

The Vue Pivot Table can now be connected to multidimensional data (OLAP) that is organized into dimensions, hierarchies, measures, named sets, etc., and its result visualized in both tabular (pivot table) and graphical (pivot chart) formats. End users can customize its report on the fly with the help of grouping bar and field list. Users can also store the report for later use.
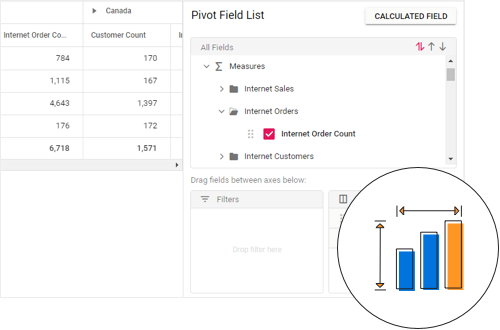
OLAP cube is a multidimensional array of data formed by its elements such as dimensions, hierarchies, levels, members, measures, named sets, etc. With the help of the field list UI, end users can visualize and use the OLAP cube elements at runtime.

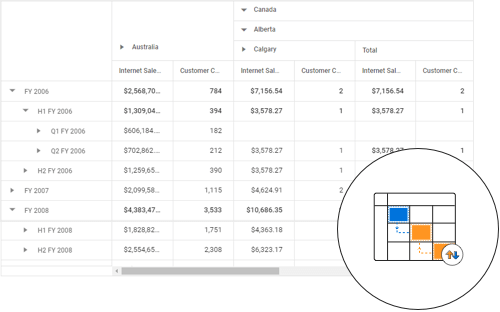
Built-in support for drill down (expand) and drill up (collapse) has been provided to visualize data in both abstract and detailed views.
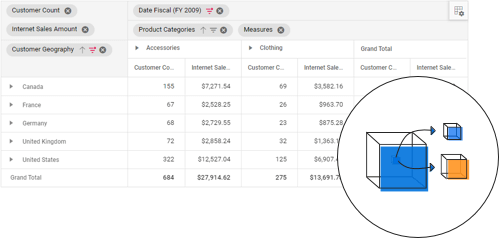
With slice and dice, the end users can create a new view by selecting dimensions and measures from the OLAP cube and filtering them.


In the Vue Pivot Table, support has been provided to bring data to the browser with the help of paging MDX query while scrolling and render the component without any performance constraints.
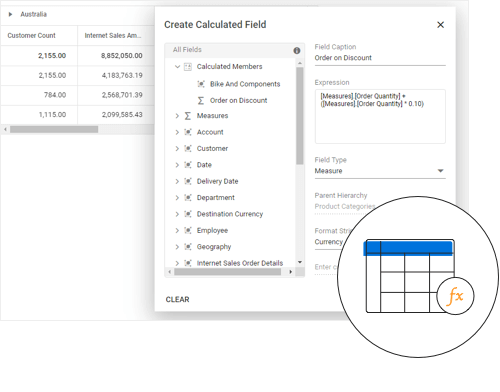
Built-in UI has been introduced to create and display dimensions and measures according to the user requirement. The dynamically created members and measures can be bound to the report in order to visualize the same in pivot table.


Named sets are dimension members created from predefined MDX expressions in the OLAP cube.
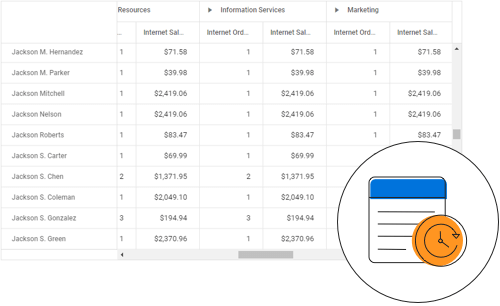
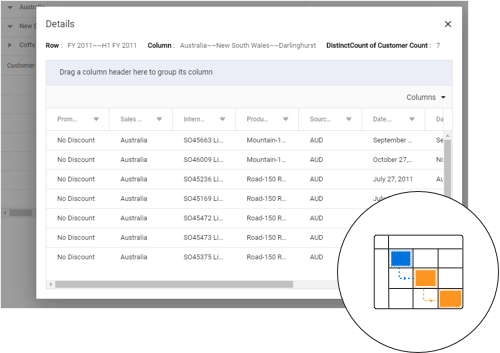
End users can now retrieve the underlying raw data of any aggregated value cell and visualize it in the grid component for precise view.


Organize measures belonging to the same underlying fact table in a group.
