

The WinUI Bubble Chart visualizes data in three dimensions and it looks similar to scatter charts. The position of a circle is determined by X and Y values, and the radius of a circle is based on the size value. The chart supports zooming, scrolling, tooltip, trackball, and selection.
WinUI Bubble Chart Documentation


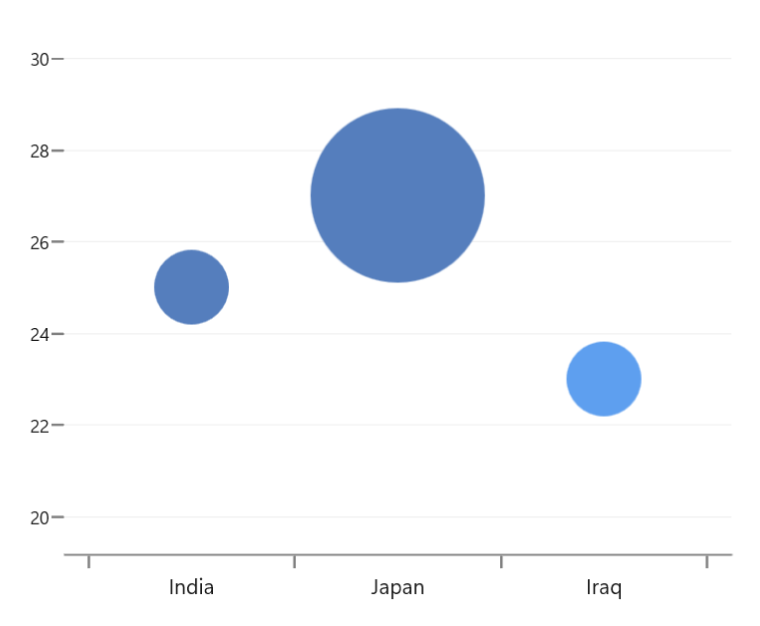
Control the minimum and maximum radius of the overall bubble series.

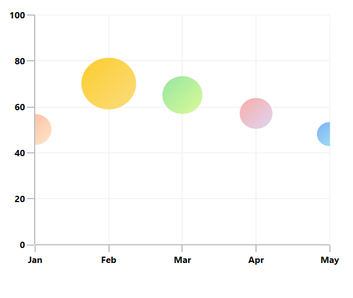
Apply gradient colors to visualize data in different colors, improving the readability and appearance of the WinUI Bubble Chart.

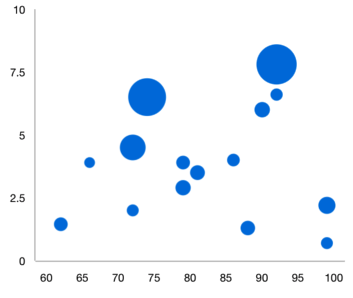
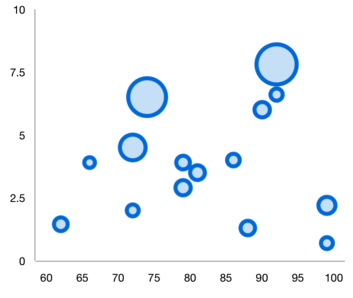
Customize the color and border of the WinUI Bubble Chart using built-in APIs to make it visually unique.
Easily get started with the WinUI Bubble Charts using a few simple lines of XAML and C# code example as demonstrated below
<Window x:Class="ChartExample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ChartExample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
mc:Ignorable="d"
Title="WinUI Bubble Chart" Height="450" Width="700">
<Grid>
<chart:SfCartesianChart Height="300" Width="500">
<!--Setting DataContext-->
<chart:SfCartesianChart.DataContext>
<local:ViewModel/>
</chart:SfCartesianChart.DataContext>
<!--Initialize the horizontal axis for the WinUI Chart-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the WinUI Chart-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Bubble Series to the WinUI Chart-->
<chart:BubbleSeries ItemsSource="{Binding Data}"
XBindingPath="Month"
Size="Size"
YBindingPath="Target">
</chart:BubbleSeries>
</chart:SfCartesianChart>
</Grid>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public double Size { get; set; }
public Model(string xValue, double yValue, double size)
{
Month = xValue;
Size = size;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50, 2),
new Model("Feb", 70, 5),
new Model("Mar", 65, 3),
new Model("Apr", 57, 2),
new Model("May", 48, 1),
};
}
}
Learn more about the available options to customize WinUI Bubble Charts.
