Every release, we include new features for our components by considering feature requests from our customers. We hope these additions help make your development easier and simpler. In this article, we are excited to share some of the new, popularly requested features that are included in the Chart component for Xamarin in the 2018 Volume 3 release. These are:
- Stacked doughnut chart
- Histogram
- Axis label wrapping
- Preview support in storyboard in Xamarin.iOS
Let’s walk through each feature with example code snippets and outputs.
Stacked doughnut chart
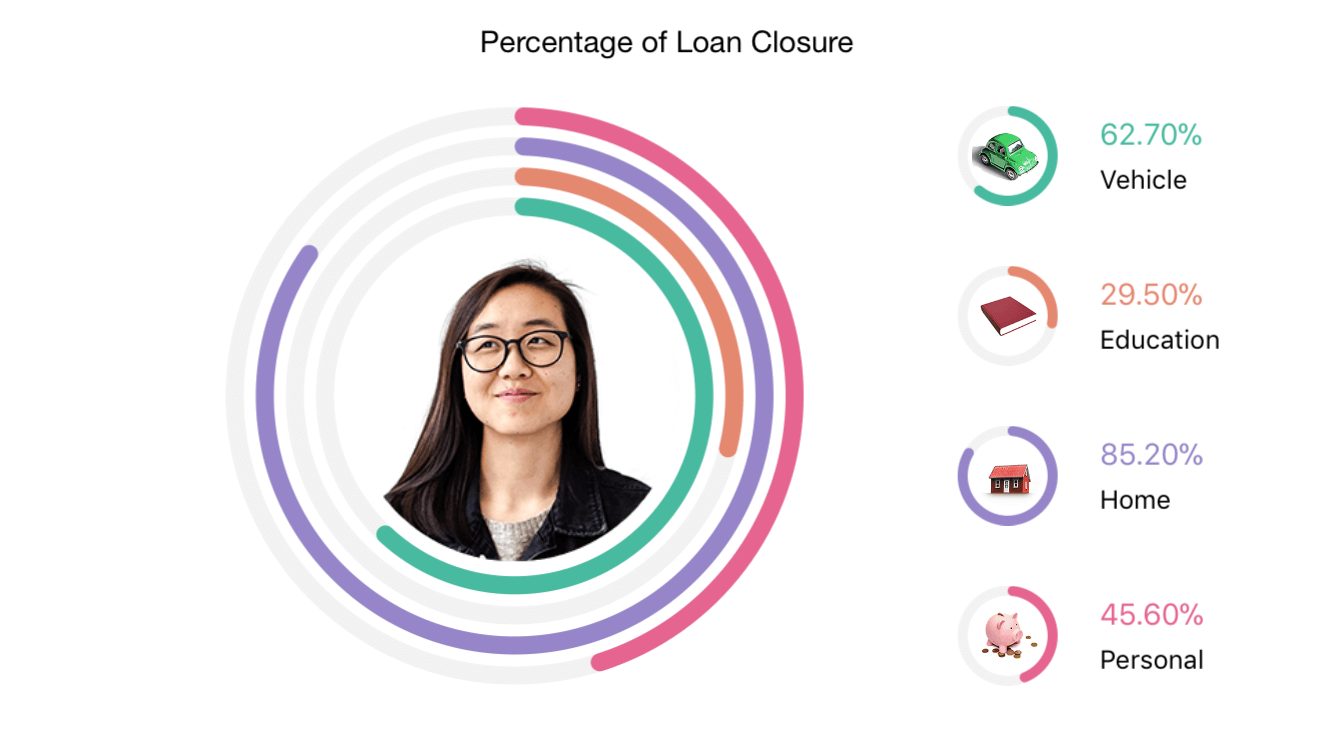
The stacked doughnut chart type is a special type of doughnut chart. It is typically used to visualize data in a set of concentric circles. The configuration of a stacked doughnut chart is similar to a standard doughnut chart; we have to initialize an instance of DoughnutSeries and add it to the Series collection property of SfChart, and then set the IsStackedDoughnut property to true. The following code snippet and screenshot show how to initialize and configure the stacked doughnut chart and how it appears.
<chart:SfChart.Series>
<chart:DoughnutSeries IsStackedDoughnut="true" XBindingPath="XValue" YBindingPath="Yvalue" ItemsSource="{Binding DoughnutSeriesData}" />
</chart:SfChart.Series>

Refer to the following user guide to learn about the options available to customize the stacked doughnut chart: Stacked doughnut chart documentation.
Histogram
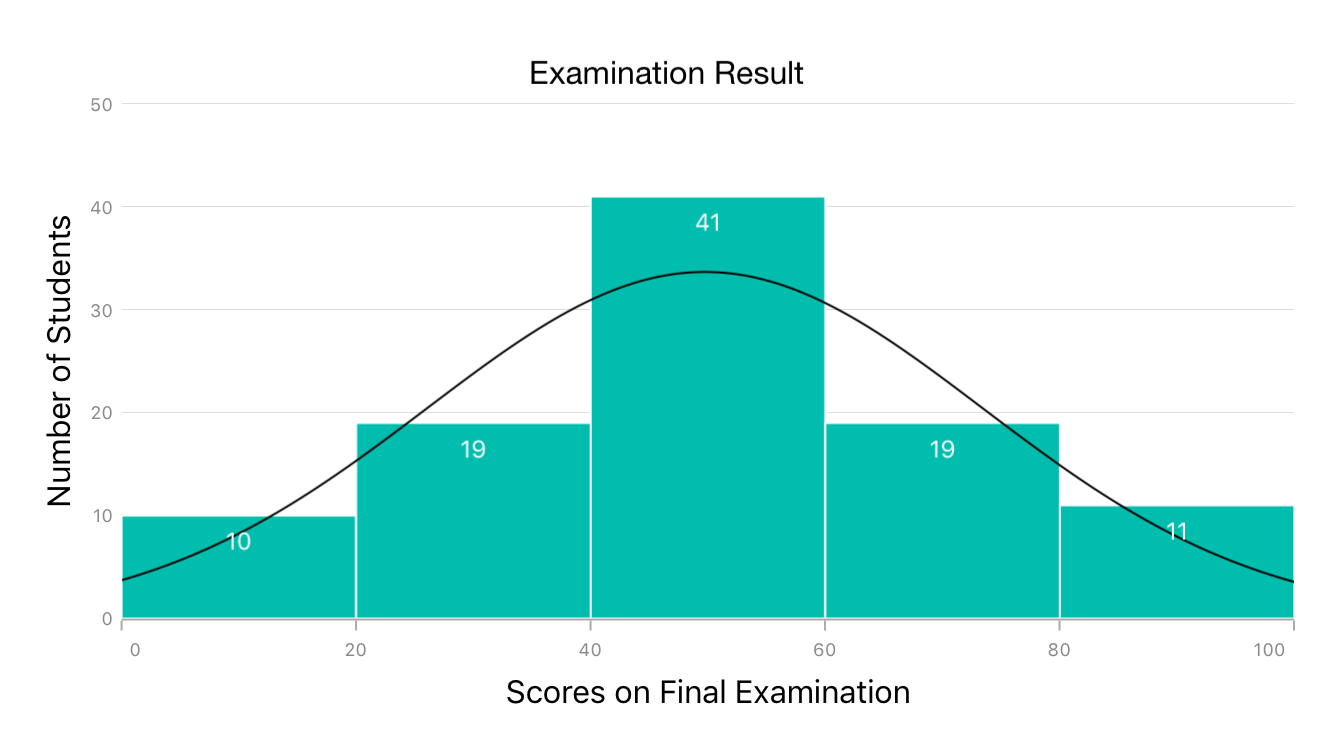
A histogram is a type of chart that is widely used to represent the distribution of numerical data. The appearance of a histogram is similar to a bar chart, since both charts visualize data using rectangles. However, where a bar chart represents categorical data and compares different categories, a histogram shows the frequency of distribution in the individual bars for each range. The following example shows the configuration of a histogram and its final appearance.
<chart:SfChart.Series>
<chart:HistogramSeries ItemsSource="{Binding HistogramData}" XBindingPath="XValue" YBindingPath="YValue" Interval="20" />
</chart:SfChart.Series>

Refer to the following user guide to learn more about configuring a histogram: Histogram documentation.
Axis label wrapping
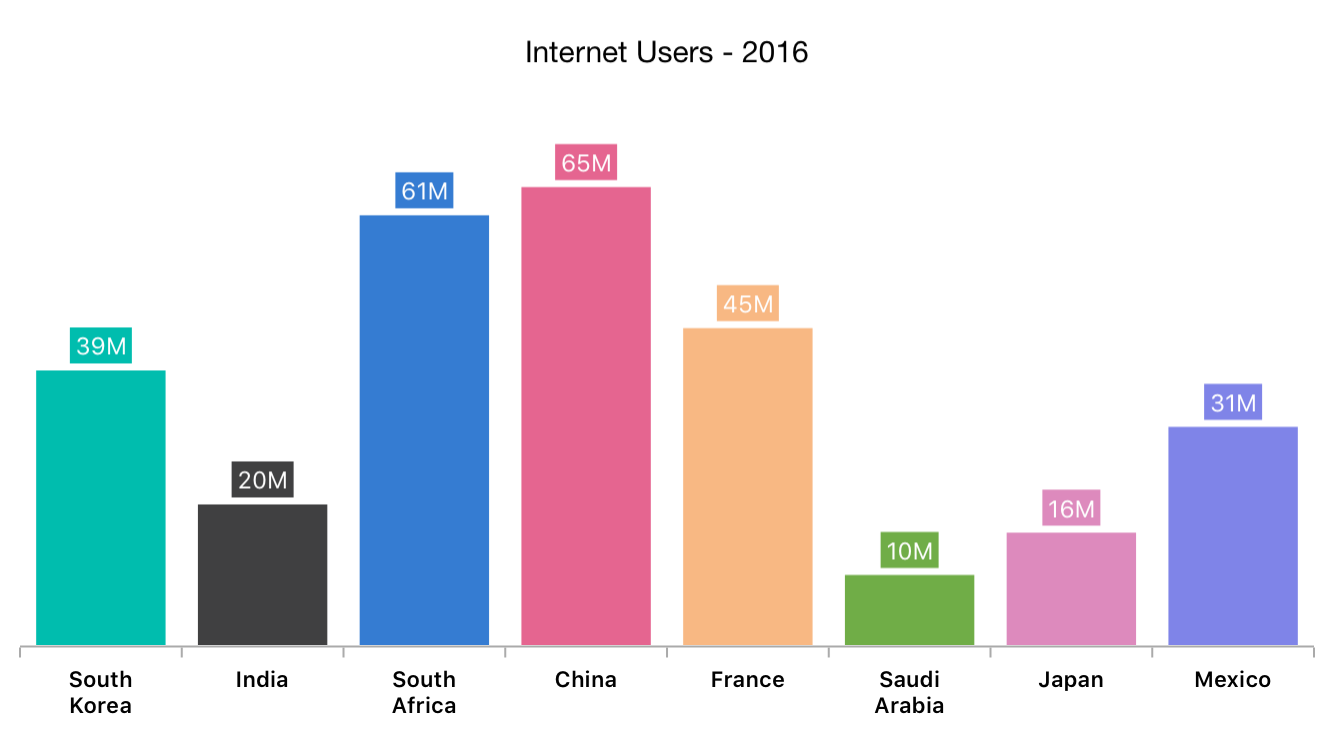
Axis labels with lengthy text can collide with each other. To overcome this problem, we have introduced support for wrapping labels that collide to new lines. This feature can be enabled by setting the LabelsIntersectAction property of ChartAxis to Wrap. Alternately, the maximum width of the label can be restricted using the MaxWidth property of ChartAxisLabelStyle.
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis>
<chart:CategoryAxis.LabelStyle>
<chart:ChartAxisLabelStyle MaxWidth=”40” WrappedLabelAlignment="Center" TextColor="Black">
</chart:ChartAxisLabelStyle>
</chart:CategoryAxis.LabelStyle>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>

Refer to the following user guide to make use of axis label wrap support: Wrap axis labels documentation.
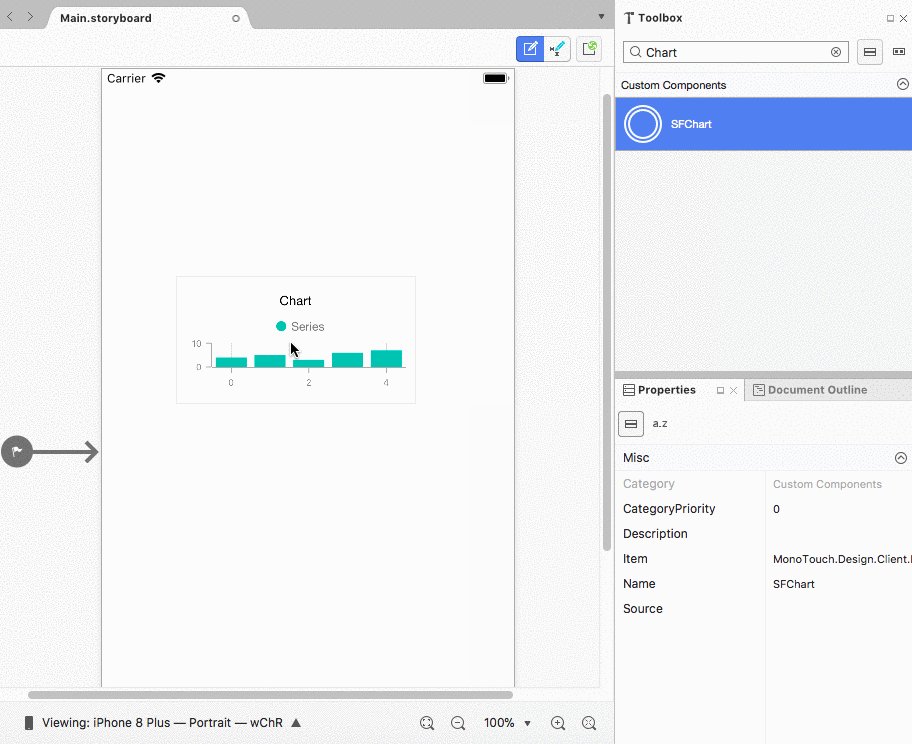
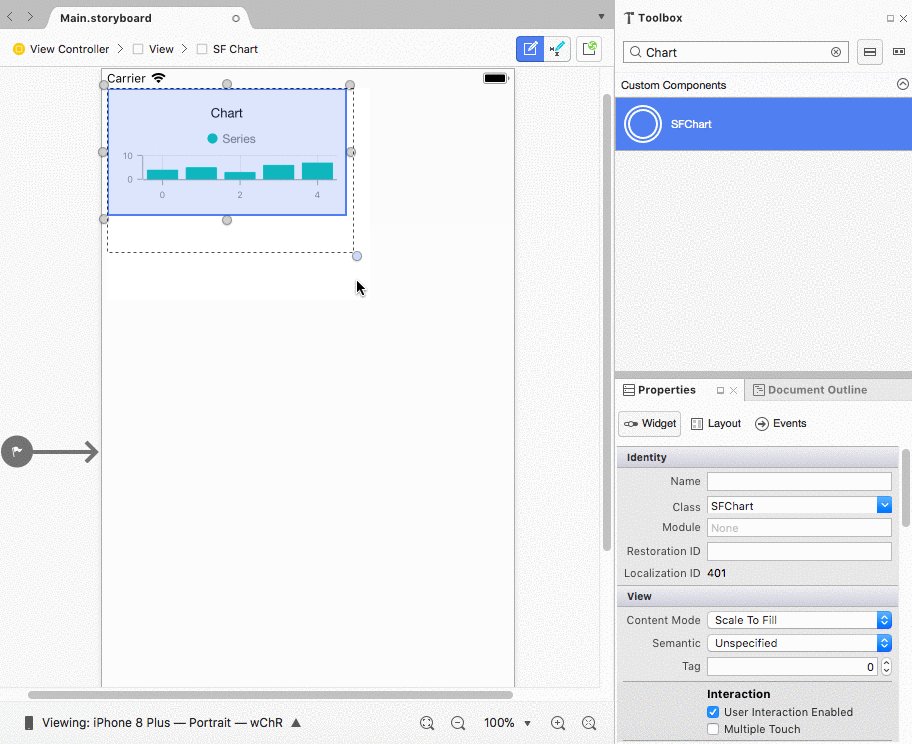
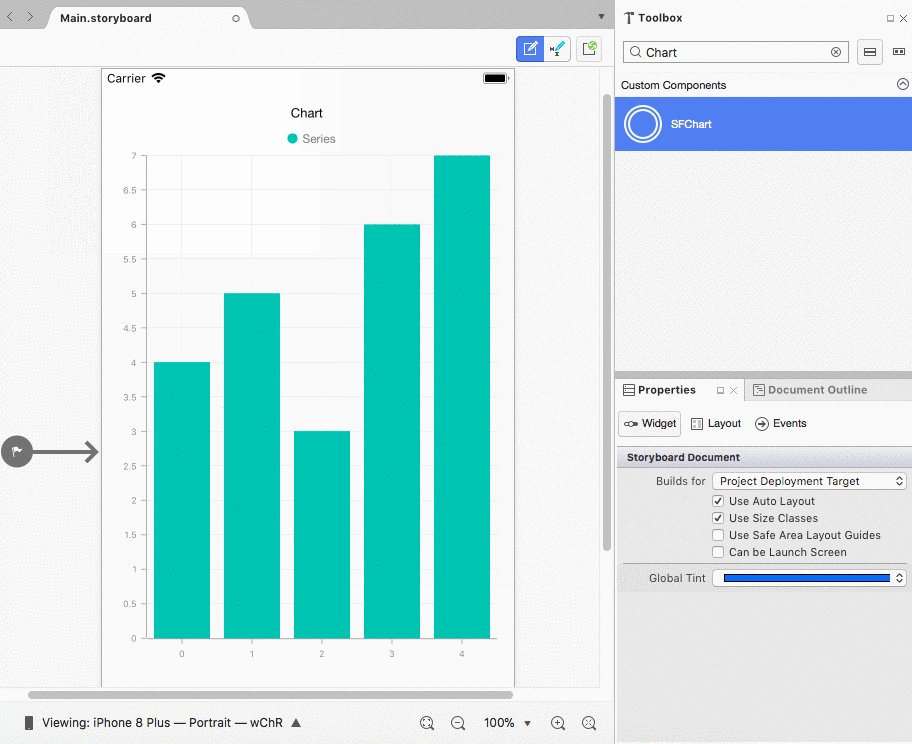
Preview support in storyboard view in Xamarin.iOS
Preview the appearance of a chart in the storyboard view of the Xamarin.iOS to reduce the layout design time and perfectly build your layout without deploying the app on a device or emulator for every change in your layout. Even though preview support helps you build the chart layout faster, the data source for the chart should be configured from the view controller by accessing the chart object.

And more
This is not a complete list of all the Xamarin chart features added in 2018 Volume 3. We have made a few more minor improvements, such as dotted line support for polar and radar charts, background color customization support for the chart area, support to get the data point collection that falls within a given rectangular area, and some bug fixes. Download our 2018 Volume 3 release of Essential Studio® for Xamarin from the following link:
https://www.syncfusion.com/downloads/xamarin.
We hope that you will enjoy these new chart features. Check the full release notes for more details, browse complete example code in GitHub, and explore the chart examples available on Google Play and the Microsoft Store.
If you have any questions or require clarification, let us know in the comments section below. You can also contact us through our support forum or Direct-Trac.
Want to learn more? Check out these other posts and free resources: