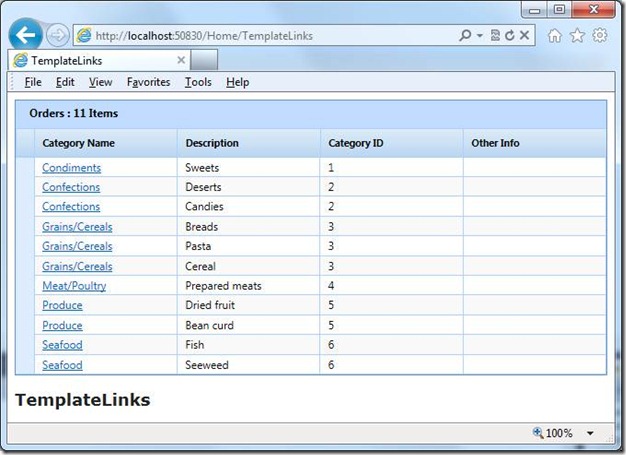
The Syncfusion ASP.NET MVC Grid supports extensive column customization options. A common requirement is to be able to format the columns as hyperlinks. The Grid team has created a sample to show formatting columns as hyperlinks using the Format option and the Template option.
Download sample: Mvc_SFGridHyperlink.zip
Format option
@(new HtmlString(Html.Syncfusion().Grid("FlatGrid", "GridModel",
column =>{
column.Add(c => c.CategoryName).HeaderText("Category Name").Format("{CategoryName}");
column.Add(c => c.Description).HeaderText("Description");
column.Add(c => c.CategoryID).HeaderText("Category ID");
column.Add(c => c.OtherInfo).HeaderText("Other Info");
}).ToString()))
Template option
@(new HtmlString(Html.Syncfusion().Grid("FlatGrid", "GridModel",
column =>{
column.Add(c => c.CategoryName).HeaderText("Category Name").TemplateColumn(true).TemplateName("LinkTemplate"); ;
column.Add(c => c.Description).HeaderText("Description");
column.Add(c => c.CategoryID).HeaderText("Category ID");
column.Add(c => c.OtherInfo).HeaderText("Other Info");
}).ToString()))