

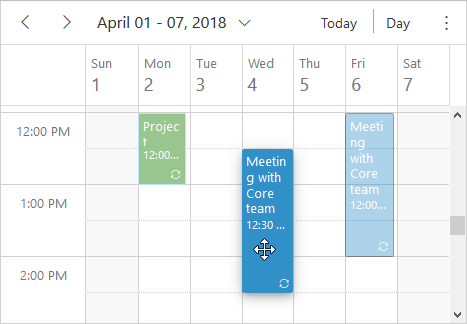
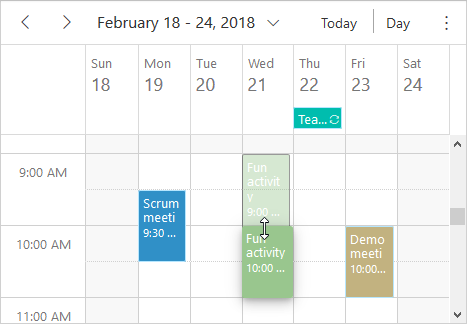
The HTML5 JavaScript Scheduler ships with comprehensive add, edit, and delete event capabilities. You can easily add and edit appointments using the editor window or through intuitive drag-and-resize actions.

A quick event window that pops out on a single click over the required cells allows you to create an appointment. Built-in methods are also available to make the event adding process simpler and easier.

Delete multiple selected scheduler events at once. Select the events and simply press the delete key to remove them all.
Appointment creation and editing is made easier with the default event editor that includes additional customizing options. Validation options are also available on all the editor fields.
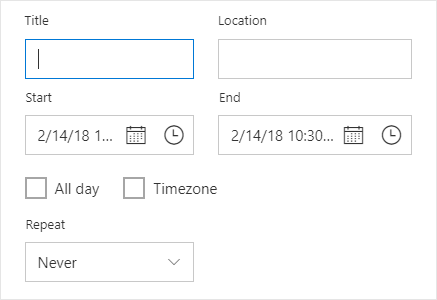
The built-in Scheduler event editor allows you to easily add and edit all kinds of appointment information such as description and recurring options. You can also add additional fields and customize them easily.


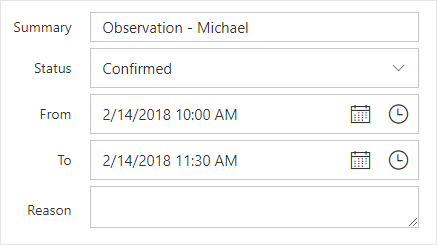
Customize the default event editor window as per the user’s choice of UI and design template. Additional fields added to it are custom mapped automatically to the event instances.
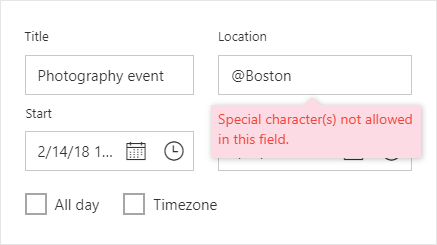
Built-in and custom validation options are available for the event editor fields to validate the input appointment data.

When a recurring appointment undergoes editing actions, a single request will be sent to the server carrying the multiple records. These multiple records include the information about the added, edited, and deleted events.
Bulk appointment insertion is applicable when you want to create and assign a same event to multiple resources. Bulk appointment deletion is also possible, when you select and delete multiple appointments all at once.



Drag unscheduled events from an external source onto the scheduler. You can also drag and drop appointments among multiple schedulers placed on the same page.
Read-only mode set on the Scheduler allows you to disable the add and edit actions on events. You can also programmatically control the read-only mode on specific scheduler events alone.
With the built-in scheduler methods, you can restrict each timeslot to hold only a single appointment during add or edit actions.
