The ASP.NET Core Editable Tree Grid / Table provides full support to create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, using template support users can use custom editor components that suit their application needs. It performs editing operations with IEnumerable/List or remote data service with the help of data manager.
The ASP.NET Core Tree Grid editing supports various edit modes such as cell, row, and dialog. These provide an interactive UI to add and edit records. In addition, editing can be performed programmatically.

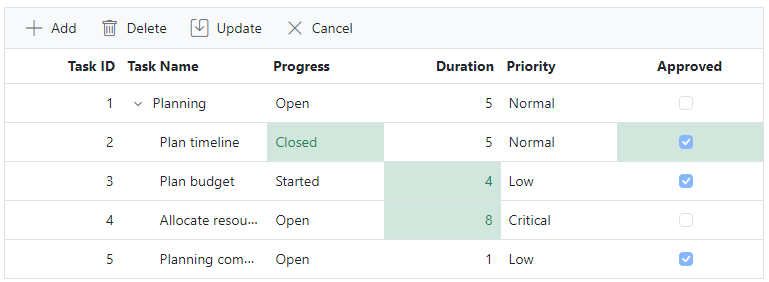
Bulk editing allows you to save the added, edited, and deleted records in a single request. This feature is used in the Tree Grid by enabling the batch editing mode. This provides an Excel-like editing experience and saves all the changes.
New records can be inserted in different positions such as below, above, child to the selected record, and top or bottom of the data source.

The editor for a Tree Grid cell can be specified by providing the edit type. The preferred editor can also be defined for specific columns.
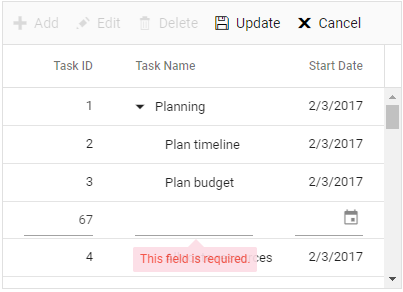
When updating cells or rows, Tree Grid validates user inputs. This helps users to improve the overall data quality by validating user input for accuracy and completion. Users can also customize validation criteria and message according to their requirement.