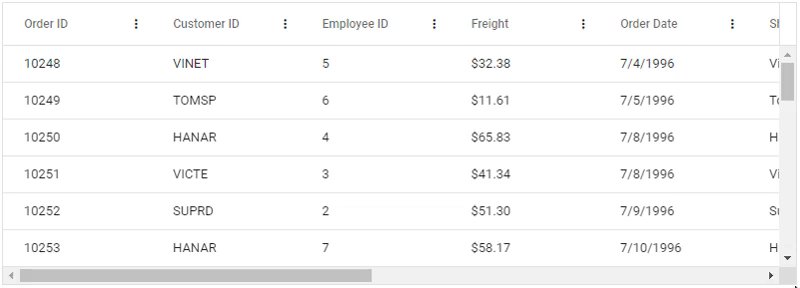
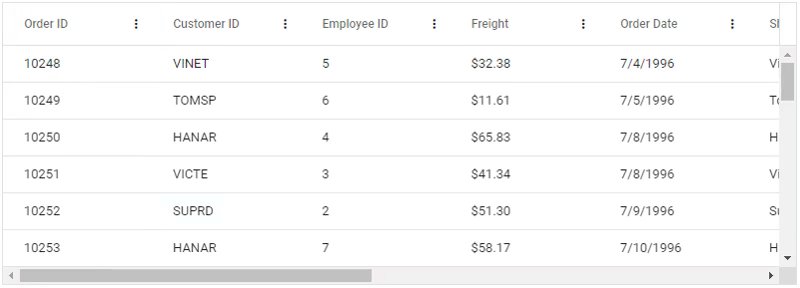
The column-pinning feature is used to stick any column to the left side as fixed or frozen while scrolling horizontally. This feature is mostly used when the grid has more columns than fit in the viewing area and users want specific columns always visible while scrolling.
Syncfusion Data Grid offers an API in the column model. It can be used to pin a specific column at the initial state or dynamically. Users can not only use the column menu or context menu to pin a column, but also drag a column or pin it dynamically.
The Syncfusion Data Grid follows the Microsoft Excel prototype and offers left-side column pinning only.
Usability overview
The Data Grid column-pinning feature has the following functionalities:
- Pin a column through the column menu or context menu.
- Pin a column by dragging it.
- Pin an initial column dynamically.
- Pin subsequent columns dynamically.
This set of features will be achieved by users with simple configuration (through an API). This kind of flexibility in feature usage is powered by the Syncfusion Data Grid. Now, let’s see each feature usage in more detail.
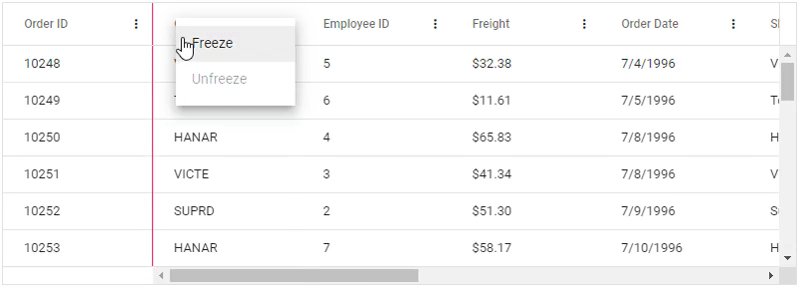
Pinning a column through the column menu or context menu
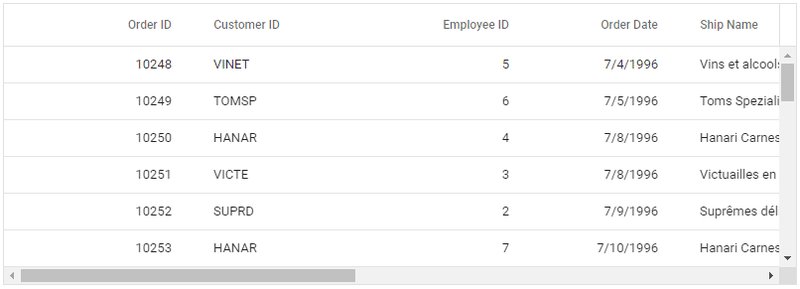
Users can pin a column through UI interaction using the column menu or context menu, or other grid actions like right-clicking. The following image illustrates how a column is pinned through UI interaction.

Sample: https://stackblitz.com/edit/9tpg7w-5xjonh?file=index.ts
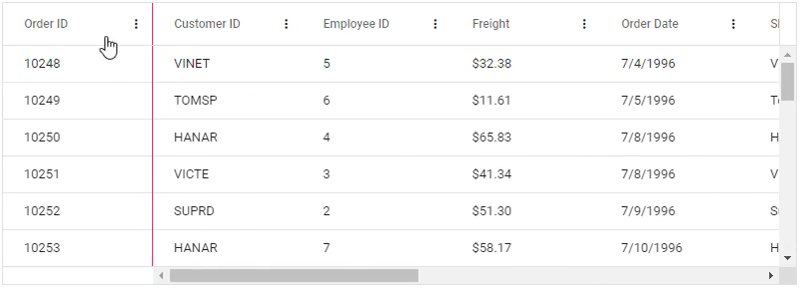
Pinning a column by dragging
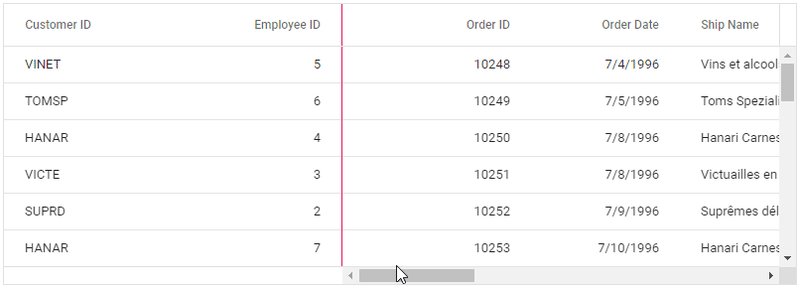
You can also drag any column to pin it. Data Grid does not restrict the number of columns being pinned. The following image illustrates the pinning functionally when you simply drag the column header to the first position.

Sample: https://stackblitz.com/edit/9tpg7w-lrnuno?file=index.ts
Pinning an initial column dynamically
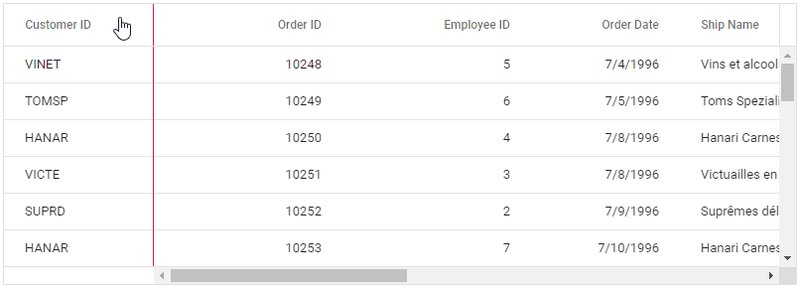
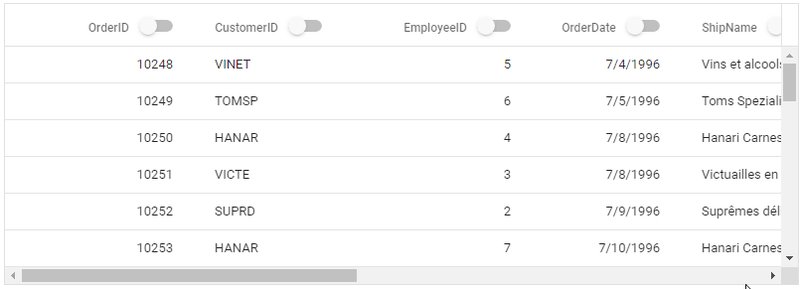
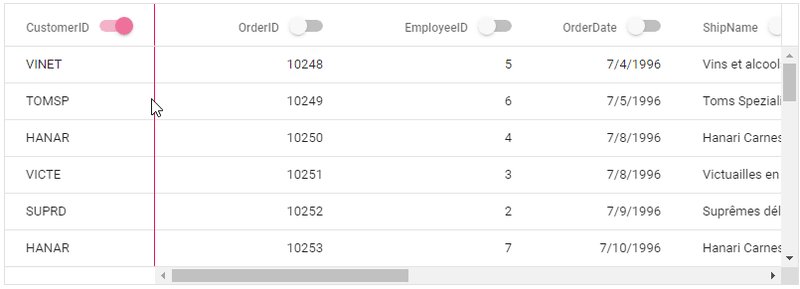
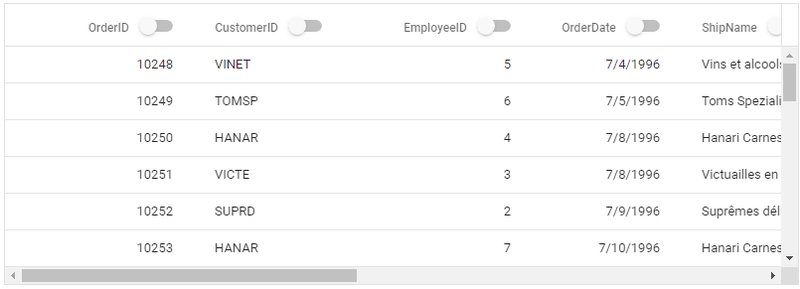
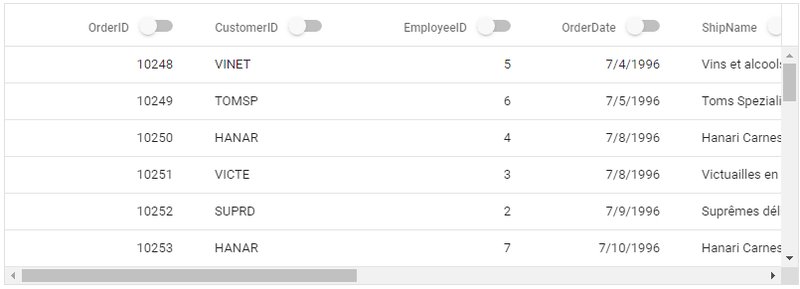
With most data grid components, users can only pin a column during initial rendering, but Syncfusion Data Grid lets users pin a column dynamically. The following demo illustrates how to pin a column by clicking the toggle icon in the column header. It has been achieved with minimal configuration in the Data Grid.

Sample: https://stackblitz.com/edit/9tpg7w-cud2zl?file=index.ts
Pinning subsequent columns dynamically
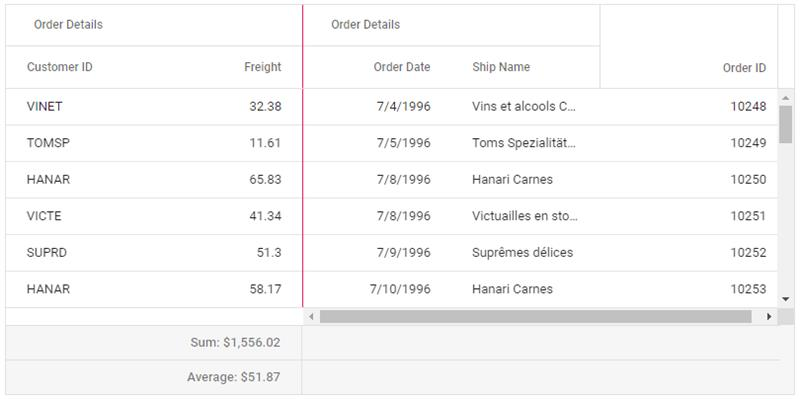
Pinning a column is compatible with major grid features such as subsequent columns and aggregation. The following image illustrates this functionality.
 Conclusion
Conclusion
In this blog post, we have seen how to pin columns while scrolling horizontally in the Data Grid control. The Syncfusion Data Grid offers column menu, context menu, and dragging support to pin any column. You can check out the project samples provided under each topic. Feel free to try out this sample and share your feedback in the comments section.
You can find the Essential JS 2 install download link on our website. Please take a look at our live demos in our sample browser, and for more details refer to our documentation.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!