Nowadays, all types of documents can be signed digitally—Word documents, PDFs, etc. Coincidentally, the Syncfusion 2020 Volume 3 release also includes a new Flutter SignaturePad widget for capturing signatures and using them in documents and on devices. You can use your finger, pen, mouse, tablet, touchscreen, etc. to draw your own signature with this widget.
The SignaturePad widget allows you to save the signature as an image, which can be synchronized with your documents that need the signature.

Let’s check out its key features in this blog post!
Key features
- Realistic handwritten look and feel.
- Signature-to-image conversion.
- Rich customization options.
- Handle onSave and onClear callbacks.
Realistic handwritten look and feel
A signature is comprised of stroke gestures. In the SignaturePad widget, you can choose the signature’s stroke ink thickness with the pressure you are applying while drawing a particular stroke gesture.
For example, in a real handwritten signature, the stroke thickness is heavier at the start and end of the signature as we naturally apply more pressure there. Also, in some signatures, certain curves will naturally have heavier strokes as we press harder while drawing them.
The SignaturePad uses this logic to apply your touch impressions while drawing the signature. You can see this in the previous GIF image, which clearly shows the signature stroke thickness variation as the signature is drawn.
Save as image
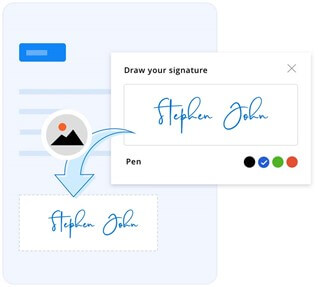
The SignaturePad widget provides options to convert and save a drawn signature as an image to embed it in documents, PDFs, and anything else that supports using images to enter a signature. This is a key functionality that enables you to transfer the signature from the SignaturePad widget to any other devices or documents.

Rich customization options
Signature stroke color customization
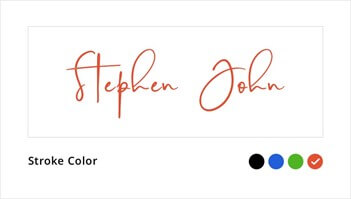
There will be situations where the color of the signature denotes the authority you have in an organization. Or maybe you just don’t like signing in black, which is the default stroke color of the SignaturePad.
Luckily, you can easily set custom stroke colors for your signature, as shown in the following screenshot.

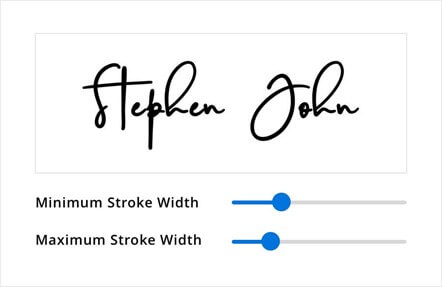
Signature stroke width customization
Another feature that further enhances the realistic handwritten appearance in the SignaturePad widget is the ability to set minimum and maximum stroke widths for the signature.

Handle onSave and onClear callbacks
The widget also provides callbacks that help you handle the start and end of each signature stroke.
How to use the SignaturePad in a Flutter application
You can refer to this overview and getting started documentation to quickly learn how to use the Syncfusion Flutter SignaturePad widget in your applications.
Conclusion
I hope this new Flutter SignaturePad widget will be useful wherever you need to capture digital signatures in your Flutter applications. This widget is available in the 2020 Volume 3 release.
You can refer to the Syncfusion Flutter widgets page to learn more about all the other widgets we offer for creating high-quality apps for iOS, Android, and web platforms. Use them to enhance your productivity!
For current Syncfusion customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features. Also, we encourage you to try our samples at this GitHub location.
You can also reach us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!






