Authentication is the process of determining a user’s identity and verifying whether the user has access to a resource. You can define the view access of your web application by enabling authentication support.
Our Syncfusion Blazor Template Studio provides authentication support for creating secure Blazor apps. It supports various authentication types, namely, individual accounts, Microsoft identity platform, and Windows.
In this article, we will learn how to use the different authentication types supported in the Syncfusion Blazor Template Studio to secure your Blazor application.
Prerequisites
Install the Syncfusion Blazor Template Studio extension
The Syncfusion Blazor Template Studio is available as an extension in the Visual Studio Marketplace. Also, you can directly install it from Visual Studio 2019 by navigating to Extensions > Manage Extensions > Online and searching for the Syncfusion Blazor Template Studio.
Note: Refer to Syncfusion VS Extensions Now on the Visual Studio Marketplace! blog to learn more about the extensions and how to install them.
Creating Syncfusion Blazor App with Authentication using Blazor Template Studio
Follow these steps to create a Syncfusion Blazor application through Visual Studio 2019.
- To create a Syncfusion Blazor project, use either of the following options:
Option 1
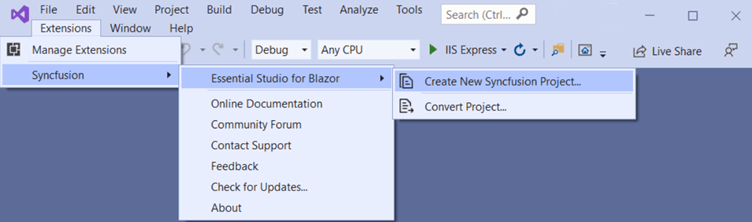
Choose Extension -> Syncfusion -> Essential Studio® for Blazor -> Create New Syncfusion Project from the Visual Studio menu as shown in the following screenshot.
 Option 2
Option 2
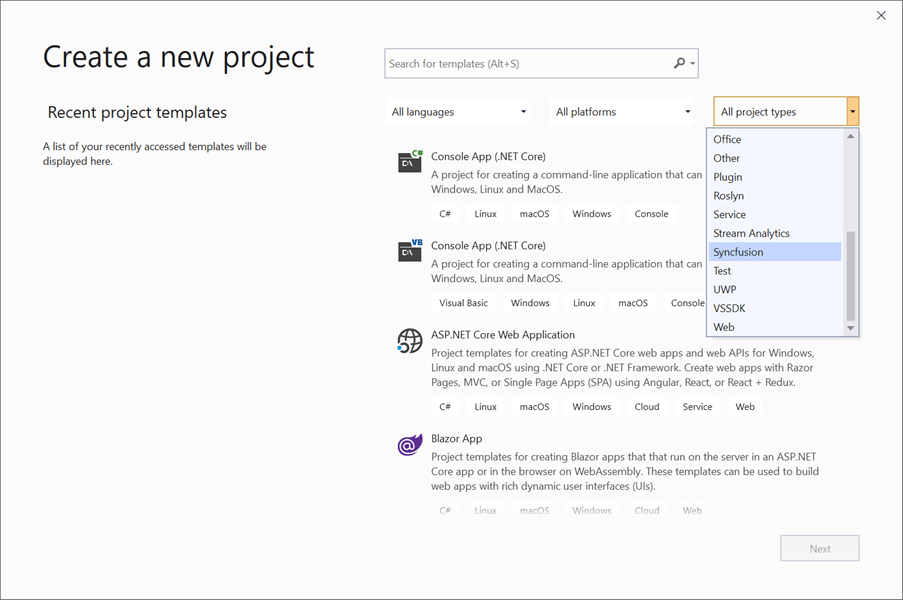
Select File -> New -> Project. The Create a new project dialog will open. Choose the templates provided by Syncfusion for Blazor by filtering the project type as Syncfusion, or by using Syncfusion as the keyword in the search text box.

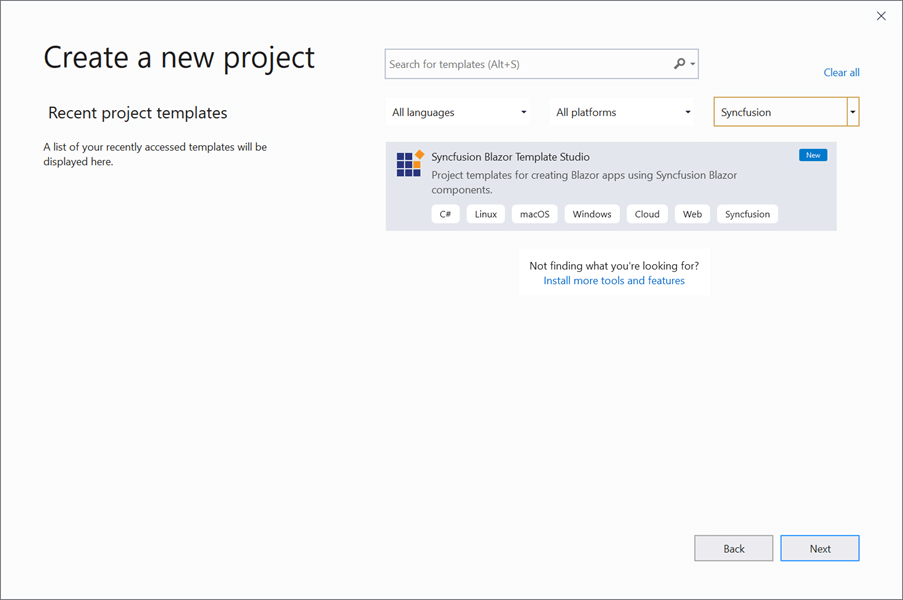
- Now, select the Syncfusion Blazor Template Studio option and click Next.

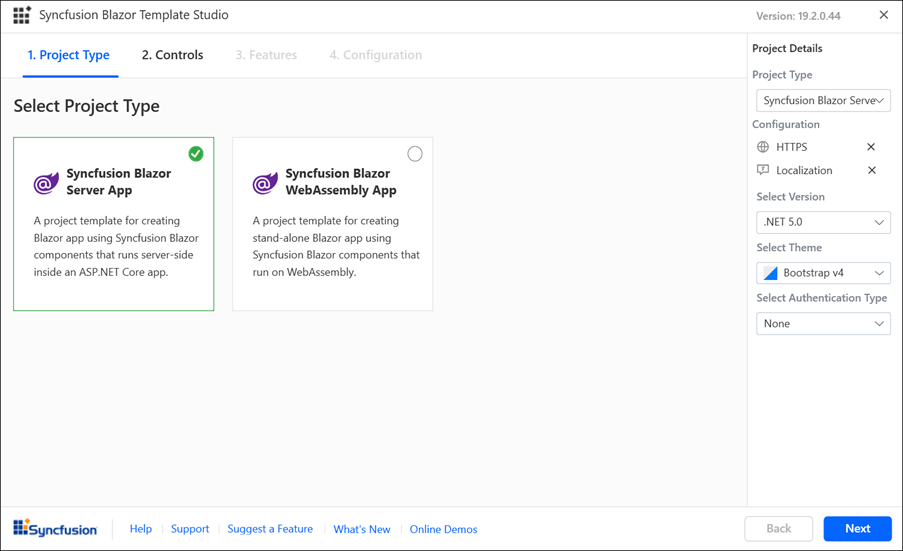
- Then, the Syncfusion Blazor Template Studio wizard for configuring the app will appear. In the Project Type tab, choose one of the Syncfusion Blazor project types:
- Syncfusion Blazor Server App
- Syncfusion Blazor WebAssembly App
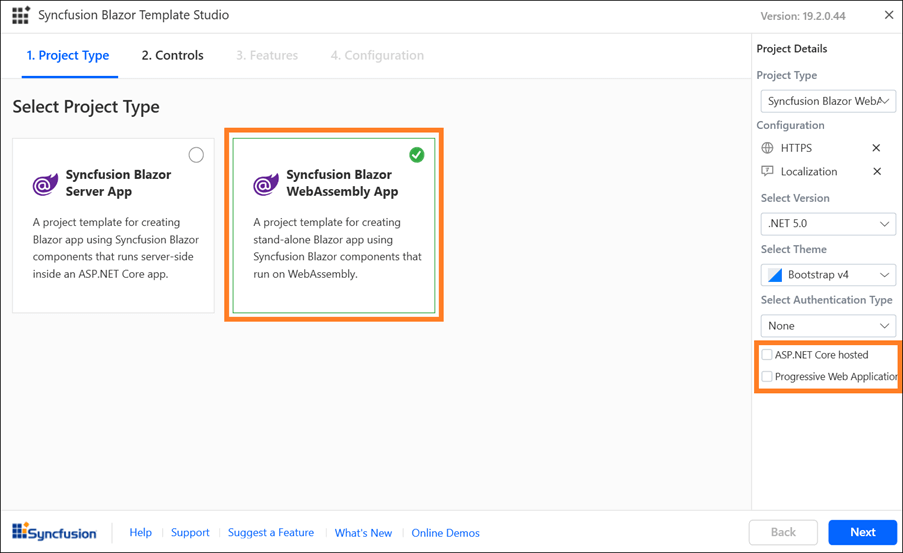
 The Syncfusion Blazor Web Assembly App project type provides options for ASP.NET Core hosted, Progressive Web Application, or both.
The Syncfusion Blazor Web Assembly App project type provides options for ASP.NET Core hosted, Progressive Web Application, or both.
Note: The Progressive Web Application option will be available only if .NET Core version 3.1.200 or higher is installed.
- Click either Next or the Controls tab. The Syncfusion Blazor components will be listed. Choose the components required for your application.

- Click either Next or the Features tab. The features available in the selected controls will be listed. Choose the features you want.
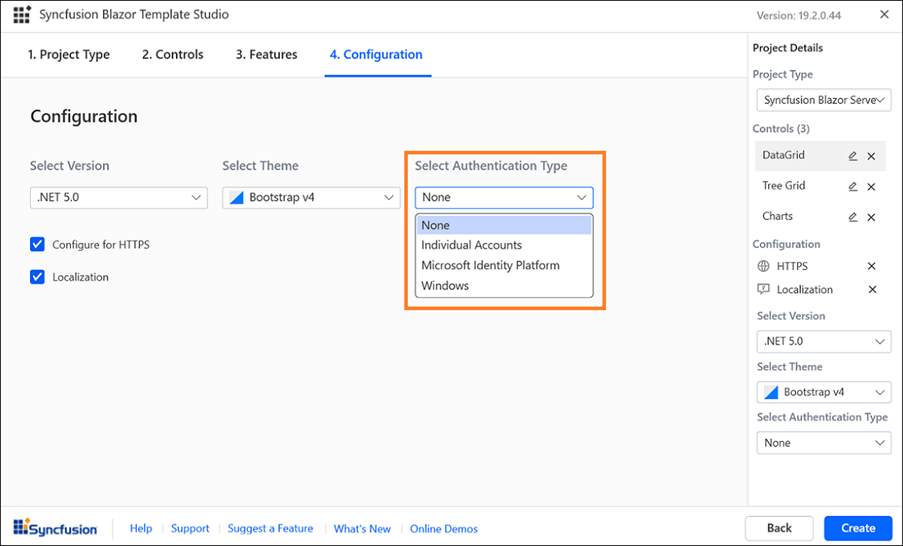
- Click either Next or the Configuration tab, and the Configuration section will load. Choose the required .NET 5.0 or ASP.NET Core 3.1 version, theme, HTTPS configuration, authentication type (none, individual accounts, Microsoft identity platform, or Windows), and Blazor Web Assembly project types (ASP.NET Core hosted and progressive web application).
Note: The ASP.NET Core hosted and progressive web application options are visible only for the Blazor Web Assembly App project type. The Windows authentication type is supported only in the Blazor server application projects.
Refer to the following screenshot.

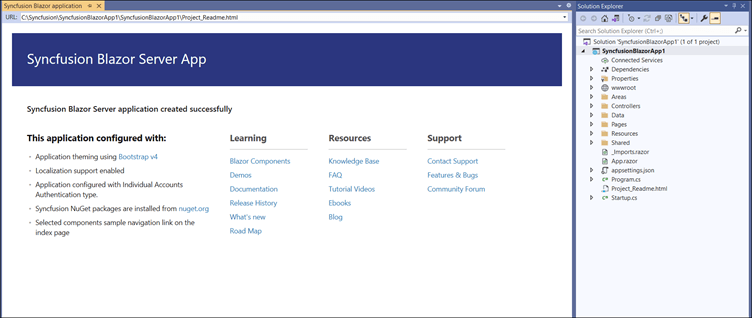
- Now, click Create and the Syncfusion Blazor application will be created.

- If you installed the trial setup or the NuGet packages from nuget.org, you should register the Syncfusion license key in your project. Since the Essential Studio® 2018 Volume 2 (16.2.0.41) release, Syncfusion has provided a licensing system. Refer to the How to generate Syncfusion license key documentation and the What’s New in 2018 Volume 2: Licensing blog for complete details.
Authentication configuration
We need to register the created application in the Google Platform API console for individual accounts authentication, and in Azure Active Directory for the Microsoft identity platform authentication.
From the Google Platform API Console registration, we can get the client ID for individual accounts. From the Azure Active Directory registration, we can get the tenant ID and project client ID for the Microsoft identity platform.
Only after we configure these ID values with the created applications will the project run properly with authentication support.
Individual account authentication
Server, ASP.NET Core hosted with web, and ASP.NET Core hosted with progressive web applications
The individual account authentication type projects in the Blazor Template Studio, allow the users to register in the application itself. This does not require any authentication configuration changes in the application.
Web and progressive web applications
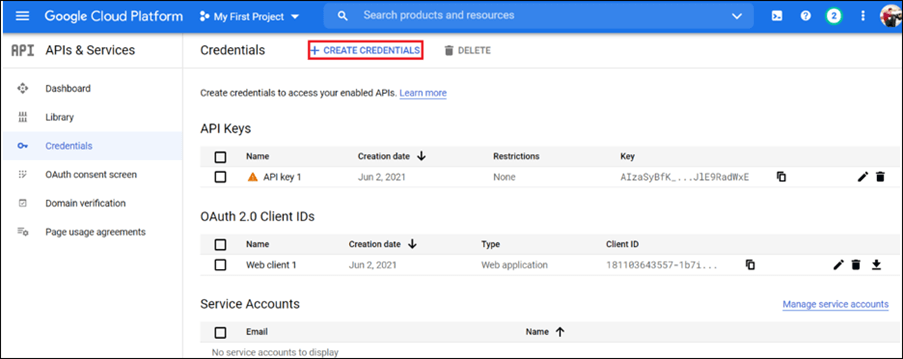
- First, open Google Cloud Platform API console credentials page.
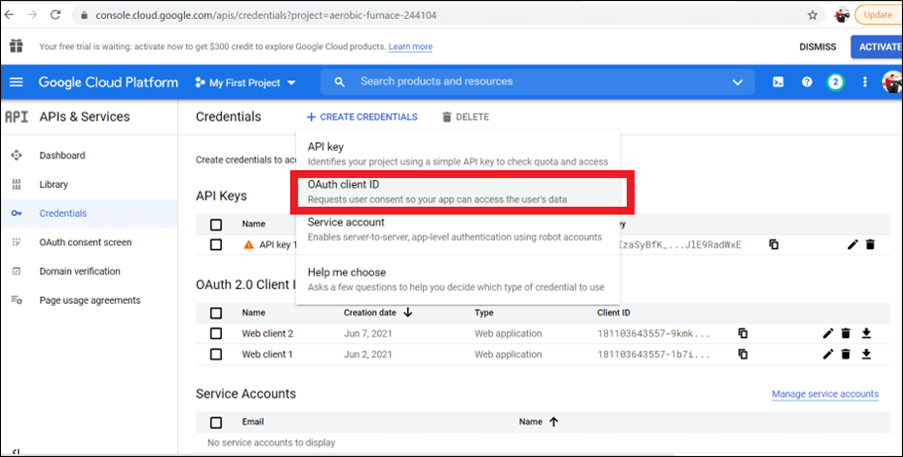
- In the Credentials section, click the Create Credentials tab. Then, select the OAuth client ID option from the list.
Refer to the following screenshots.


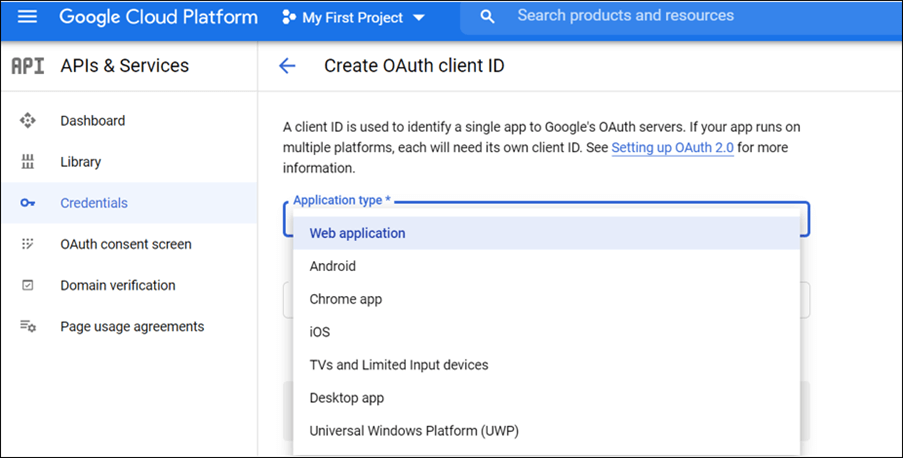
- Next, select the Application type as Web application in the client ID creation section.

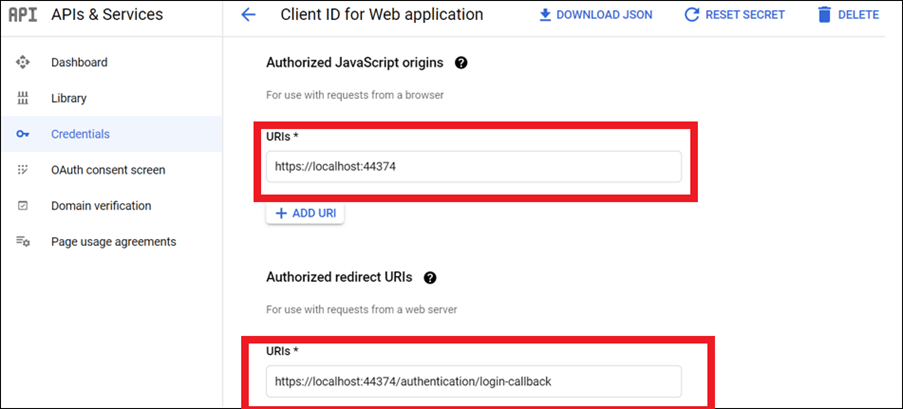
- Now, type your publish URL link as the authorized URI and your login URL as the redirected URI.

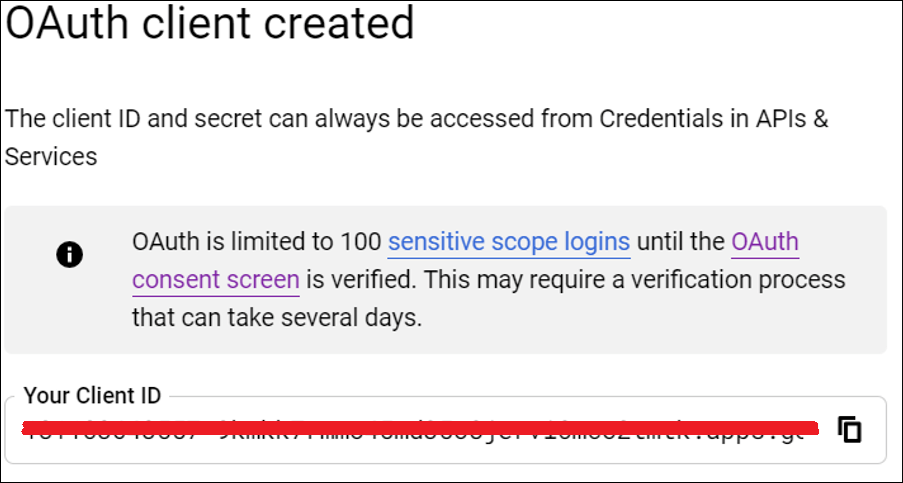
- Click Save. The OAuth client ID will be created. Copy that credential.

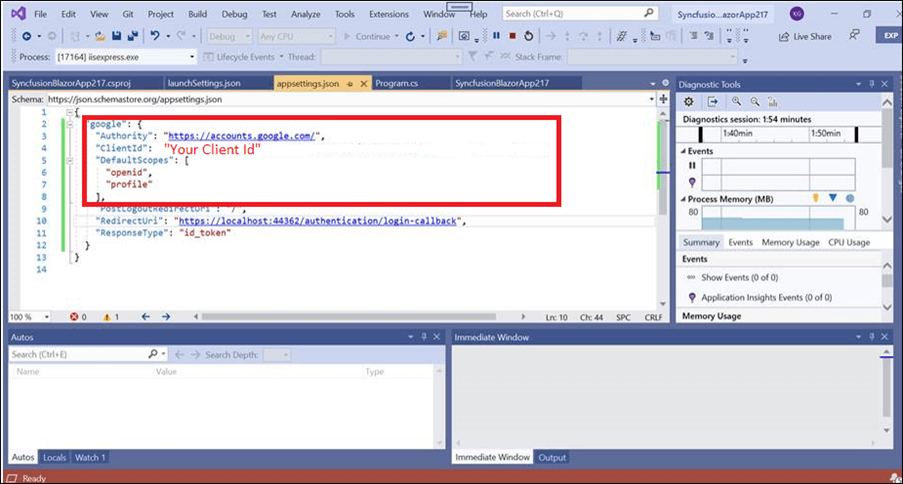
- Then, add that client ID, and the redirect URI in the appsettings.json file of your project.

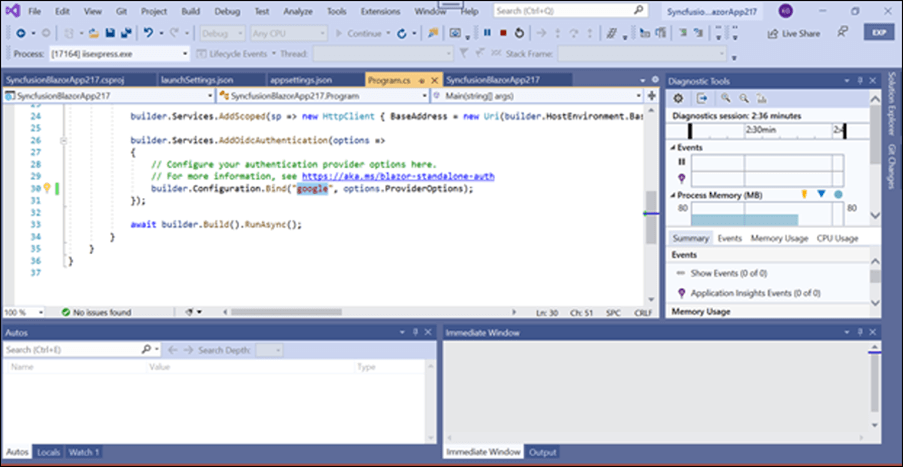
- Finally, change the build configuration binding to google in the Program.cs file.

Microsoft identity platform authentication
Server application
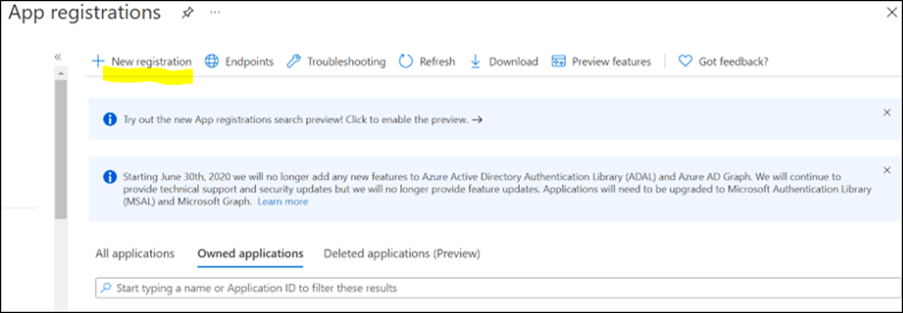
- Open the Azure Active Directory App Registration page.
- Then, click the New registration tab on the App Registration page.

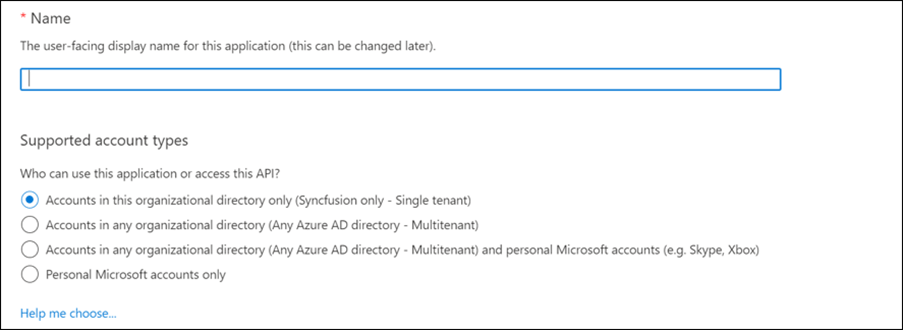
- Now, provide a name for your application and set the Supported account type as single tenant.

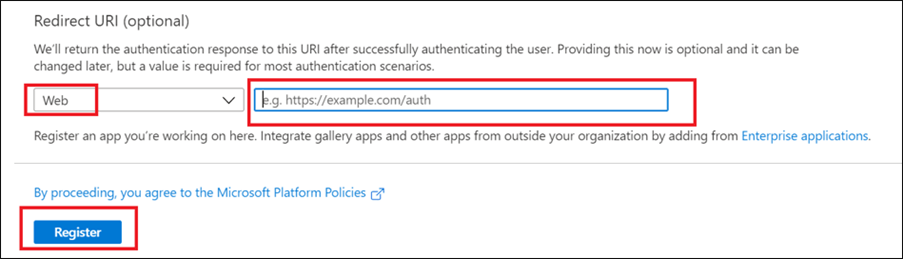
- Next, select the Web platform from the dropdown, type your application’s redirect URI, and then click Register.

- Now, the app will be registered. Navigate to the Authentication page (in the left pane) and select the ID tokens checkbox.

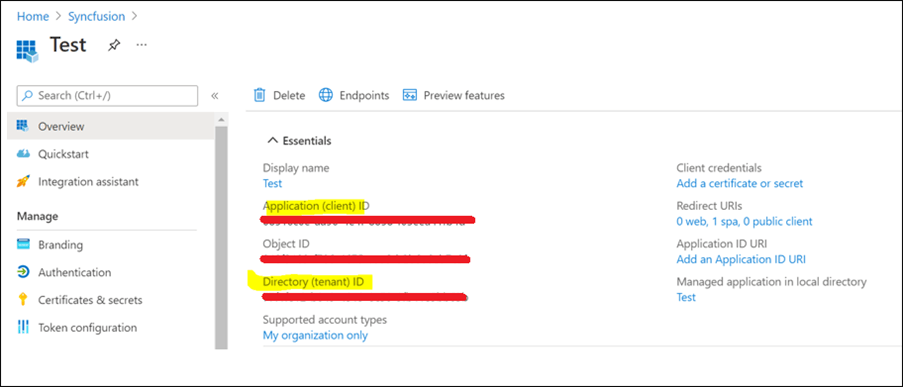
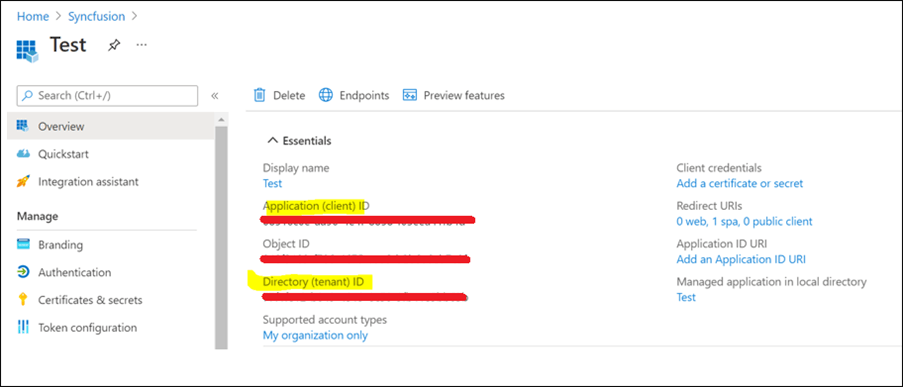
- Get the application client ID and directory tenant ID from the overview page (in the left pane).

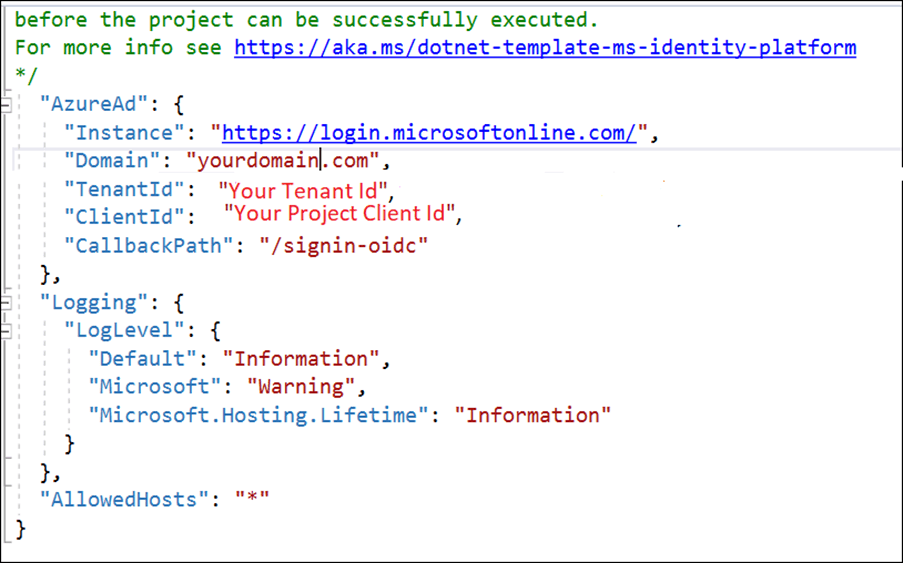
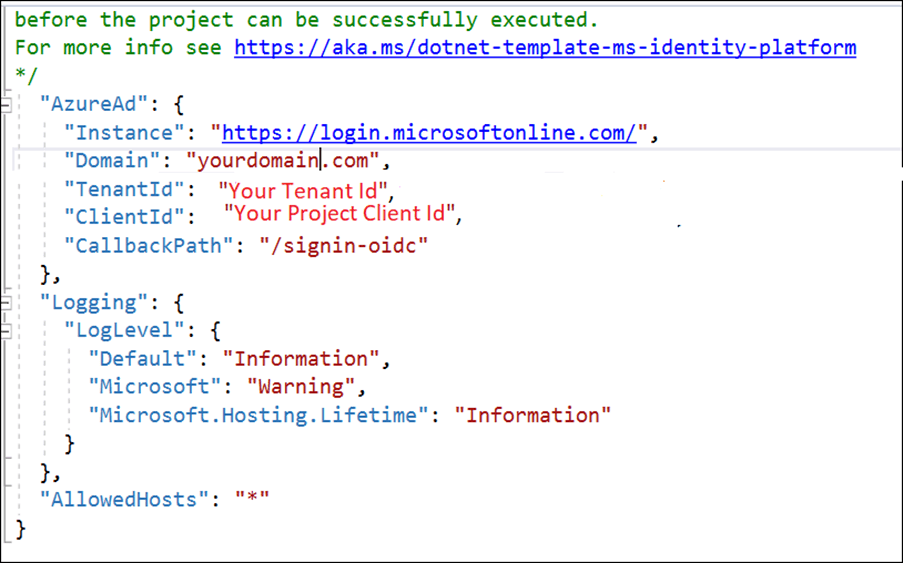
- Then, configure the application client ID, directory tenant ID, and domain in your project’s appsettings.json file.

Web application and progressive web application
- Follow steps 1 through 4 in the server application section.
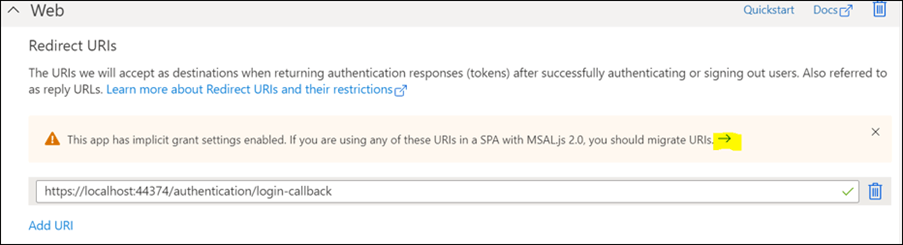
- In the authentication section, migrate the application’s URI by clicking the arrow (highlighted in the following image).
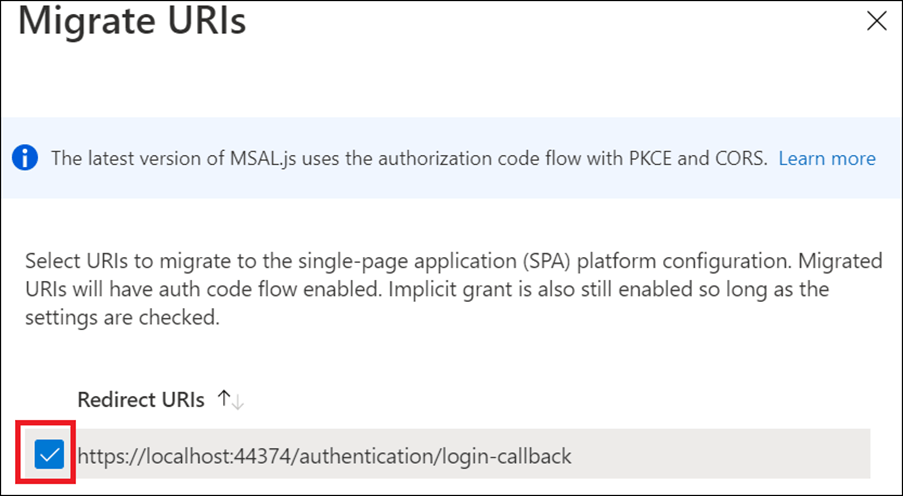
 Then, the Migrate URIs dialog will open. There, select the Redirect URIs checkbox.
Then, the Migrate URIs dialog will open. There, select the Redirect URIs checkbox.

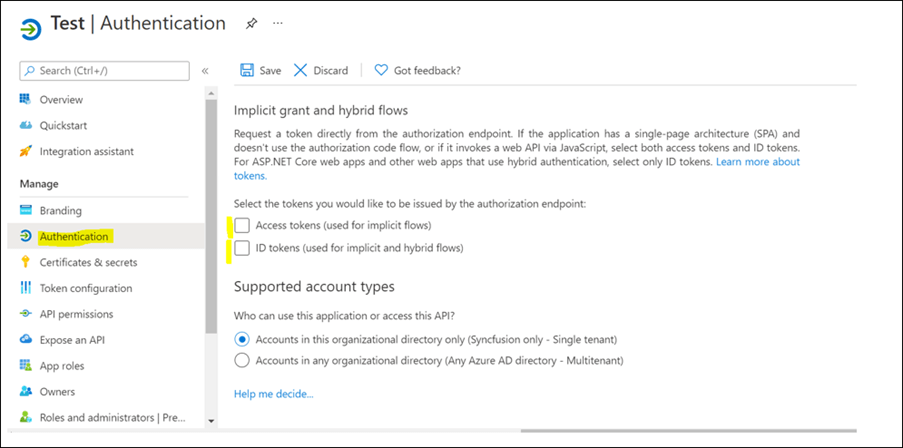
- In the Authentication section, select the Access tokens and ID tokens checkboxes.

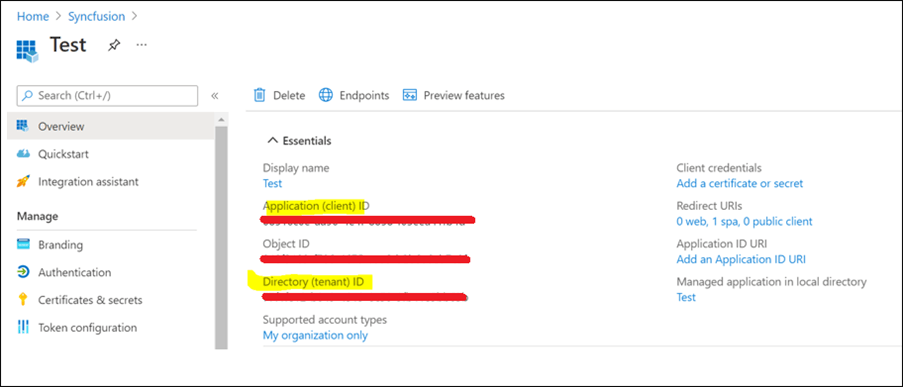
- Next, get the application client ID and directory tenant ID from the Overview page (in the left pane).

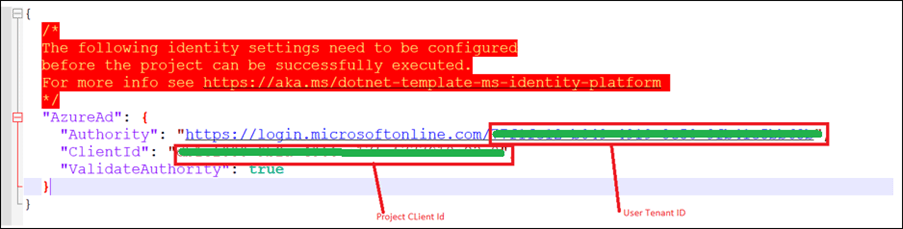
- Now, configure the directory (user) tenant ID and application (project) client ID in your project’s appsettings.json file.

ASP.NET Core hosted web and ASP.NET Core hosted with progressive web applications
Client project registration and configuration
For the client project registration and configuration, follow the same steps listed in the web and progressive web applications section.
Server project registration and configuration
- Follow steps 1 through 3 in the Web and progressive web application section.
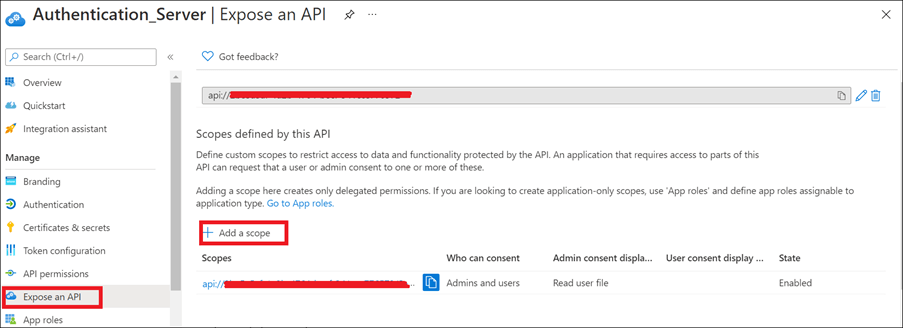
- Now, add a scope API in the Expose an API page.

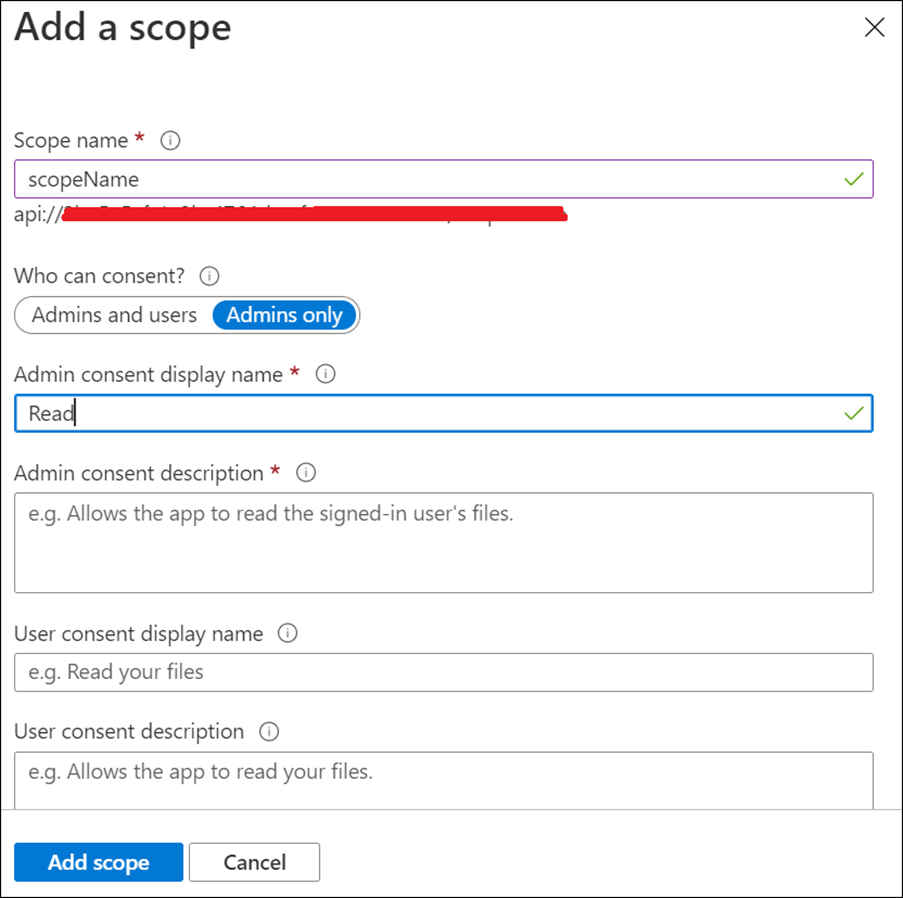
- Then, provide the scope name, admin consent display name, and admin consent description and click Add scope. Now, the scope API will be created. Copy those scope API values.

- Next, get the application client ID and directory tenant ID from the Overview page (in the left pane).

- Now, configure those client tenant ID, application ID, and domain values in your project’s appsettings.json file.

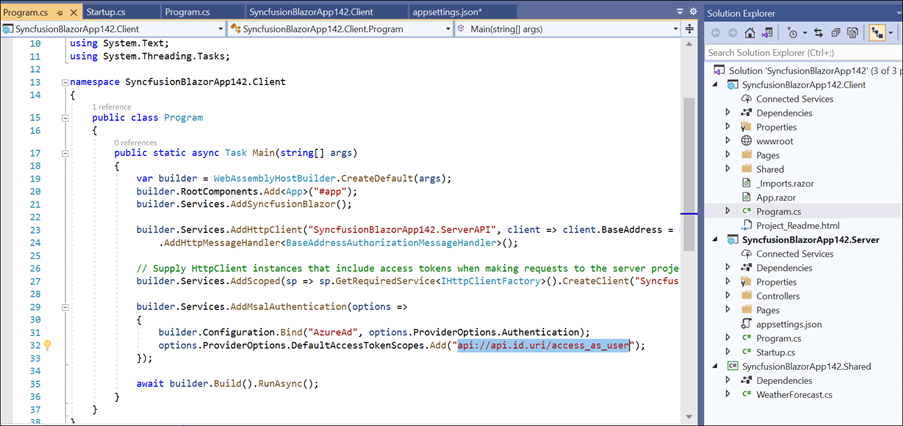
- Finally, configure the scope API in the client project program.cs file (highlighted place in the following image).

Windows authentication
As mentioned earlier, the Windows authentication type is applicable for the server application only. You don’t need to make any authentication configuration changes for this type as it retrieves the username from the logged-in Windows machine.
Run the application
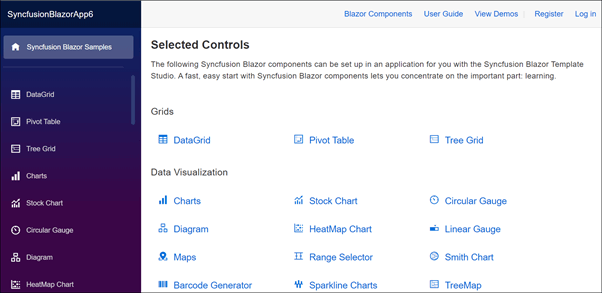
Run the application. The selected Syncfusion Blazor components will be present in the app, and you can select a component to see the component’s output.

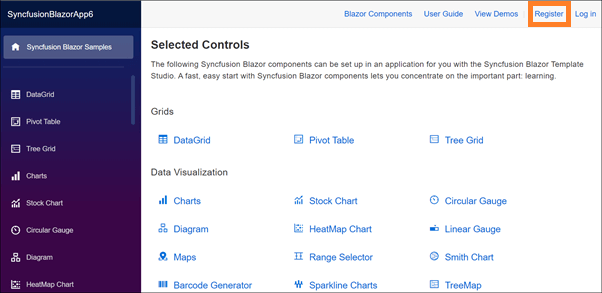
Register and log into the application
Individual authentication
Server, ASP.NET Core hosted web, and ASP.NET Core hosted with progressive web applications
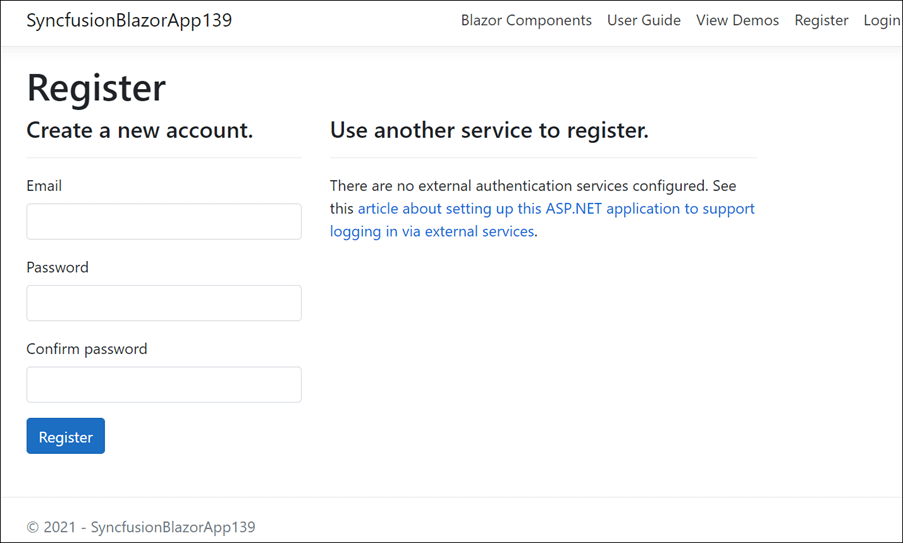
- First, click the Register tab in your application.

- Then, register the application with your email address and create a password for it.

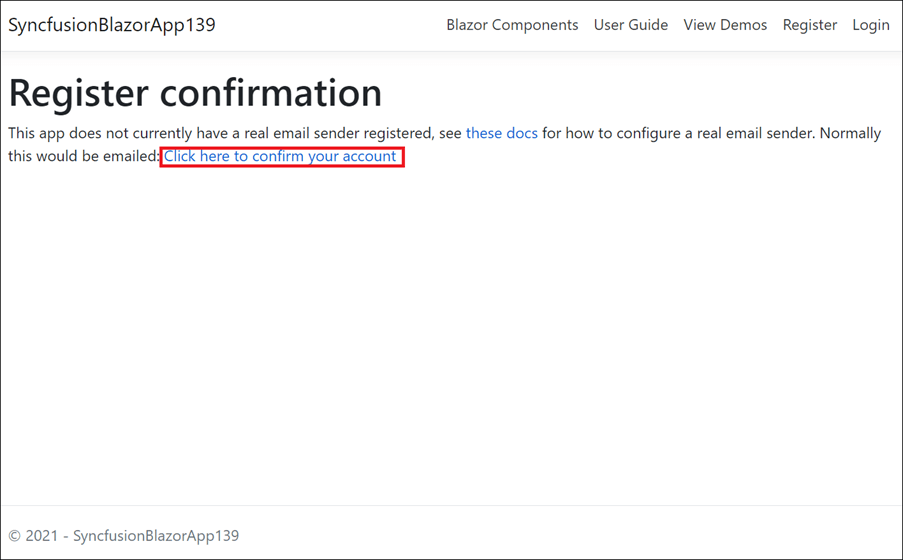
- Now, confirm the registration by clicking Click here to confirm your account.

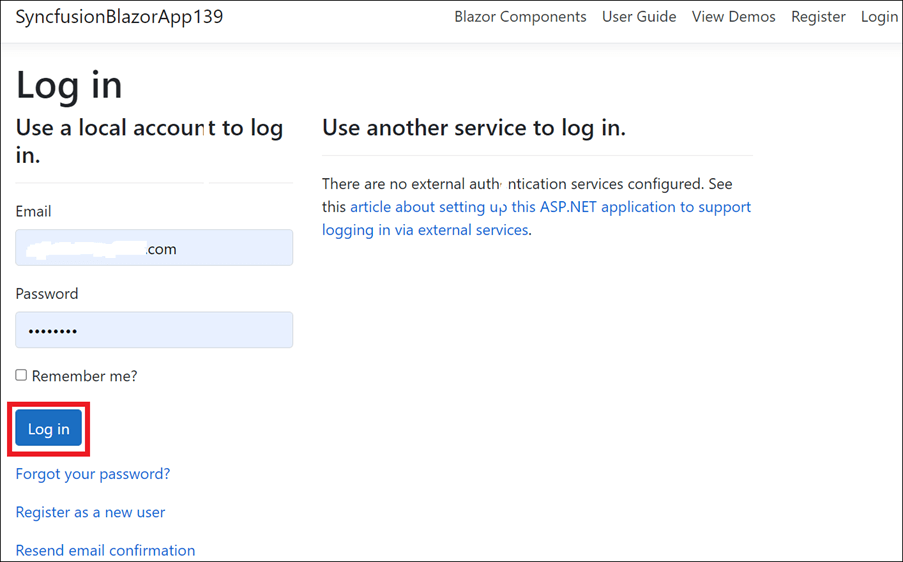
- Finally, submit your registered email address and password to log in to the application.

Web and progressive web applications
We have already registered the web and progressive web applications. So just log in to the application using your Gmail account.

Microsoft identity platform
Server, web, progressive, ASP.NET Core hosted web, and ASP.NET Core hosted with progressive web applications
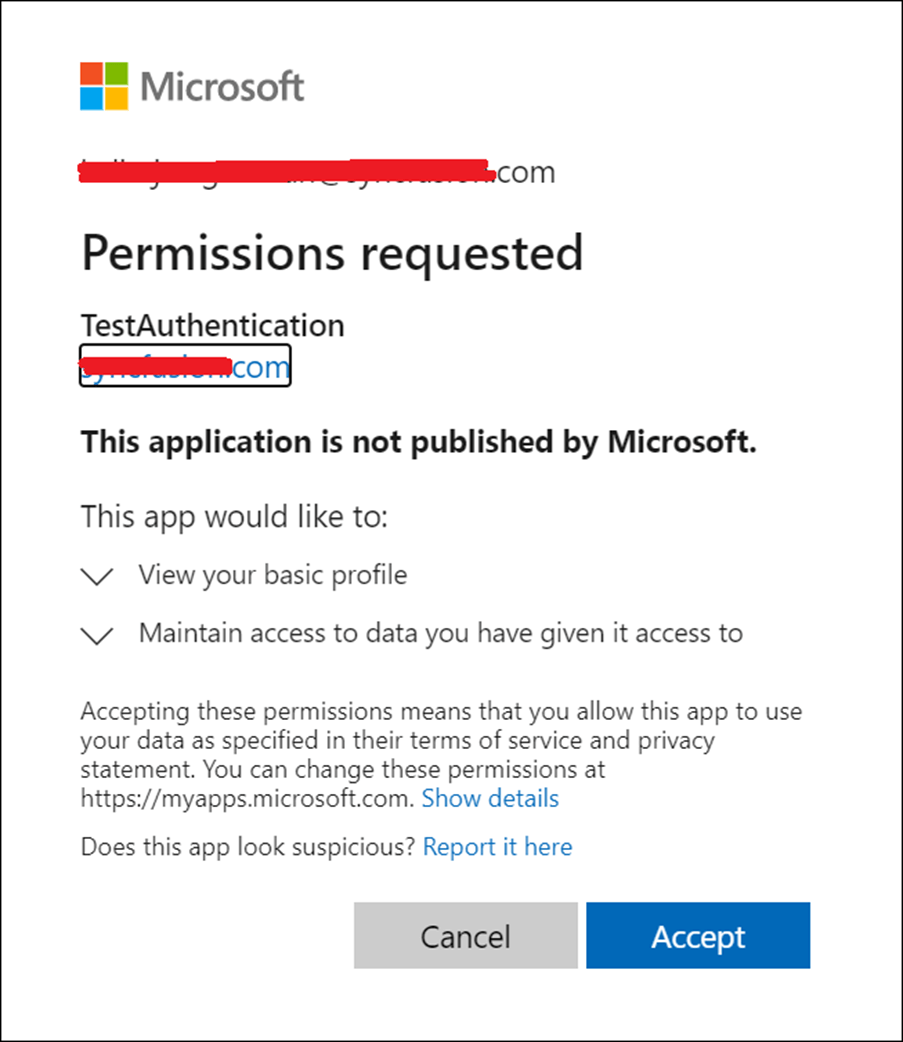
- Log in to your application using your Microsoft account.
- Then, click Accept to permit access to the app through the Microsoft Identity domain.

Windows Authentication
The Windows Authentication automatically retrieves the username from the Windows machine since there is no register and login process involved.
Conclusion
Thanks for reading! In this blog, we have learned how to create a Blazor project with the various authentication types supported in our Syncfusion Blazor Template Studio. This will help you create impressive web applications in less time.
Now it’s your turn to try out our Syncfusion Blazor Template Studio to create secure web applications with authentication. Follow the steps provided in this blog and leave your feedback in the comments section!
If you have any questions, you can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!