By Yogesh R
Introduction
In this blog, we are going to explain the usage of the Grid control for JavaScript in ASP.NET. The usage options include the following:
1. Data binding using an .asmx web service.
2. Grid control initialization from server code.
3. Handling Grid control details in server code.
Data binding using an ASMX web service
1. Create an ASP.NET application.
2. Replace the following template with the HTMLelement of the .aspx page:
<title></title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://borismoore.github.io/jsrender/jsrender.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/globalize/0.1.1/globalize.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
<script src="http://cdn.syncfusion.com/js/ej.widgets.all-latest.min.js"></script>
<link href="http://cdn.syncfusion.com/11.2/js/flat-azure/ej.widgets.all.min.css" rel="stylesheet" />
// Add script here to render the grid control.
3. Add the .asmx web service from application add new item.
4. Paste the following template to .asmx web service C# file.
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Services;
using System.Web.Services;
using System.Web.Script.Serialization;
namespace ejGridSample
{
///
/// Summary description for the WebService
///
[System.Web.Script.Services.ScriptService] public class WebService : System.Web.Services.WebService { [WebMethod] [ScriptMethod(ResponseFormat = ResponseFormat.Json)] public void getData() { HttpContext.Current.Response.Clear(); List student = new List(); Student stu = new Student(); int code = 10000; for (long i = 0; i < 10; i++) { Student[] s = new Student[10]; s[0] = new Student() { UniversityCode = code + 1, CourseFees = 2000.00, CGPA = 7.52, Duration = 90, Title = “Distributed Component Architecture” }; s[1] = new Student() { UniversityCode = code + 2, CourseFees = 1000.00, CGPA = 9.55, Duration = 60, Title = “Data Structures” }; s[2] = new Student() { UniversityCode = code + 3, CourseFees = 1750.00, CGPA = 9.03, Duration = 75, Title = “Neural Networks” }; s[3] = new Student() { UniversityCode = code + 4, CourseFees = 2000.00, CGPA = 8.91, Duration = 90, Title = “Genetic Algorithms” }; s[4] = new Student() { UniversityCode = code + 5, CourseFees = 1000.00, CGPA = 9.55, Duration = 30, Title = “Grid Computing” }; s[5] = new Student() { UniversityCode = code + 6, CourseFees = 2500.00, CGPA = 9.87, Duration = 60, Title = “Cloud Computing” }; s[6] = new Student() { UniversityCode = code + 7, CourseFees = 1500.00, CGPA = 9.75, Duration = 90, Title = “Enterprise Computing” }; s[7] = new Student() { UniversityCode = code + 8, CourseFees = 1250.00, CGPA = 9.66, Duration = 45, Title = “Mobile Computing” }; s[8] = new Student() { UniversityCode = code + 9, CourseFees = 1000.00, CGPA = 8.33, Duration = 60, Title = “WAP and XML” }; s[9] = new Student() { UniversityCode = code + 10, CourseFees = 1500.00, CGPA = 8.66, Duration = 75, Title = “Design Patterns” }; foreach (Student student in s) { student.Add(student); } code += 10; } HttpContext.Current.Response.ContentType = “application/json;charset=utf-8”; JavaScriptSerializer serialize = new JavaScriptSerializer(); HttpContext.Current.Response.Write(String.Format(“{{\”d\”:{{\”results\”:{0},\”__count\”:{1}}}}}”, serialize.Serialize(student), student.Count)); HttpContext.Current.ApplicationInstance.CompleteRequest(); } } public class Student { #region Properties ///
/// Gets or sets the student name.
///
public long UniversityCode { get; set; } ///
/// Gets or sets the course title.
///
public string Title { get; set; } ///
/// Gets or sets the duration of the course in days.
///
public int Duration { get; set; } ///
/// Gets or sets course fees.
///
public double CourseFees { get; set; } ///
/// Gets or sets CGPA.
///
public double CGPA { get; set; } #endregion } }
5. Add a script to retrieve the data from the .asmx web service and the Grid control will initialize.
$(function () {
var dataManger = ej.DataManager({
url: "WebService.asmx/getData",
offline: true,
});
$("#Grid").ejGrid({
dataSource: dataManger,
allowPaging: true,
columns: [
{ field: "UniversityCode", headerText: "Order ID", textAlign: ej.textAlign.Right, width: 75 },
{ field: "Title", headerText: "Customer ID", width: 80 },
{ field: "CourseFees", headerText: "Employee ID", textAlign: ej.textAlign.Right, width: 75 }
]
});
});
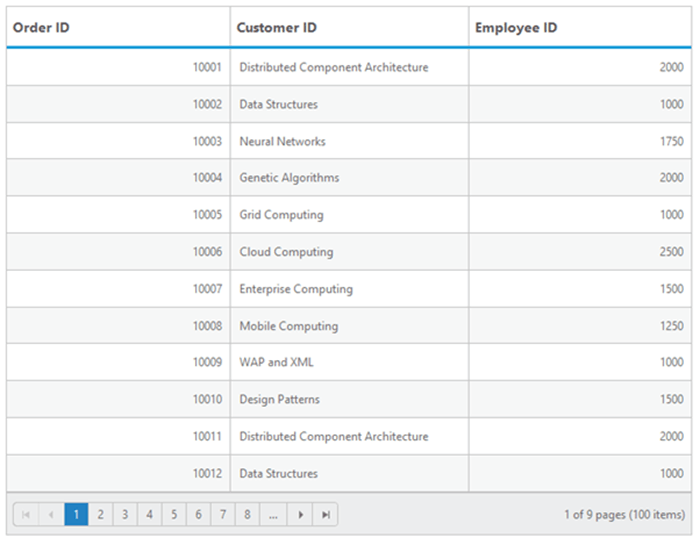
6. The output of the previous steps is shown in the following image:

Figure 1: Grid control with ASMX Data Binding
Grid initialization from server
1. Follow the data binding method from the .asmx web service to render the Grid control.
2. Add the ASPX literal and button element in the .aspx page used to handle grid initialization from server code.
3. Replace the following script template with normal grid initialization in the .aspx page:
$(function () {
dataManger = ej.DataManager({
: "WebService.asmx/getData",
line: true,
});
propertyValues = $.trim($("#literal").text()) != "" ? JSON.parse($("#literal").text()) : null;
$("#Grid").ejGrid({
aSource: dataManger,
owPaging: propertyValues == null ? false : propertyValues.EnablePaging,
owSorting: propertyValues == null ? false : propertyValues.EnableSorting,
owFiltering: propertyValues == null ? false : propertyValues.EnableFiltering,
owKeyboardNavigation: propertyValues == null ? true : propertyValues.EnableKeyboardNavigation,
owGrouping: propertyValues == null ? false : propertyValues.EnableGrouping,
umns: [
{ field: "UniversityCode", headerText: "Order ID", textAlign: ej.textAlign.Right, width: 75 },
{ field: "Title", headerText: "Customer ID", width: 80 },
{ field: "CourseFees", headerText: "Employee ID", textAlign: ej.textAlign.Right, width: 75 }
]
);
4. Paste the following template into code behind:
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
using System.Web.Script.Serialization;
namespace ejGridSample
{
public partial class ejGrid : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.Button.Click += Button_Click;
}
void Button_Click(object sender, EventArgs e)
{
GridProperties grid = new GridProperties();
grid.EnableFiltering = true;
grid.EnableGrouping = true;
grid.EnableKeyboardNavigation = false;
grid.EnableSorting = true;
grid.EnablePaging = true;
this.pagingliteral.Text = new JavaScriptSerializer().Serialize(grid);
}
}
public class GridProperties
{
public bool EnablePaging;
public bool EnableFiltering;
public bool EnableKeyboardNavigation;
public bool EnableGrouping;
public bool EnableSorting;
}
}
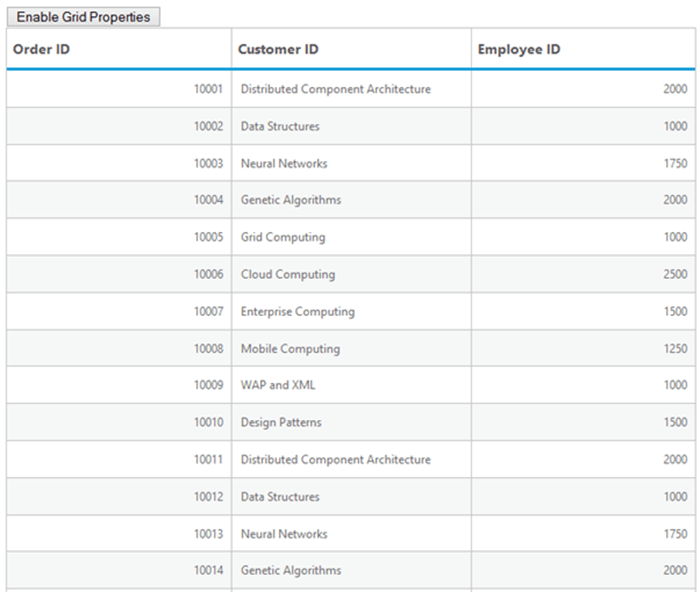
5. The output of the previous steps is shown in the following image:

Figure 2: Grid loaded from server
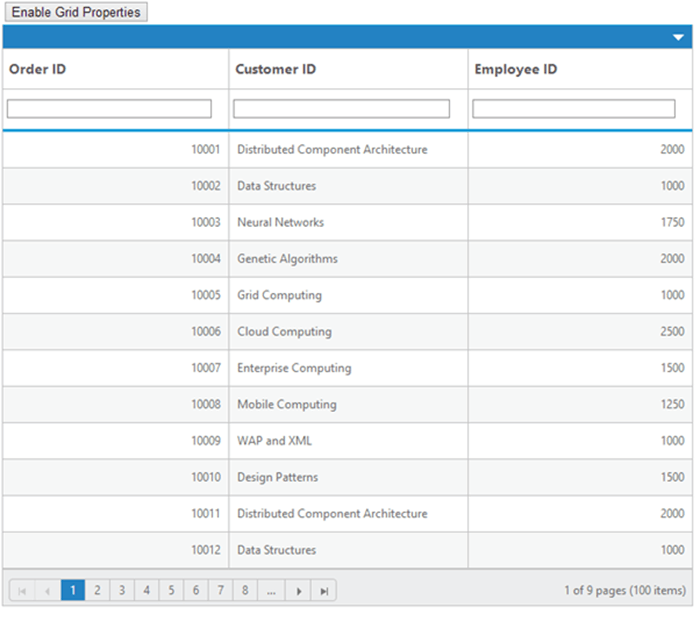
6. Click Enable Grid Properties to initialize the Grid from C#. The following image illustrates the output after button click.

Figure 3: Grid properties enabled
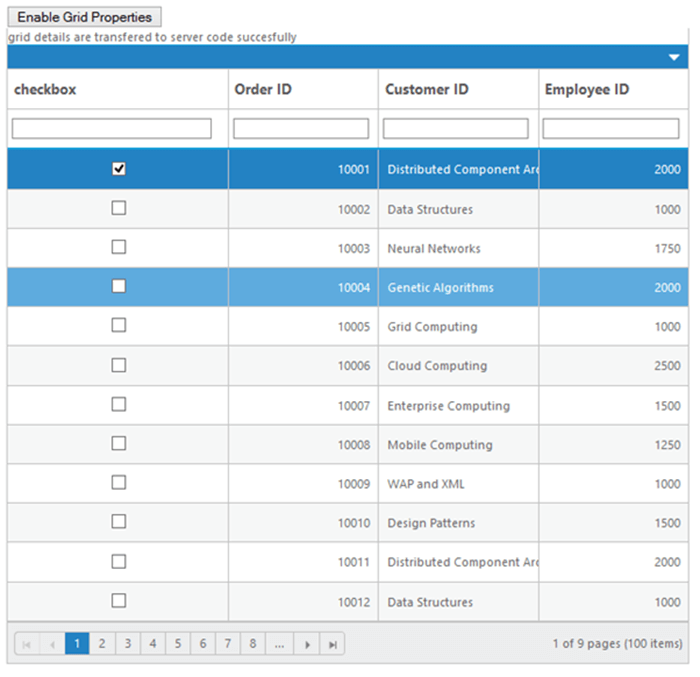
Get Grid details in server code
It is possible to get grid details in code behind. For example, assign a check box column to the grid, and then select any box in that column. The information of the row will be transferred in the code-behind.
1. Create the Grid control with ASP.Net as mentioned in the previous section (Data binding using an ASMX web service).
2. Add a check box column to the grid using the column template feature. For more on this, refer to the column template feature demo.
Column template:
// for success notification
Grid initialization with a check box column:
("#Grid").ejGrid({
dataSource: dataManger,
allowPaging: propertyValues == null ? false : propertyValues.EnablePaging,
allowSorting: propertyValues == null ? false : propertyValues.EnableSorting,
allowFiltering: propertyValues == null ? false : propertyValues.EnableFiltering,
allowKeyboardNavigation: propertyValues == null ? true : propertyValues.EnableKeyboardNavigation,
allowGrouping: propertyValues == null ? false : propertyValues.EnableGrouping,
columns: [
{ headerText: "checkbox", columnTemplate: true, templateId: "#columnTemplate", textAlign: "center", width: 110 },
{ field: "UniversityCode", headerText: "Order ID", textAlign: ej.textAlign.Right, width: 75 },
{ field: "Title", headerText: "Customer ID", width: 80 },
{ field: "CourseFees", headerText: "Employee ID", textAlign: ej.textAlign.Right, width: 75 }
]
});
3. Add the check box change event which is used to transfer row details to code behind.
$("#Grid").on("change", ".checkboxtemplate", function (e) {
var data = $("#Grid").ejGrid("getSelectedRecords");
$.ajax({
type: "POST",
url: "ejGrid.aspx/CheckBoxClick",
data: "{\"args\": " + JSON.stringify(data) + "}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
$("#msg").html('').append(msg.d);
}
});
});
[WebMethod]
public static string CheckBoxClick(List args)
{
return "grid details are transfered to server code succesfully";
}
5. The output of the previous steps is shown in the following image:

Figure 4: Grid details transferred successfully