

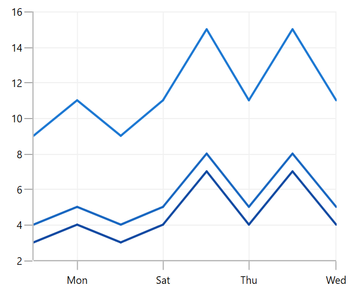
The WinUI Stacked Line Chart visualizes data with y-values stacked over one another in the series order. It shows the relationship between individual values to the total sum of the points.
WinUI Stacked Line Chart Documentation


The WinUI Stacked Line Chart allows grouping a series with another series separately using a different group name.

Rotate the stacked line chart to plot data vertically and view data from a different perspective.

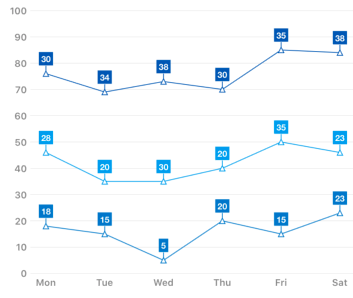
Data labels display information about the data points. Customize the labels’ foreground, border, and background. Template support to customize the default appearance with the desired view. Rotate a data label by its given angle.

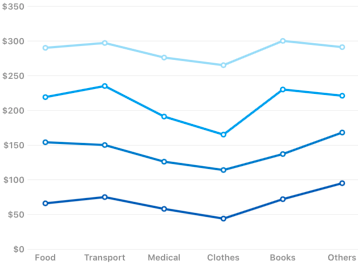
Customize the color and dashes of the WinUI Stacked Line Chart using built-in APIs to make it visually unique.
Easily get started with WinUI Stacked Line Chart using a few simple lines of XAML and C# code, as demonstrated below.
<Window x:Class="ChartExample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ChartExample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
mc:Ignorable="d"
Title="WinUI Stacked Line Chart" Height="450" Width="700">
<Grid>
<chart:SfCartesianChart Height="300" Width="500">
<!--Setting DataContext-->
<chart:SfCartesianChart.DataContext>
<local:ViewModel/>
</chart:SfCartesianChart.DataContext>
<!--Initialize the horizontal axis for the WinUI Chart-->
<chart:SfCartesianChart.XAxes>
<chart:DateTimeAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the WinUI Chart-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Stacked Line Series to the WinUI Chart-->
<chart:StackedLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Bus">
</chart:StackedLineSeries>
<chart:StackedLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Car">
</chart:StackedLineSeries>
<chart:StackedLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Truck">
</chart:StackedLineSeries>
</chart:SfSfCartesianChart>
</Grid>
</Window>public class StackingLineChartModel
{
public DateTime Month { get; set; }
public double Bus { get; set; }
public double Car { get; set; }
public double Truck { get; set; }
}
public class ViewModel
{
public ObservableCollection<StackingLineChartModel> Accidents { get; set; }
public ViewModel()
{
this.Accidents = new ObservableCollection<StackingLineChartModel>();
DateTime mth = new DateTime(2011, 1, 1);
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(6), Bus = 3, Car = 4, Truck = 5 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(7), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(8), Bus = 3, Car = 4, Truck = 5 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(9), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(10), Bus = 7, Car = 8, Truck = 7 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(11), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(12), Bus = 7, Car = 8, Truck = 7 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(13), Bus = 4, Car = 5, Truck = 6 });
}
}
Explore the WinUI Stacked Line Chart example from GitHub to learn how to render and configure charts.

WinUI Stacked Line Chart User Guide
Learn more about the available options to customize WinUI Stacked Line Charts.
