TL;DR: Do you want to code faster and smarter in Visual Studio Code? Discover 10 awesome tricks to supercharge your coding efficiency! We’ll explore features like instant command search, effortless multitasking, and built-in Git management. Let’s dive in!
Visual Studio Code is a fundamental programming tool for editing the source code of computer programs. It is developed by Microsoft for working in Windows, Linux, and Mac operating systems. This application is free and open source for both private and commercial use.
Here is a list of 10 tricks every developer should know in Visual Studio Code:
- Command Palette
- Zen Mode
- Split View
- Tag Wrapping
- Git Integration
- New Themes and Plugins
- Command Line in VS Code
- Edit Multiple Lines Simultaneously
- Exclude Folders
- Go to Definition
Command Palette
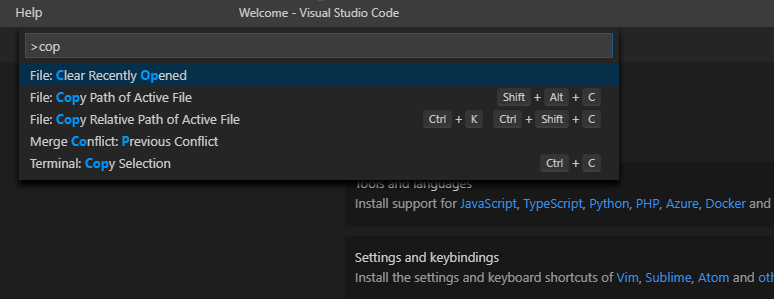
The Command Palette allows you to access various available commands just by typing a keyword instead of navigating through menus.
The Command Palette can be opened with the key combination Ctrl+Shift+P. You can then type relevant keywords to see a list of commands in the drop-down window.

Zen Mode
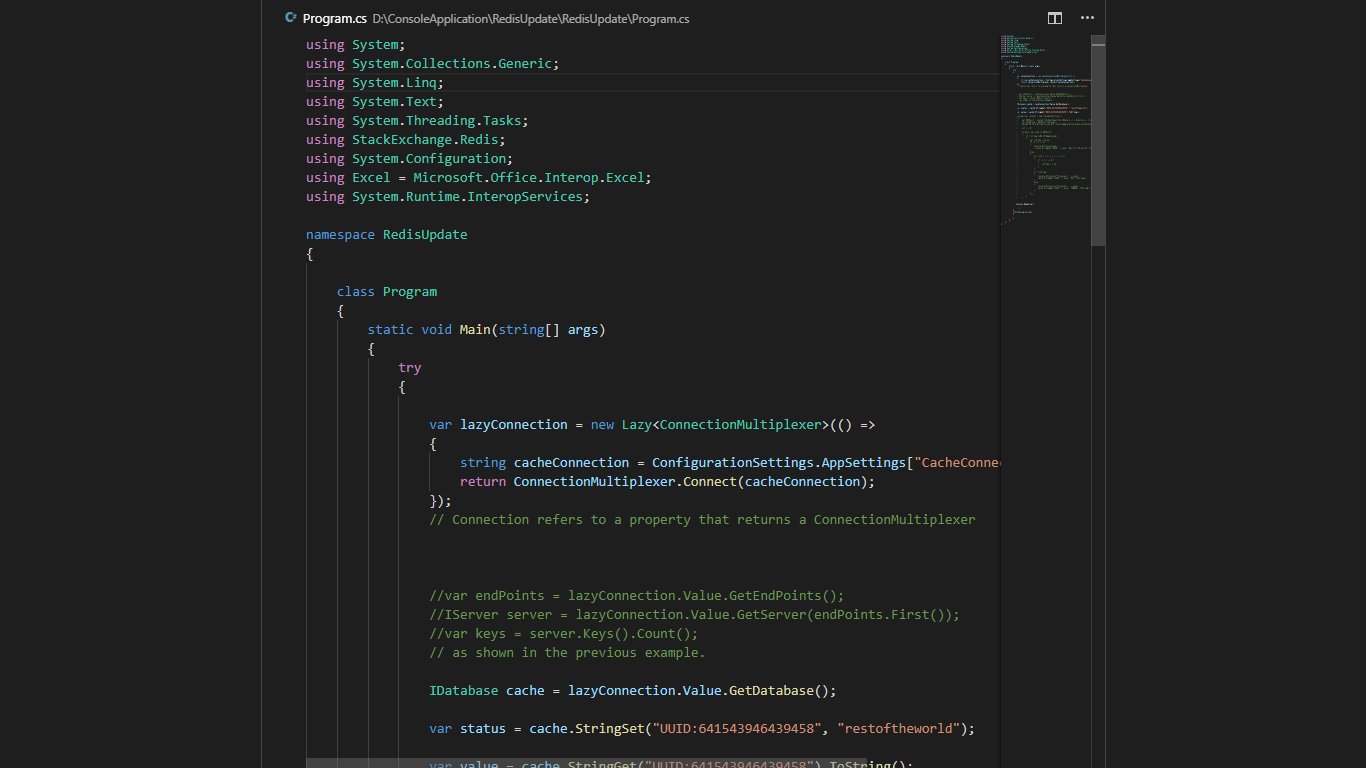
Zen Mode is a distraction-free view. All the extra toolboxes and bars in your window will be removed, allowing you to focus completely on your code.
Jump to and from Zen mode by selecting View > Appearance > Toggle Zen Mode.
Also, you can center-align your code in Zen Mode to experience a view like a document editor. Jump in and out of the centered layout by selecting View > Appearance > Toggle Centered Layout.

Split view
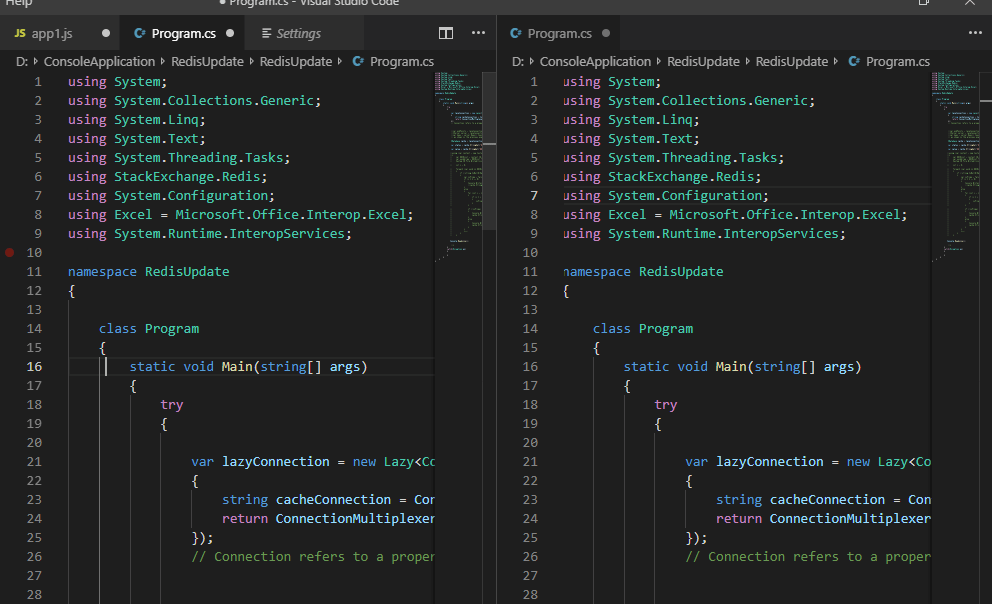
If you’re good at multitasking, and you are working on two different files of the same project simultaneously, or need to check the difference between two files, then go to the split view.
The split view can be customized based on your preferences, whether you like to lay out files vertically or horizontally.
You can achieve the split view by selecting View > Editor Layout > Split Up.

Tag wrapping
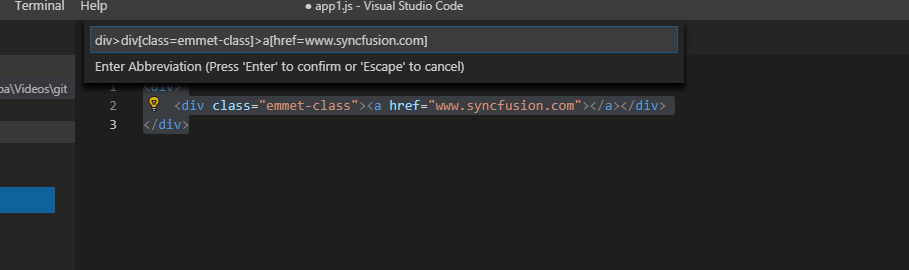
Emmet is a plugin that saves time and improves developer productivity by helping you type less but generate more code.
Emmet allows you to get the corresponding tags from the abbreviated code you are typing. You can see an example in the following screenshot. Check out this list of all the pre-supported tag wraps in Emmet.

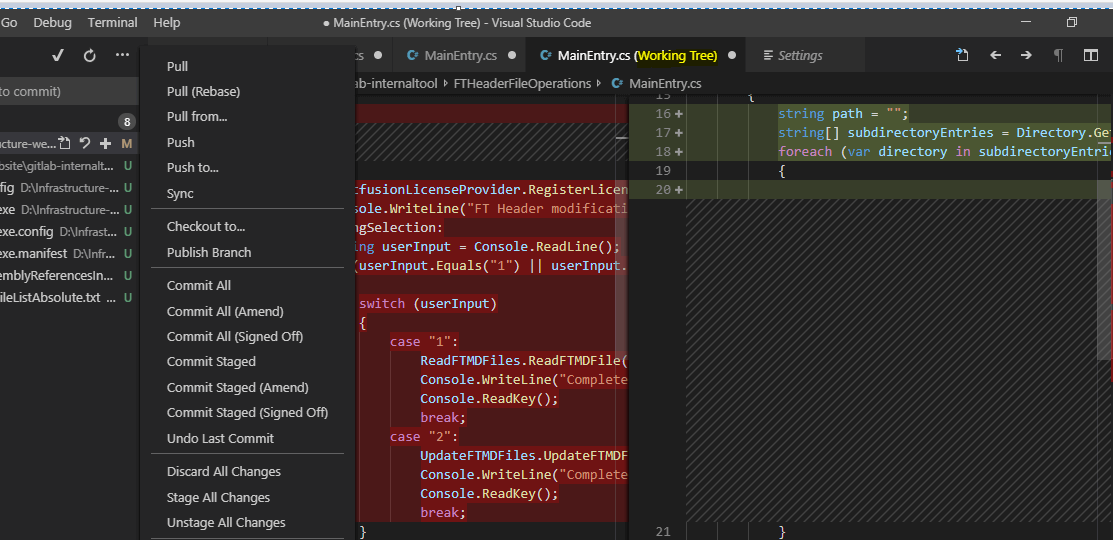
Git integration
Visual Studio Code comes with Git integration that allows you to commit, pull, and push your code changes to a remote Git repository.
Open a file in a Visual Studio Code that belongs to a Git repository. The editor will show the difference between the working copy and the current file in a remote repository. This won’t work without an internet connection; one is required to stay connected with the Git repository.
Check out this cheat sheet for all the Git commands.

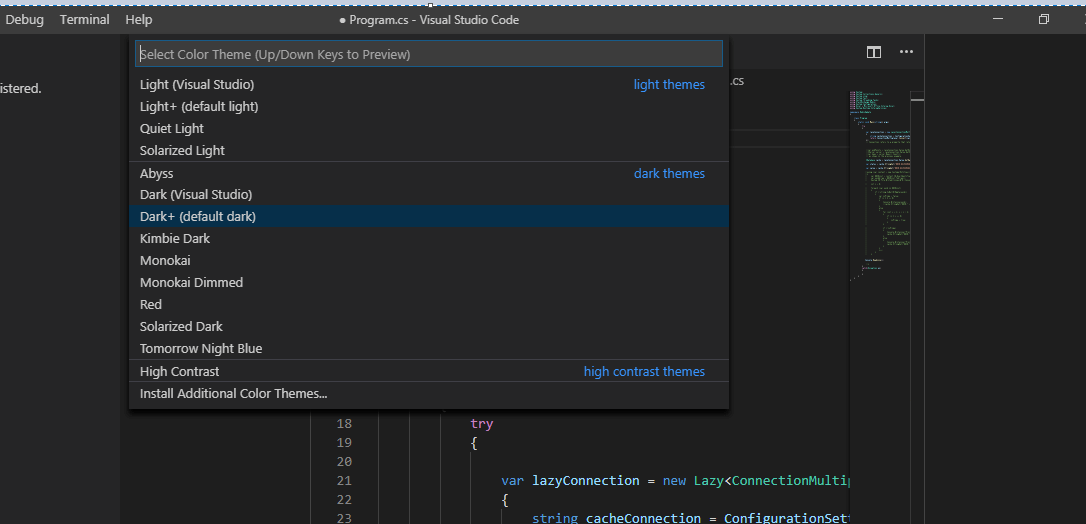
New themes and plugins
VS Code lets you apply a theme to text syntax highlighting in the editor based on your preferences. You can find many themes in the VS Marketplace that are absolutely free.

Also, VS Code has a rich plugin API, which allows users to create awesome plugins. Some of the most popular plugins are:
- Settings Sync: The most common settings plugin. It allows you to sync your VS Code installations on different devices.
- Docker: Developing with Docker can sometimes mean running and monitoring complex Docker commands. Installing this Docker extension adds some helpful Docker tools, such as generating Docker files, Docker file IntelliSense, and even monitoring.
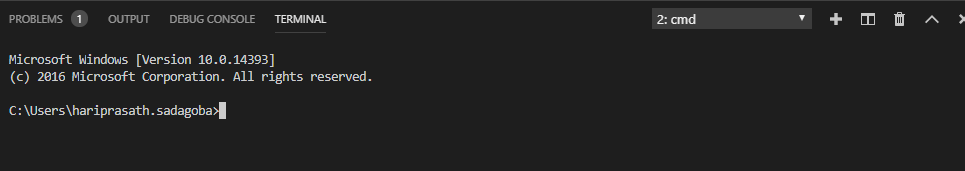
Command Line in VS Code
VS Code comes with an integrated command-line terminal. On Windows, this terminal shows up as the Command Prompt. On Mac and Linux, it shows up as a Bash prompt. Either way, the terminal starts off in the current project’s working directory if one is loaded, or from your home folder if no project is loaded.
The command-line interface lets you control how you launch the editor. You can open files, install extensions, change the display languages, and output diagnostics through its options.
It also supports the ability to have multiple, separate terminals. Just click the + icon at the top right to spawn more terminal instances, or click the trash can icon to close the current terminal.

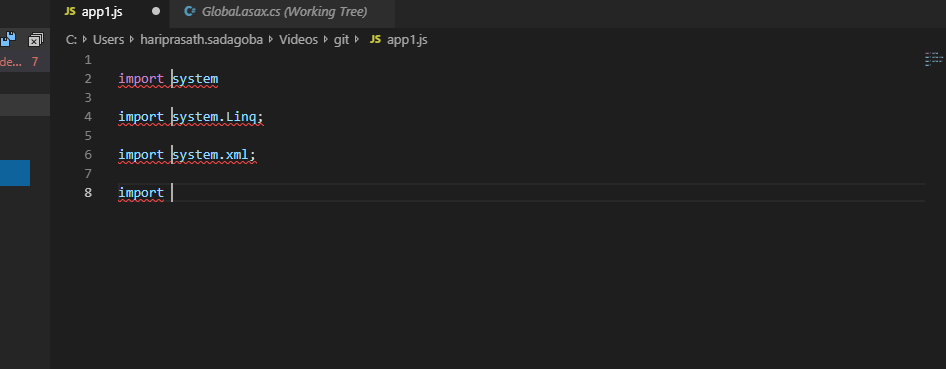
Edit multiple lines simultaneously
Just copying and pasting code is a bit old-fashioned. You can edit multiple lines in VS Code by adding cursors to different locations. This is very useful if you are going to use the same code on different lines. Instead of copying and pasting the code in all places, you can hold Alt and click to add a cursor in the places you want to type or edit the code. After adding cursors, edit the code to see the changes in the places where the cursors were added.

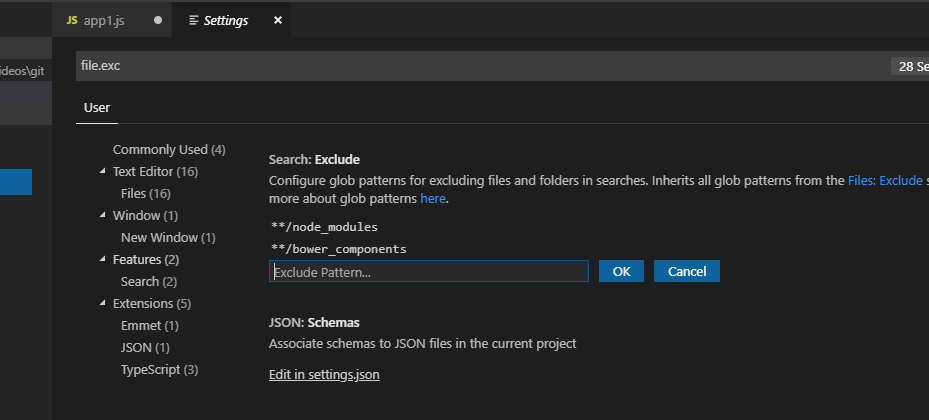
Exclude folders
You can use the exclude folder option to remove unwanted folders like node_modules or others you don’t want to open in Visual Studio Code.
To exclude a folder, go to File > Preferences, and search for file.exclude in the search settings. You can add the pattern of the folder you don’t want Visual Studio Code to open.

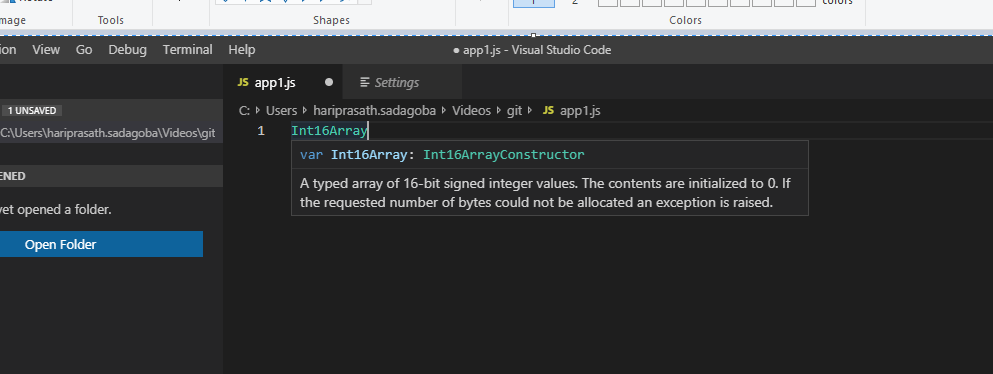
Go to definition
While programming or scripting, you’ll often run into a variable or method that you don’t recognize. You could spend several minutes searching for the right file or hold Command (on Mac) or Ctrl (on Windows) and click the variable or method name. VS Code will then take you to its definition.
Or, you could hold Command (on Mac) or Ctrl (on Windows) and hover the pointer over the variable or method to see an inline definition at the position of the cursor.

Special Mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more, right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace
Conclusion
I hope you have enjoyed learning some new tricks to effectively use Visual Studio Code. Know a trick in VS Code and feel it would be helpful for others? Share it as a comment below. We will add it to another blog.
Syncfusion provides more than 1,500 custom controls to ease the work of developers on various platforms. Please have a look and use them in your application development:
You can check out all the latest features in our Release Notes and the What’s New pages.
Try our Syncfusion components by downloading a free 30-day trial. Sharing your feedback in the comments on this blog. You can also reach us through our support forums, support portal, or feedback portal.
Happy coding!

Comments (10)
[…] 10 Tricks Every Developer Should Know in Visual Studio Code (Hariprasath) […]
Settings-sync has a big where the snippets aren’t being uploaded and the copies previously stored in your gist get deleted.
Supposed to be fixed in 3.3.1 but bug persists for myself and others.
The “syncing” extension also syncs your settings and snippets to a specified gist id, so users might want to try that one until settings sync is sorted.
[…] 10 Tricks Every Developer Should Know in Visual Studio Code […]
… [Trackback]
[…] There you will find 6004 more Infos: blog.syncfusion.com/post/10-tricks-in-visual-studio-code.aspx […]
Very good blog you have here but I was wondering if you knew of any forums that cover the same topics discussed in this article?
I’d really like to be a part of group where I can get feedback from
other experienced individuals that share the same interest.
If you have any recommendations, please let me know. Kudos!
Thank for your interest in our blogs. Feel free to initiate your conversation in the comment section of this blog.
I take pleasure in, result in I discovered just what I used to be taking a look for.
You have ended my four day long hunt! God Bless you man. Have a great day.
Bye
After I initially commented I seem to have clicked the -Notify
me when new comments are added- checkbox and now each time a comment is added I
receive four emails with the same comment. Perhaps there is an easy
method you are able to remove me from that service?
Appreciate it!
A motivating discussion is worth comment. I think that you need to publish more on this subject, it may not be a taboo matter but usually people do
not discuss such issues. To the next! Many thanks!!
Pretty! This was an incredibly wonderful article.
Thank you for supplying this info.