Trusted by the world’s leading companies


Why choose our Angular DOCX Editor SDK?
Experience secure, native DOCX editing directly within your web application—no need to toggle between Microsoft Word, Google Docs, or deal with version control headaches. Our Angular DOCX Editor SDK offers real-time collaboration, intuitive WYSIWYG editing, and enterprise-grade performance, all while ensuring robust data security. Trusted to streamline document workflows by 80% of Fortune 500 companies.
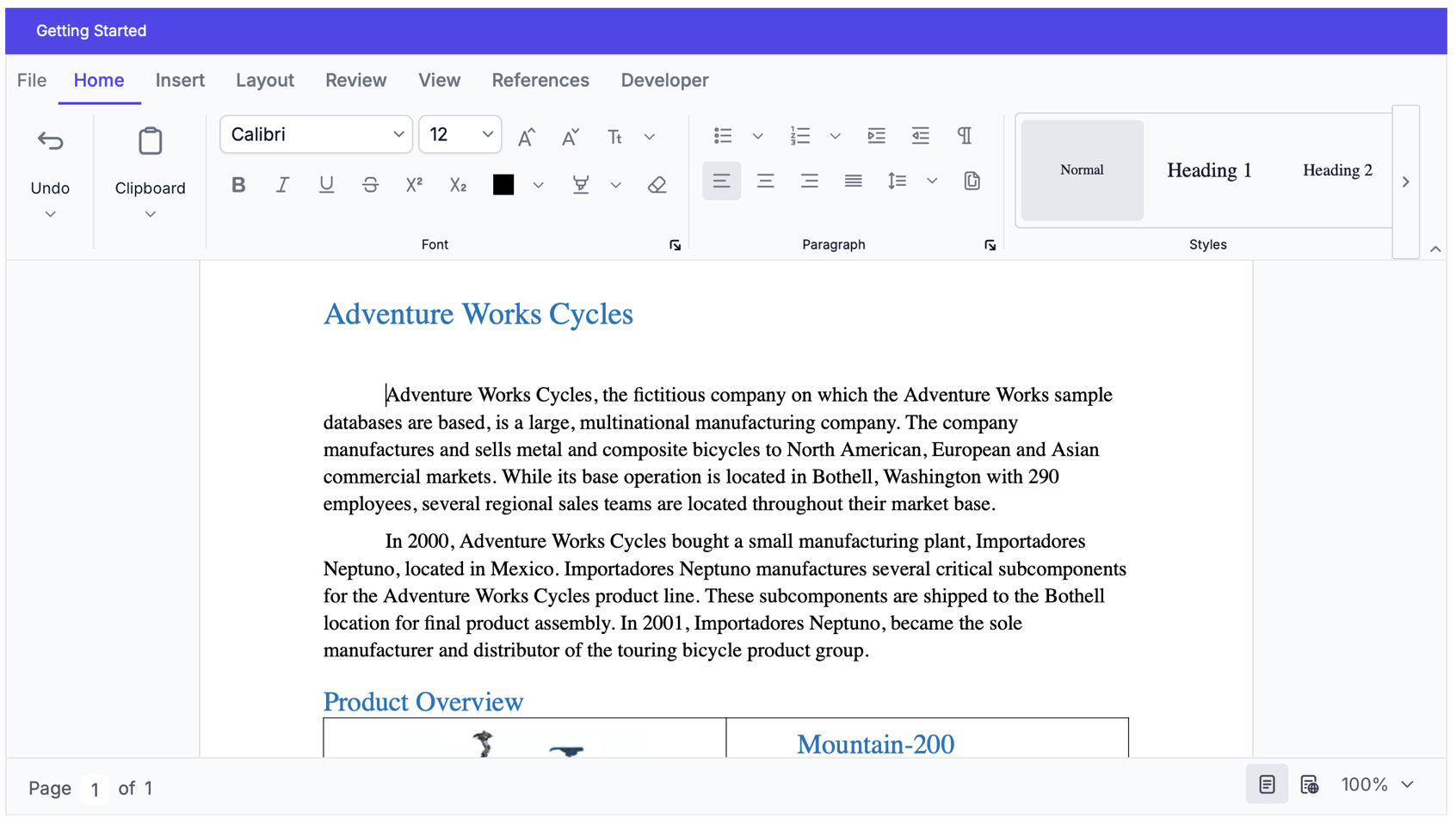
Explore full-featured Word editing in real time, upload your DOCX file, use track changes, insert comments, format sections, and export your work as a Word document.
Enterprise-ready document editing power
Secure browser-based editing
Our Angular DOCX Editor SDK lets you perform selective editing on the client side, giving you control over data flow while meeting privacy and security standards. Sensitive data remains local unless backend capabilities are turned on. Enforce precise editing limits and design secure, fillable forms to retain full document control—ideal for legal, healthcare, education, and financial organizations focused on compliance.
- No exposure of data to third-party services
- Compliant with rigorous standards, such as HIPAA, GDPR, and SOC 2

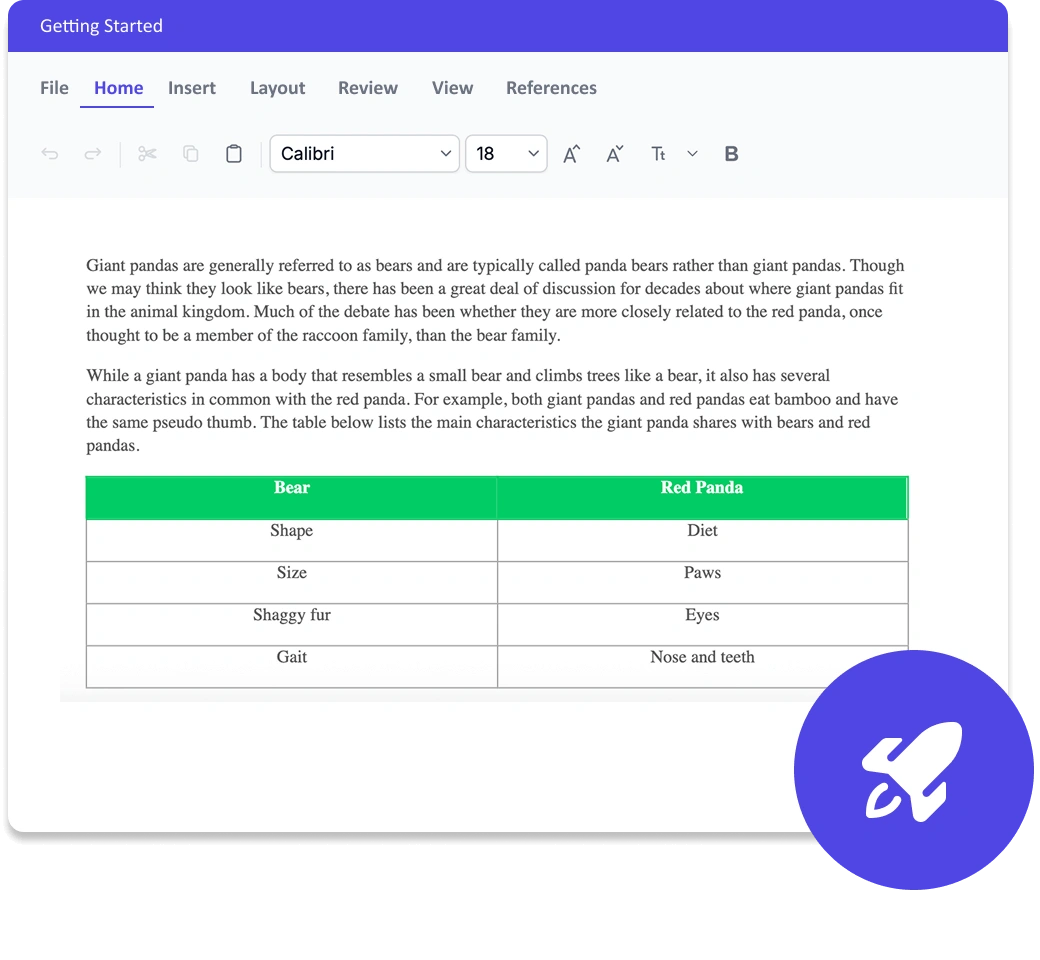
Authentic WYSIWYG editing
Enjoy a truly accurate WYSIWYG (what you see is what you get) experience with our editor, designed for high DOCX fidelity. What you see during editing mirrors the final output exactly, ensuring consistent formatting and styling across all Word processors. Say goodbye to layout inconsistencies and hello to professional-grade documents every time.
- Accurate rendering of tables, images, and styles
- Uniform output across formats like DOCX and PDF
- Advanced layout support, including margins, columns, and page breaks

Lightning-fast word editing
Engineered for speed and efficiency, our Word Document Editor offers a highly responsive, smooth editing experience—even with large, complex documents. Unlike other Angular editors that struggle with files over 500 pages, our optimized architecture ensures lag-free performance, boosting productivity and user satisfaction.
- Smart memory management to avoid browser crashes
- Progressive loading enables instant interaction
- Responsive UI powered by background processing

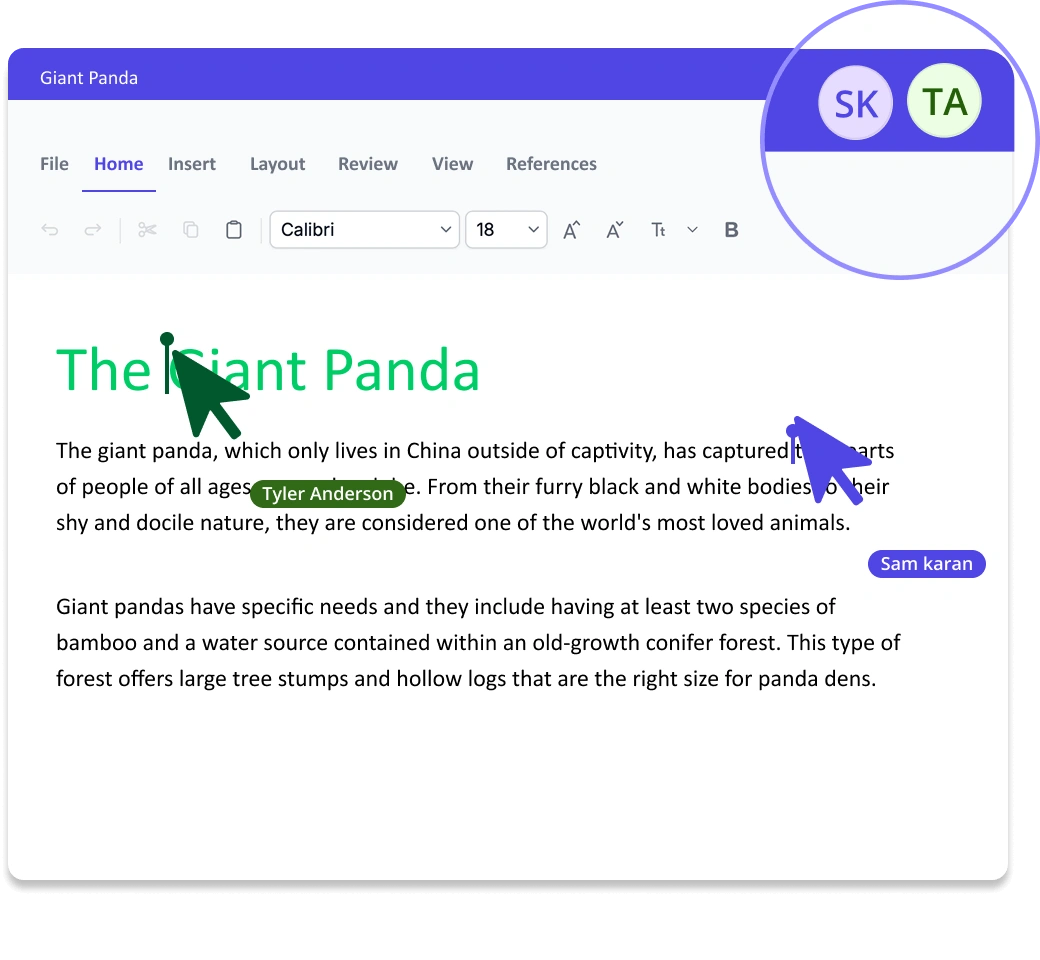
Real-time document collaboration
Collaborate seamlessly with multiple users on the same document in real time—everyone sees updates instantly as they happen. This boosts team efficiency by eliminating the need to wait for others to finish editing.
- Live cursors show each user’s position
- User presence indicator
- Track and review changes with accept, reject, and filter edits
- Commenting tools with user tagging, easy navigation, and deletion

<div>
<ejs-documenteditorcontainer #documenteditor_default [enableToolbar]=true [toolbarMode]="'Ribbon'"
height="590px" style="display:block;"></ejs-documenteditorcontainer>
</div>import { Component, ViewEncapsulation} from '@angular/core';
import { RibbonService, DocumentEditorContainerModule, DocumentEditorContainerComponent } from '@syncfusion/ej2-angular-documenteditor';
/**
* Document Editor Component
*/
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
encapsulation: ViewEncapsulation.None,
providers: [RibbonService],
standalone: true,
imports: [DocumentEditorContainerModule]
})
export class DocEditorComponent {
public hostUrl: string = 'https://document.syncfusion.com/web-services/docx-editor/api/documenteditor/';
}Compatible with all major UI frameworks
Easily integrate a full-featured DOCX Editor SDK with minimal code. Designed for flexibility, our solution supports all major frameworks for hassle-free integration with any stack.
- Out of the box support for React, JavaScript, Vue, ASP.NET Core, ASP.NET MVC and Blazor
- Unified API across all supported frameworks
- Comprehensive documentation with examples tailored to each framework
Robust document creation features
Produce professional-quality documents with rich text formatting, tables, images, and interactive form fields.
Our DOCX Editor SDK includes all the core components needed to create professional, polished documents—just like Microsoft Word. From rich text formatting to advanced layout features, it’s built for precision and flexibility.
Rich text styling includes fonts, colors, and formatting
Tables with merged cells and customizable borders
Images with advanced positioning options
Headers, footers, and automatic page numbering
Table of contents generation
Interactive form fields for data collection
Export your documents into multiple formats to suit any workflow requirement:
DOCX – The standard format for editable documents
PDF – Ideal for sharing and long-term storage
HTML – Great for web publishing and embedding
RTF – Compatible with older systems
TXT – For extracting plain text content
Templates allow you to enter or select information in a document within your browser. Effortlessly design dynamic DOCX templates directly within your web application.
- Use input fields, drop-downs, checkboxes, and more.
- Perfect for generating documents like employment contracts, insurance forms, onboarding checklists, medical intake records, and government applications.
Advanced document automation
Generate and customize documents, simplify workflows, dynamically fill templates, enable mail merge for bulk output, and ensure secure editing.

Template-driven document generation
Easily populate user-uploaded DOCX templates with live data by binding information from forms, APIs, or databases. Users can preview, edit, and export the final document—all within the browser for a seamless experience.

Bulk mail merge made simple
Generate customized documents in bulk by importing datasets, automatically creating personalized content for each entry. Preview and export all documents at once—ideal for HR letters, certificates, and customer communications.

Secure DOCX editing controls
Maintain document integrity by locking specific sections of a DOCX template, allowing edits only in designated areas such as form fields. This ensures secure workflows and prevents unauthorized changes during automation or user interaction.
Accessibility & global readiness
Fully accessible interface
Compliant with WCAG standards, featuring keyboard navigation, high contrast modes, and ARIA labels to ensure an inclusive experience for users with disabilities.
Multilingual & RTL support
Offers extensive localization options and right-to-left layout support, enabling instant UI switching across major world languages.
Screen reader friendly
All document content and interface controls are fully compatible with screen readers, ensuring accessibility for visually impaired users.
Effortless integration & customization
Designed with developers in mind, the Angular DOCX Editor SDK integrates quickly, adapts easily, and scales smoothly with your application.
- Store documents locally or in the cloud using services like Azure Blob or Amazon S3, supported through our comprehensive APIs
- Fully customizable UI with built-in support for themes, localization, and RTL layouts
- Extensive documentation and enterprise-grade support for seamless onboarding
Tailored for industry-specific workflows
Our DOCX Editor SDK is designed to meet the unique requirements of professionals across industries such as legal, healthcare, finance, and more—enabling precise document creation, review, and collaboration while maintaining compliance with industry standards.
No credit card required.
Legal & contracts
Legal teams can safely edit and review contracts and proposals in the browser with tools like redlining, version comparison, and change tracking for a transparent, efficient workflow.
Healthcare
Healthcare providers can safely create and manage medical notes and reports while maintaining HIPAA compliance, even in offline or high-security environments.
Finance
Finance teams can accurately generate and export invoices, reports, and statements in DOCX or PDF formats, streamlining approvals and ensuring regulatory compliance.
Education
Educators and students can collaborate on DOCX files in real time with comments and version tracking, while institutions produce polished documents like certificates and lesson plans.
Discover Why Developers Trust Syncfusion
These real-time stories highlight the impact of our DOCX Editor SDK
The best way to demonstrate our commitment is through the experiences and feedback of developers who rely on it every day.
Unlimited possibilities with one powerful editor
From automating contracts and grading exams to building form-driven applications, our DOCX Editor SDK is built to handle it all. Join over one million developers who’ve already upgraded to enterprise-grade document processing—and discover why Syncfusion consistently leads in performance benchmarks.
No credit card required.

DOCX Editor SDK FAQs
If you’re new to the DOCX Editor SDK or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
What is an Angular DOCX Editor SDK?
An Angular DOCX Editor SDK is a Word document editing component built for Angular applications that allows you to create, view, and edit Microsoft Word (.DOCX) files directly in the browser. It offers a full suite of word-processing features for building professional document-editing experiences.
What is a DOCX file and how do I open it?
A DOCX file is the standard document format used by Microsoft Word for text, images, tables, and formatting. You can open DOCX files using web-based editors like Syncfusion’s DOCX Editor SDK or desktop apps like Microsoft Word and Google Docs.
Can I use the Angular DOCX Editor SDK for advanced formatting?
Absolutely, The Angular DOCX Editor SDK supports advanced formatting, including text styles, tables, images, lists, hyperlinks, headers, footers, section breaks, and more.
How secure is my document when using the Angular DOCX Editor SDK?
Syncfusion’s Angular DOCX Editor SDK can operate fully client-side for editing, ensuring documents are not uploaded to a server by default, which keeps your data secure and private.
Why won’t my word document load in the Angular DOCX Editor SDK?
Loading issues can result from unsupported formats, file corruption, or size limits. Ensure your file is DOCX and not damaged. If issues continue, check the troubleshooting section.
Does the Syncfusion Angular DOCX Editor SDK support native DOCX editing, and how does this improve security?
Yes, it edits DOCX files natively in the browser, so no conversion is needed. This improves security by not sending your documents to third-party servers.
What file formats are supported for opening, editing, and saving documents in DOCX Editor SDK?
You can work with DOCX and Syncfusion’s SFDT formats. Import/export to PDF and other formats is available, with some requiring server-side services.
What file types does the Angular DOCX Editor SDK support?
Our Angular DOCX Editor SDK supports a broad range of file formats for import, editing, and export. The primary supported file types include:
| Operation | Supported File Types |
|---|---|
| Import/Open | DOCX, DOC, DOTX, DOT, DOCM, DOTM, RTF, SFDT, TXT, XML, HTML |
| Export/Save | DOCX, SFDT, TXT, DOTX |
| Additional Convert/Export* | PDF, HTML, WordML, RTF, and others (may require server-side services) |
- SFDT is Syncfusion’s own format for seamless client-side editing and storage.
- Conversions to and from formats like PDF and HTML are available but might require server-side processing for some workflows.
What is a web-based Angular DOCX Editor SDK?
A web-based Angular DOCX Editor SDK is an online document-editing component that enables users to create and modify Word documents directly within web applications, without the need for any desktop software such as Microsoft Word.
Does the Angular DOCX Editor SDK support real-time collaboration?
Yes, Syncfusion Angular DOCX Editor SDK offers collaborative editing through features like Track Changes, Comments, and revision support, enabling multiple users to review and work on the same document.
Will my original Word document formatting be retained in DOCX Editor SDK?
Yes, the Syncfusion Angular DOCX Editor SDK ensures that all original formatting, layout, tables, and styles are preserved when you open, edit, and save DOCX files.
Can I export my DOCX document as a PDF?
Yes, you can export your document to PDF with a built-in export feature, maintaining all formatting and layout.
What is WYSIWYG word editing in Angular DOCX Editor SDK?
WYSIWYG (What You See Is What You Get) means you see your document as it will appear when edited, printed or shared; all formatting and layout changes are displayed instantly in the editor.
Does Syncfusion Angular DOCX Editor SDK require server-side or third-party dependencies?
Basic editing is fully client-side without third-party or server dependencies. Some features like mail merge, spell checker, or complex format conversion might require optional server-side services.
How do I integrate and customize the Syncfusion Angular DOCX Editor SDK in my application?
You can easily embed the editor in your web app and customize toolbars, menus, and features using robust APIs and extensive documentation.
Can Syncfusion Angular DOCX Editor SDK be deployed in cloud environments?
Yes, Angular DOCX Editor SDK supports deployment on major cloud platforms including Azure, AWS, Google Cloud, and other cloud providers.
Resources
Learn more about our Angular DOCX Editor SDK
Explore demos, KB articles, and documentation to get the most out of our Angular Document Editor.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.