As many of you know, .NET Standard 2.0 introduced support for DataSet and DataTable. With that, we got overwhelming demand for support to bind DataTable to the Xamarin.Forms DataGrid. We are happy to announce that this feature is available with our 2019 Volume 3 – Beta release.
In this blog, I am going to walk you through how to bind the DataTable class to the Xamarin.Forms DataGrid control.
Data binding
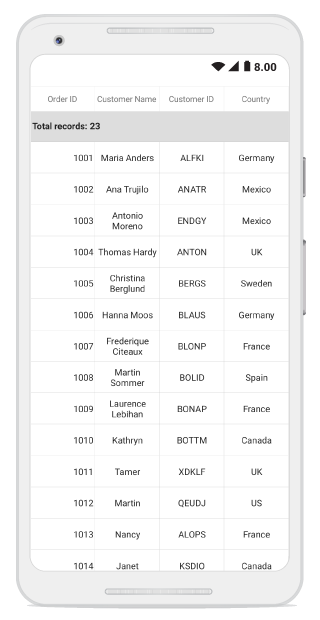
Let’s create a simple data table with Order details data. You won’t need any additional stuff for binding, just create the data table and assign it directly to DataGrid’s ItemsSource property. You can also bind the data table from the data set.
ViewModel creation
Create a view model class in the Xamarin project similar to the one in the following code example
public class ViewModel
{
public ViewModel()
{
DataTableCollection = GetDataTable();
}
public DataTable DataTableCollection { get; set; }
private DataTable GetDataTable()
{
DataTable dataTable = new DataTable();
dataTable.Columns.Add("Order ID", typeof(double));
dataTable.Columns.Add("Customer Name", typeof(string));
dataTable.Columns.Add("Customer ID", typeof(string));
dataTable.Columns.Add("Country", typeof(string));
dataTable.Rows.Add(1001, "Maria Anders", "ALFKI", "Germany");
dataTable.Rows.Add(1002, "Ana Trujilo", "ANATR", "Mexico");
dataTable.Rows.Add(1003, "Antonio Moreno","ENDGY", "Mexico");
dataTable.Rows.Add(1004, "Thomas Hardy", "ANTON", "UK");
dataTable.Rows.Add(1005, "Christina Berglund", "BERGS", "Sweden");
dataTable.Rows.Add(1006, "Hanna Moos", "BLAUS", "Germany");
dataTable.Rows.Add(1007, "Frederique Citeaux", "BLONP", "France");
dataTable.Rows.Add(1008, "Martin Sommer", "BOLID", "Spain");
dataTable.Rows.Add(1009, "Laurence Lebihan", "BONAP", "France");
dataTable.Rows.Add(1010, "Kathryn", "BOTTM", "Canada");
dataTable.Rows.Add(1011, "Tamer", "XDKLF", "UK");
dataTable.Rows.Add(1012, "Martin", "QEUDJ", "US");
dataTable.Rows.Add(1013, "Nancy", "ALOPS", "France");
dataTable.Rows.Add(1014, "Janet", "KSDIO", "Canada");
dataTable.Rows.Add(1015, "Dodsworth", "AWSDE", "Canada");
dataTable.Rows.Add(1016, "Buchanan", "CDFKL", "Germany");
dataTable.Rows.Add(1017, "Therasa", "WSCJD", "Canada");
dataTable.Rows.Add(1018, "Margaret", "PLSKD", "UK");
dataTable.Rows.Add(1019, "Anto", "CCDSE", "Sweden");
dataTable.Rows.Add(1020, "Edward", "EWUJG", "Germany");
dataTable.Rows.Add(1021, "Anne", "AWSDK", "US");
dataTable.Rows.Add(1022, "Callahan", "ODKLF", "UK");
dataTable.Rows.Add(1023, "Vinet", "OEDKL", "France");
return dataTable;
}
}
Binding ItemsSource in XAML
In the main page, add the necessary XML namespace to use SfDataGrid control, set the BindingContext of the page to the ViewModel class, and bind the ItemSource of SfDataGrid with the DataTableCollection.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataGridDemo;assembly=DataGridDemo"
xmlns:syncfusion="clr-namespace:Syncfusion.SfDataGrid.XForms;assembly=Syncfusion.SfDataGrid.XForms"
x:Class="DataGridDemo.Sample">
<ContentPage.BindingContext>
<local:ViewModel x:Name="ViewModel"/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DataTableCollection}">
</syncfusion:SfDataGrid>
</ContentPage.Content>
</ContentPage>

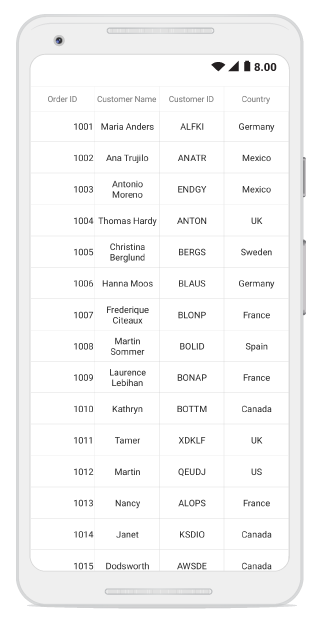
DataTable binding in Xamarin Data Grid
CRUD operations
DataGrid automatically refreshes the UI whenever we add, delete or modify the rows of the underlying DataTable collection.
Data operations
DataGrid supports various data operations to represent the data in it. The following are supported by default:
- Sorting (including multicolumn sorting)
- Grouping (including multicolumn grouping)
- Filtering
- Summaries
Sorting
You can sort columns with the various built-in options such as multicolumn sorting and tri-state sorting. But custom sorting is not supported.
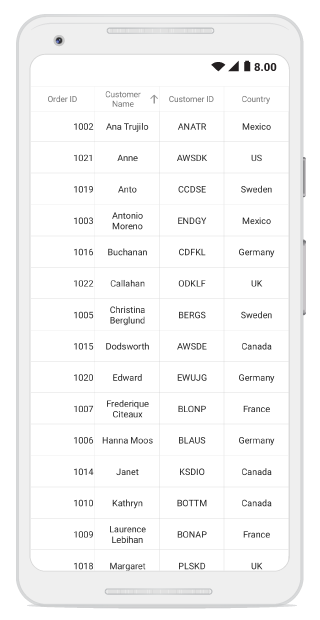
In the following screenshot, the data grid is sorted in ascending order with respect to the Customer Name column.
Data Grid sorted ascending with respect to the Customer Name
Grouping
The data can be organized in a hierarchical structure based on matching field values. Multigrouping and custom grouping are also supported.
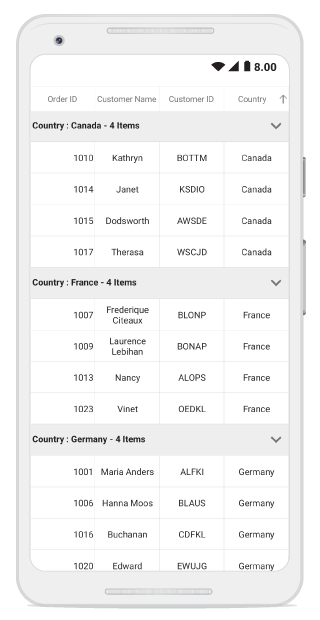
Data grouped with respect to Country in Data Grid
Filtering
DataGrid’s built-in View.Filtering is not supported for the DataTable class. But, you can filter the records using DataTable’s DataView.RowFilter property.
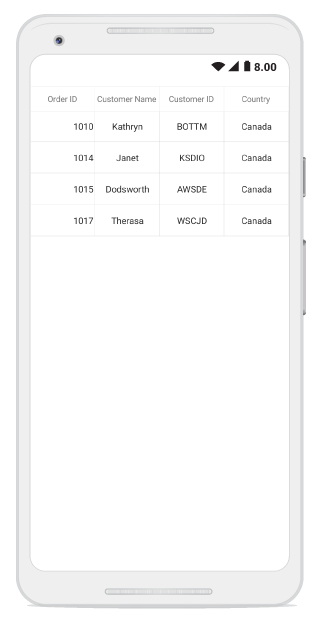
In the following example, the DataView.RowFilter property is set as “[Country] = ‘Canada’”.
Row filter applied to the Data Grid
Summaries
All summary types supported by DataGrid are supported for DataTable, i.e. group summary, caption summary, and table summary.
Summaries displayed in the Data Grid
Other features
The support for all other features, such as stacked headers, row drag and drop, unbound column, and unbound row, of DataGrid are available. You can refer to the user guide to learn more about the DataGrid’s feature sets.
Conclusion
I hope you enjoyed this quick walk-through of DataTable binding support in DataGrid. This support is available with our 2019 Volume 3 beta release, which you can download from here.
If you have any questions or require clarification about this feature, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or our feedback portal. We are happy to assist you!

Comments (7)
[…] How to Bind DataTable to DataGrid in Xamarin (Neelakandan Kannan) […]
binding DataTable, but SwitchColumn binding not work how to binding ?
1. ‘True’ DataTable column string type not working
2. ‘true’ DataTable column bool type not working
,,, Class Binding is working
Hi 인식 남,
The switch column support to bind the `true` or `false` values of bool type properties. Binding is not supported for string type of properties. The reported issue with the “Switch column binding is not working when binding bool type of properties” has been fixed and the fix will be included in our upcoming 2019 Volume 3 Service Pack release.
A good tool to show data effeciently. I want to ask if this datagrid supports features like editing data, deleting, inserting and updating just like one in DevExpress DataGrid tool ?
Hi Farooq,
Thanks for your valuable feedback.
Our DataGrid supports all CRUD operations and all other essential features like sorting, grouping, summary rows and filtering. You can also check out our user guide and feature sets in the below link,
User Guide: https://help.syncfusion.com/xamarin/datagrid/data-binding
Feature tour: https://www.syncfusion.com/xamarin-ui-controls/xamarin-datagrid
Regards,
Suresh
hi,am having issue in the updating ui when i add delete insert or remove some row the ui is not updating
Hi Asfund,
Thanks for trying out Syncfusion’s datagrid and reaching out to us. I have checked the datagrid with a data table bound to it as the items source and tried all CRUD operations on it via button click and it is working fine. You can find the tested sample from this link https://www.syncfusion.com/downloads/support/directtrac/general/ze/DataGridSample_(4)-844355544.
Do check out the sample and let me know if my replication is any different from yours. Also I would like to know more details regarding your use scenario so that we could check and assist you better. Is grouping enabled in your grid?, does the issue have a specific replication procedure ?, which rows are not updating ( normal data row or summary rows) ?, how do you perform the crud operations ?, is the issue specific to any single platform ? etc. Awaiting to hear from you and resolve this for you.