Introduction
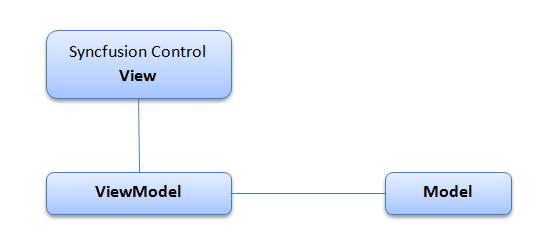
Model-View-ViewModel (MVVM) is a pattern Microsoft strongly suggests you use with Silverlight or WPF applications. The main intention of this pattern is to split your application development model into designer and developer parts. In order to satisfy the MVVM pattern, our Syncfusion controls support MS Blend, command binding, and data binding. All of our Syncfusion Silverlight controls satisfy these needs in Essential Studio® 2010 Volume 3. However, I am not going into detail about blendability in this post. I will just talk about leveraging command-binding support with Syncfusion controls.

Most of the Syncfusion Silverlight controls support command binding to make life easier for developers, who can have their user-defined logics and custom commands in the view model.
The following code explains a typical view model for the ribbon control.
ViewModel
Create a new ViewModel class named SyncfusionViewModel, which contains Ribbon control (View), Rich Textbox Editor (view) and Command properties to connect the view with the model. SyncfusionViewModel is used as DataContext for the main view.
Silverlight doesn’t have built-in delegate commands, so we need to created delegate commands. Here, this is named RibbonCommand.
public class RibbonCommand : ICommand
{
public event EventHandler CanExecuteChanged;
readonly Predicate<Object> _canExecute = null;
readonly Action<Object> _executeAction = null;
public RibbonCommand(Action<object> executeAction, Predicate<Object> canExecute)
{
_executeAction = executeAction;
_canExecute = canExecute;
}
public RibbonCommand(Action<object> executeAction)
: this(executeAction, null)
{
_executeAction = executeAction;
}
public void UpdateCanExecute()
{
if (CanExecuteChanged != null)
CanExecuteChanged(this, new EventArgs());
}
public bool CanExecute(object parameter)
{
return _canExecute == null || _canExecute(parameter);
}
public void Execute(object parameter)
{
if (_executeAction != null)
_executeAction(parameter);
UpdateCanExecute();
}
}
For the sample ribbon control application, there are three RibbonCommands (Cut, Copy, and Paste) created and bound with the view (ribbon control).
public class SyncfusionViewModel
{
public SyncfusionViewModel()
{
}
RibbonControl myRibbon = new RibbonControl();
public RibbonControl MyRibbon
{
get
{
return myRibbon;
}
}
RibbonEditor editor = new RibbonEditor();
public RibbonEditor Editor
{
get
{
return editor;
}
}
RibbonCommand cut;
public RibbonCommand Cut
{
get
{
if (cut == null)
{
cut = new RibbonCommand(param => OnCutExecute());
}
return cut;
}
}
RibbonCommand copy;
public RibbonCommand Copy
{
get
{
if (copy == null)
{
copy = new RibbonCommand(param => OnCopyExecute());
}
return copy;
}
}
RibbonCommand paste;
public RibbonCommand Paste
{
get
{
if (paste == null)
{
paste = new RibbonCommand(param => OnPasteExecute(), param => OnPasteCanExecute());
}
return paste;
}
}
public void OnCutExecute()
{
if (Editor != null)
{
Clipboard.SetText(Editor.Selection.Text);
MessageBox.Show("Cut Command Executing For" + "\n \"" + Editor.Selection.Text + "\"");
Editor.Selection.Text = "";
}
}
public void OnCopyExecute()
{
if (Editor != null)
{
Clipboard.SetText(Editor.Selection.Text);
}
}
public void OnPasteExecute()
{
if (Editor != null)
{
Editor.Selection.Text = Clipboard.GetText();
MessageBox.Show("Paste Command Executing For" + "\n \"" + Clipboard.GetText() + "\"");
}
}
public bool OnPasteCanExecute()
{
return Clipboard.ContainsText();
}
}
View
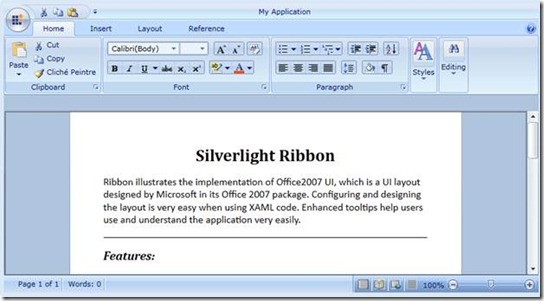
Here, the ribbon control and rich-text box are two views connected by SyncfusionViewModel.

Command Executing
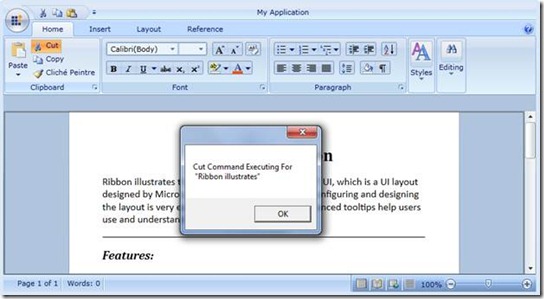
The Cut command will be executed whenever an end-user clicks on the Cut button.

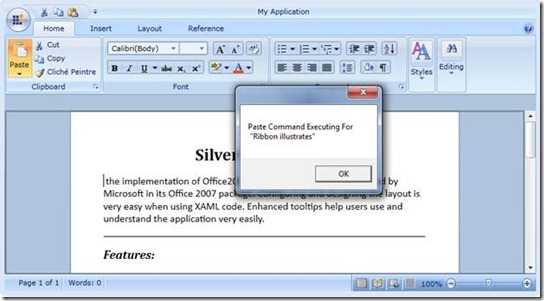
The Paste command will be executed whenever an end-user clicks on the Paste button.

Conclusion
I have explained only the Ribbon Button control above. In a similar way, all of our Syncfusion Silverlight controls support command binding, which enables your application to satisfy the clean MVVM pattern. Please free to provide a comment about this feature here. We are glad to hear valuable suggestions from you.
