion.SfChart.XForms.WPF.SfChartRenderer.Init();
LoadApplication(new App());
}
}
Supported features and limitations
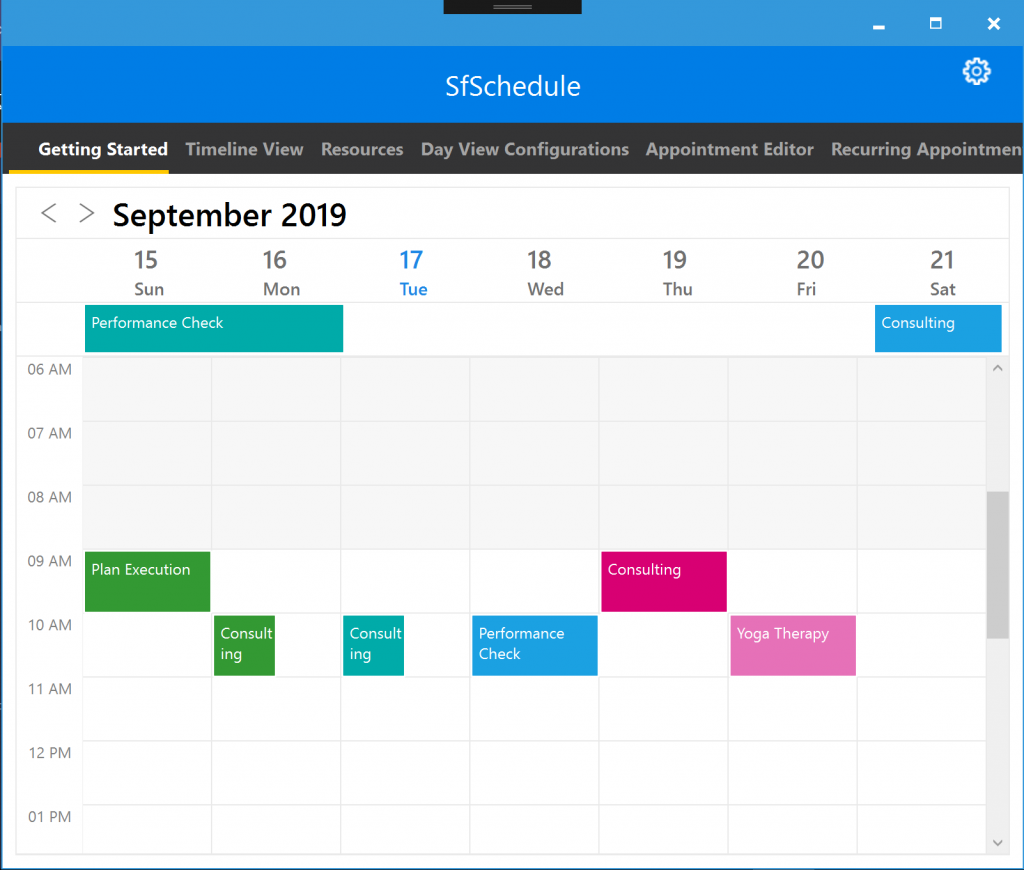
Scheduler
The Scheduler control provides common scheduling features for creating and managing appointments. It has interactive, user-friendly features for performing common operations such as selection and navigation. Get hands-on experience with our Scheduler control in Xamarin.Forms WPF with the samples available in this GitHub location.
Limitation: The following features are not supported in Scheduler for Xamarin.Forms WPF:

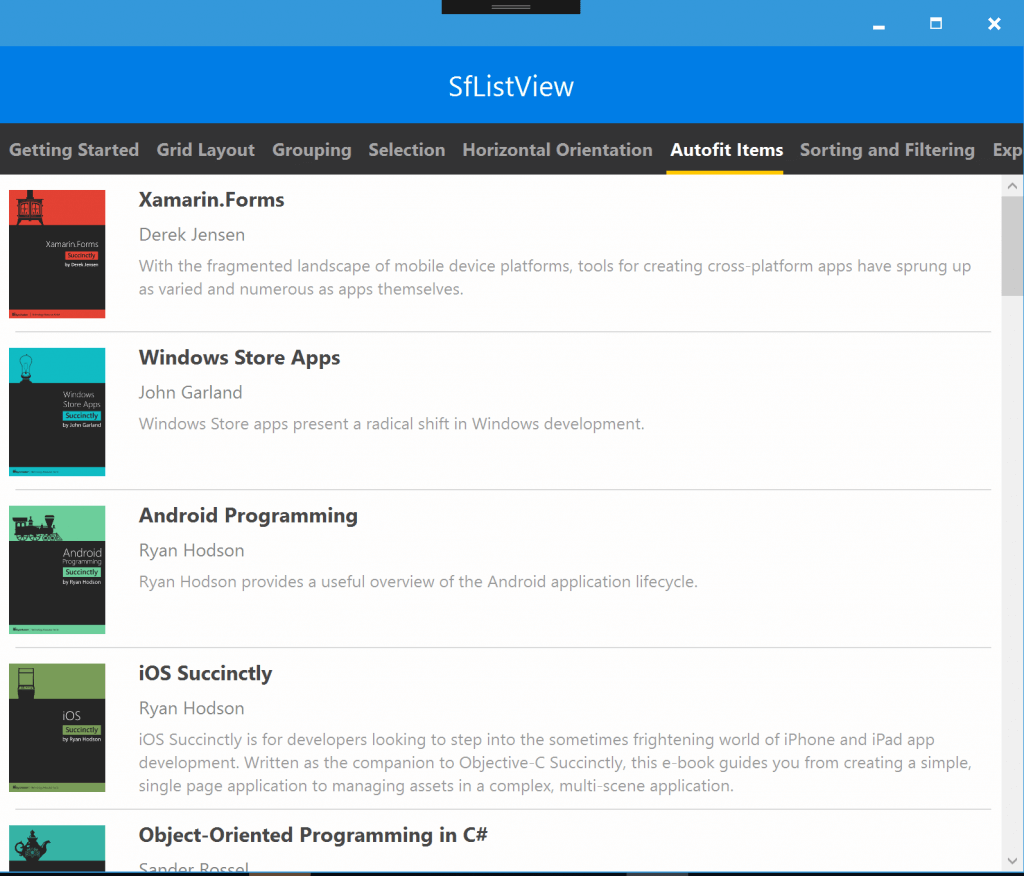
ListView
Xamarin.Forms WPF ListView control can be used in all situations where both the horizontal and vertical directions of scrollable data lists are displayed.
Limitation: The following features are not supported in ListView for Xamarin.Forms WPF:

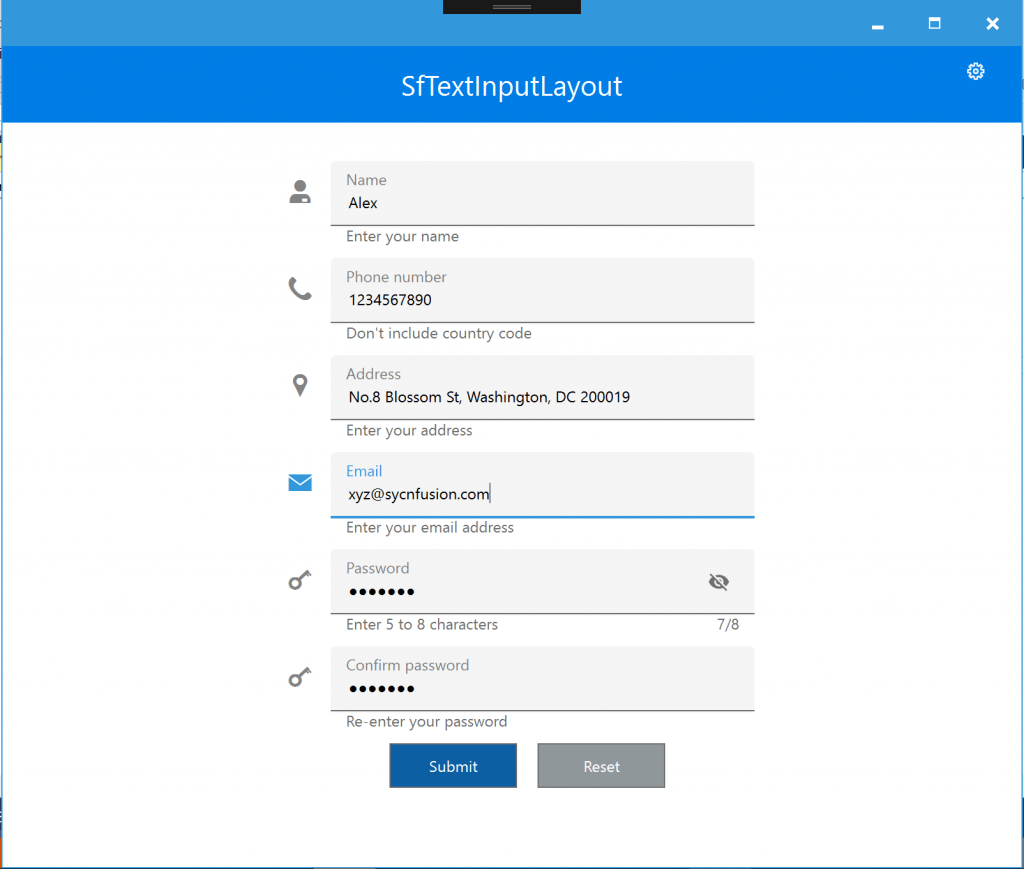
Text Input Layout
The Text Input Layout control for Xamarin.Forms WPF adds decorative elements such as floating labels, icons, and assistive labels on the top of input views such as Entry and Editor controls.

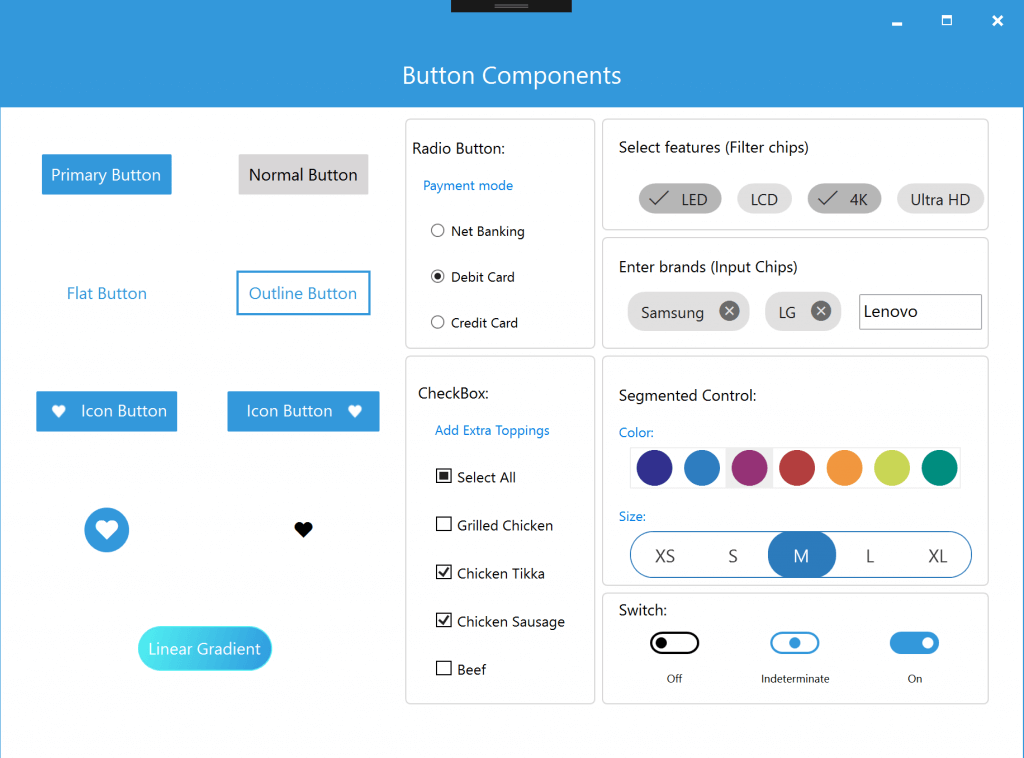
Button and Selection Components
There is no restriction in using our button components, Button, Chip, Radio Button, CheckBox, Switch, and Segmented Control, in your application.

Conclusion
Only subsets of our Xamarin.Forms controls are supported in Xamarin.Forms WPF. Try all the controls available in 2019 Volume 3 release and share your feedback in the comments section below.
If you need any other control immediately, please let us know in the comments below. This will help us prioritize the next set of controls to implement. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!
If you like this blog post, we think you’ll also like the following free ebooks:




Comments (9)
Grid, please!
We have plans to support data grid also in our upcoming release.
Sfdatagrid, SfAutocomplete and SfPdfViewer. That would be great and critical to move my current Xamarin Project to WPF
SfDataGrid will be available on volume 4 release. Currently we don’t have immediate plan for the same. we will include based on further demand for these controls.
Nice start ! PdfViewer and DataGrid are highly needed please 😀
Hi Nicolas,
DataGrid for Xamarin.Forms WPF will be available in 2020 Volume 1 release. Currently, we do not have any immediate plan for including the PDF viewer. But we will include based on further demands. Thank you for your interest. 🙂 To know more about the features that will be available in 2020 Volume 1 Beta release, checkout the following blog,
https://www.syncfusion.com/blogs/post/sneak-peek-at-2020-volume-1-beta-xamarin.aspx
Thanks a lot for those info.
Can’t wait to play with it 😉
Any plans for SfTreeview in the near future? PdfView would be great too!
Currently we don’t have immediate plan for the same. we will include based on further demand for these controls. Thanks for your interest.