We are excited to present this new way of building Windows 10 apps, and we have already released the Beta version of our custom components. This post provides an outline of Syncfusion’s custom components for the Microsoft Universal Windows Platform.
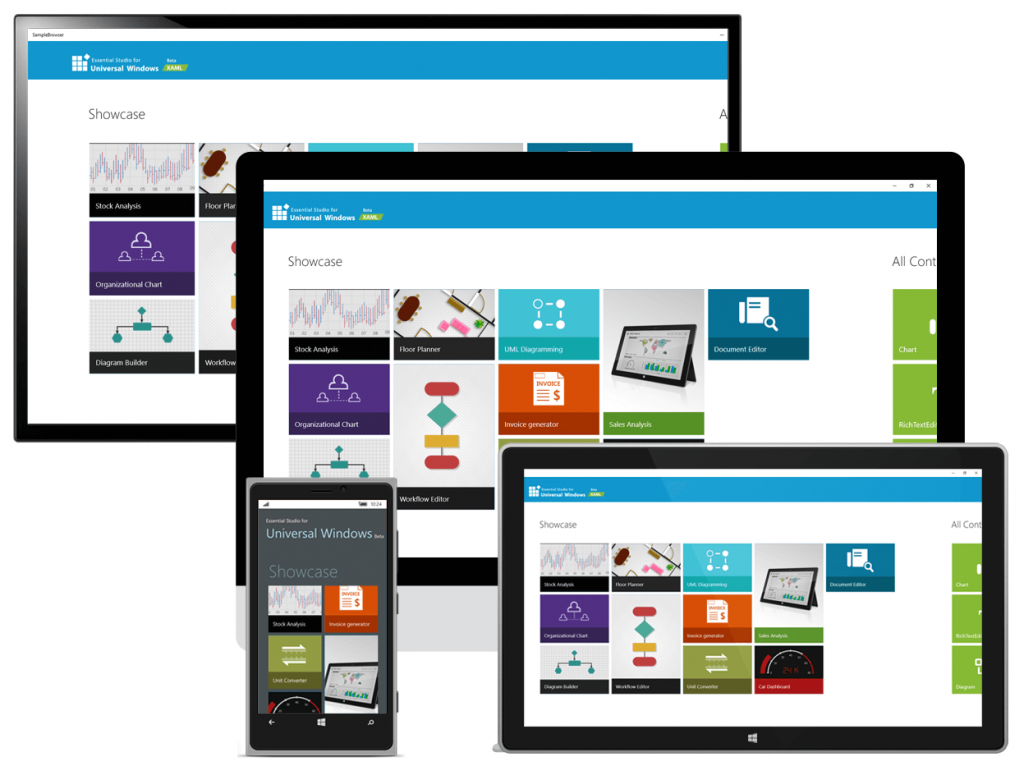
Figure 1: Syncfusion Essential Studio® for Universal Windows Sample Browser
A brief introduction to the Universal Windows Platform
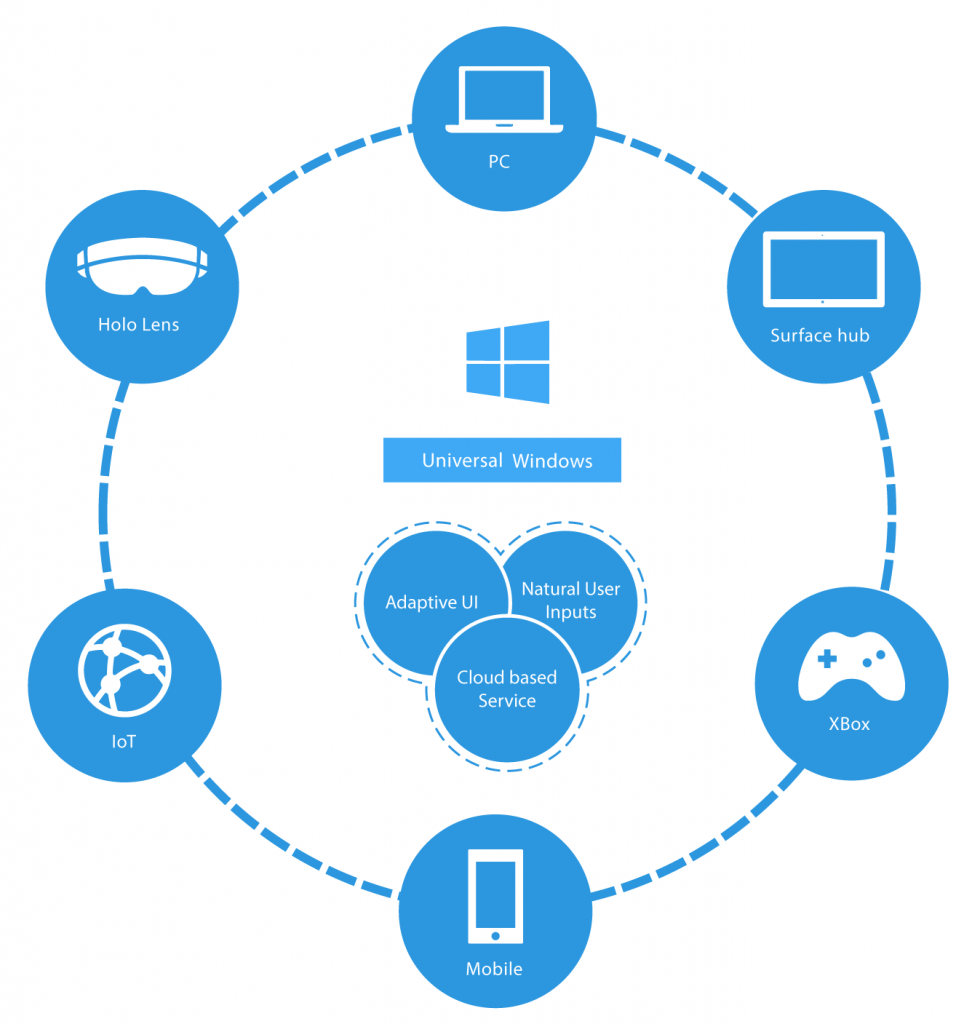
The Universal Windows Platform provides developers with an option to develop Windows store applications by using a common code base that can run on a wide variety of devices such as Phones, Tablets, DeskTop, Xbox, HoloLens, IoT, and Surface Hub.

Figure 2: Universal Windows Platform
To develop a UWP application, Visual Studio 2015 and Windows 10 ToolKit are needed in the Windows 10 machine.
Sneak peek of Syncfusion’s Radial Menu control for UWP
As a Microsoft Visual Studio Launch Partner, Syncfusion has released a beta version of custom controls. We are developing several components, but the first one to be showcased here is the Radial Menu control.
Walkthrough of Using the Syncfusion Radial Menu in a UWP Application
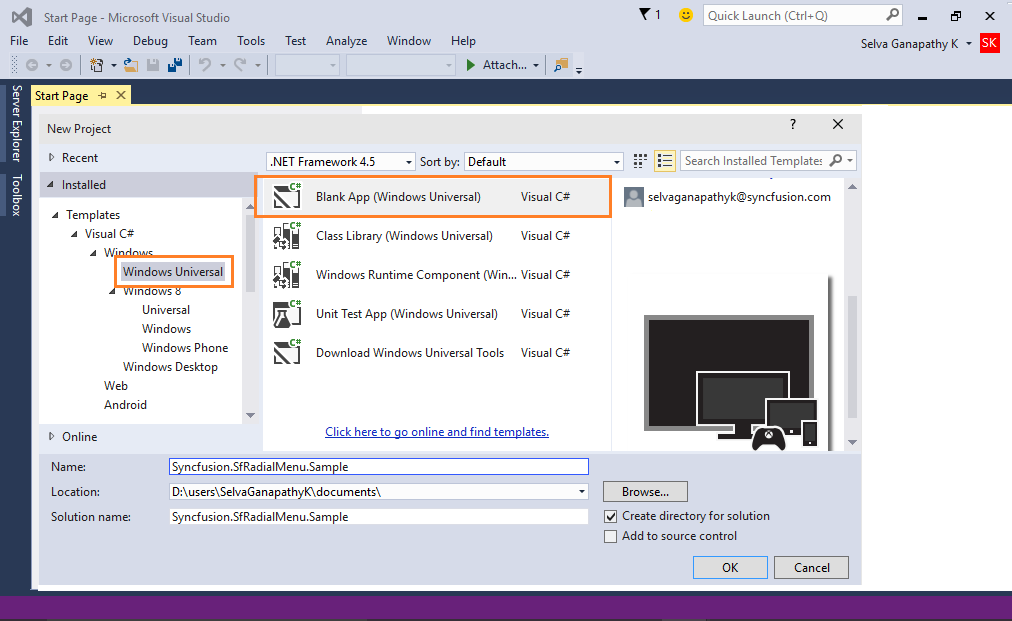
1. After installing all prerequisites, like Visual Studio 2015 and Windows 10, in the Windows 10 machine, you can find the following Universal Windows Template in the Visual Studio 2015’s New Project Dialog.
 Figure 3: Visual Studio 2015 New Project’s Template Dialog Shows Universal Windows Templates
Figure 3: Visual Studio 2015 New Project’s Template Dialog Shows Universal Windows Templates
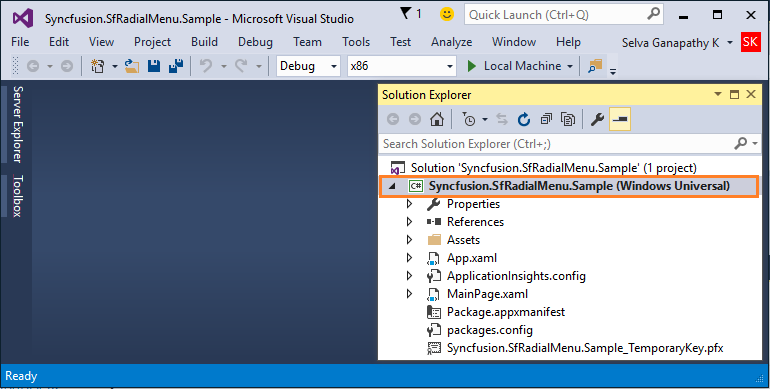
2. Create a Blank App with the desired name and location. This generates a single project as shown in the following image. The Windows 8 Universal Platform generates the Windows project, Windows Phone project, and shared project that creates two apps for Windows and Windows phone separately. Here, it generates only one app that can run across all Windows devices. The following code adds the Syncfusion SfRadialMenu to the application.
 Figure 4: Example Project Template Using Radial Menu
Figure 4: Example Project Template Using Radial Menu
<Page
x:Class="Syncfusion.SfRadialMenu.Sample.MainPage"
>="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
>:x="http://schemas.microsoft.com/winfx/2006/xaml"
>:local="using:RadialMenu" >:syncfusion="using:Syncfusion.UI.Xaml.Controls.Navigation"
>:d="http://schemas.microsoft.com/expression/blend/2008"
>:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<Style TargetType="Image">
<Setter Property="Width" Value="16"/>
<Setter Property="Stretch" Value="Uniform"/>
</Style>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="12"/>
<Setter Property="Margin" Value="3"/>
</Style>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<syncfusion:SfRadialMenu HorizontalAlignment="Center" RimHoverBrush="#FF464646"
VerticalAlignment="Center" IsOpen="True"
x:Name="selectionmenu" Padding="5">
<syncfusion:SfRadialMenu.RenderTransform>
<CompositeTransform x:Name="transform1"/>
</syncfusion:SfRadialMenu.RenderTransform>
<syncfusion:SfRadialMenu.Icon>
<Grid Background="Transparent">
<Image Source="Assets/text.png" Width="20" Stretch="Uniform"/>
</Grid>
</syncfusion:SfRadialMenu.Icon>
<syncfusion:SfRadialMenuItem ToolTip="Bold" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/Text-Bold.png"/>
<TextBlock Text="Bold"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
<syncfusion:SfRadialMenuItem ToolTip="Bold" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/Text-Bold.png"/>
<TextBlock Text="Bold"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="Italic" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/Text Italic.png"/>
<TextBlock Text="Italic"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="SubScript" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/subscript.png"/>
<TextBlock Text="Subscript" FontSize="9" TextWrapping="Wrap"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="SuperScript" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/superscript.png"/>
<TextBlock Text="Superscript" FontSize="9" TextWrapping="Wrap"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="Strike" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/strike.png"/>
<TextBlock Text="Strike"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="Underline" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/Underline.png"/>
<TextBlock Text="Underline"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenuItem>
<!--Undo Redo-->
<syncfusion:SfRadialMenuItem Name="Main_undo" ToolTip="Undo" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Name="undoImage1" Source="Assets/Undo.png"/>
<TextBlock Name="Undotext1" Text="Undo"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
<syncfusion:SfRadialMenuItem Name="Inner_Undo" ToolTip="Undo" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Name="undoImage2" Source="Assets/Undo.png"/>
<TextBlock Name="undotext2" Text="Undo"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
<syncfusion:SfRadialMenuItem ToolTip="Redo" ToolTipPlacement="Top" >
<syncfusion:SfRadialMenuItem.Header>
<Border Background="Transparent" Padding="5">
<StackPanel>
<Image Source="Assets/Redo.png"/>
<TextBlock Text="Redo"/>
</StackPanel>
</Border>
</syncfusion:SfRadialMenuItem.Header>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu>
</Grid>
</Page>
3. Compile and run the application. The following screenshot displays the Syncfusion SfRadialMenu in various devices.

Figure 5: Appearance of the Radial Menu on Universal Windows-Based Devices
Summary
The Syncfusion Essential Studio® for Universal Windows Sample Browser comprises several real-time samples to showcase components that display Syncfusion controls on various devices.

Figure 6: Real-time samples of Sales Analysis and Unit Converter implemented by using controls like Chart, Gauge, and Editors
Content Editor: Usha Clementine Henry
Content Contributor: Selva Ganapathy Kathiresan