


The ASP.NET Core Spreadsheet, also known as the ASP.NET Core Excel viewer, is a feature-rich control for organizing and analyzing data in tabular format. It provides all the common Excel features, including data binding, selection, editing, formatting, resizing, sorting, importing, and exporting Excel documents.
The ASP.NET Core Spreadsheet is designed and optimized for loading large amounts of data into a worksheet and viewing it on demand with the help of row and column virtualization.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
ASP.NET Core Spreadsheet allows users to format cells and numbers. It also allows conditional formatting to format a cell or range of cells based on the conditions applied.
The chart feature transforms the Spreadsheet data into an intuitive visual for better understanding.
The ASP.NET Core Spreadsheet library provides a wide range of formulas with cross-sheet reference support. Its rich UI comes with a built-in calculation engine that performs formula calculations.
Cutting edge design with built-in themes such as Fluent, Tailwind CSS, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Enables users from different locales to use the Spreadsheet by formatting dates, currency, and numbering to suit their preferences.
Easily get started with the ASP.NET Core Spreadsheet using a few simple lines of C# code, as demonstrated in the following example. Also, explore our ASP.NET Core Spreadsheet example, which shows you how to render and configure a Spreadsheet in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class="control-section">
<ejs-spreadsheet id="spreadsheet" contextMenuBeforeOpen="createdHandler">
<e-spreadsheet-sheets>
<e-spreadsheet-sheet>
<e-spreadsheet-ranges>
<e-spreadsheet-range dataSource="ViewBag.DefaultData"></e-spreadsheet-range>
</e-spreadsheet-ranges>
<e-spreadsheet-columns>
<e-spreadsheet-column width="80"></e-spreadsheet-column>
<e-spreadsheet-column width="80"></e-spreadsheet-column>
<e-spreadsheet-column width="100"></e-spreadsheet-column>
<e-spreadsheet-column width="100"></e-spreadsheet-column>
<e-spreadsheet-column width="100"></e-spreadsheet-column>
</e-spreadsheet-columns>
</e-spreadsheet-sheet>
</e-spreadsheet-sheets>
</ejs-spreadsheet>
</div>
}public IActionResult Index()
{
List<object> data = new List<object>()
{
new { OrderId= "SF1001", Product= "Laptop Backpack (Blue)", OrderedDate= "02/14/2014", OrderedBy= "Rahul Sharma", Shipment= "Delivered"},
new { OrderId= "SF1002", Product= "Oppo F1 S mobile back cover", OrderedDate= "06/11/2014", OrderedBy= "Adi Pathak", Shipment= "Delivered"},
new { OrderId= "SF1003", Product= "Tupperware 4 bottle set", OrderedDate= "07/27/2014", OrderedBy= "Himani Arora", Shipment= "Pending"}
new { OrderId= "SF1009", Product= "Listerine mouthwash", OrderedDate= "07/09/2014", OrderedBy= "Siddartha Mishra", Shipment= "Pending"},
new { OrderId= "SF1010", Product= "Protinex original", OrderedDate= "10/31/2014", OrderedBy= "Ravi Chugh", Shipment= "Delivered"},
};
ViewBag.DefaultData = data;
return View();
}A worksheet is a collection of cells arranged in rows and columns that lets you save, format, and work with data. You can create, delete, and rename worksheets, as well as customize the headers, gridlines, and sheet visibility in our ASP.NET Core Spreadsheet.

A cell range refers to a set of cells in a sheet. Spreadsheet supports several features for working with cell ranges.

You can display a large amount of content in multiple lines within a single cell by using text wrap.

Combine two or more cells from the same row or column into a single cell by merging them.

Restrict the entry of wrong data by users with data validation. You can also highlight the incorrect data.

The autofill option allows users to fill or copy a series or pattern of values and formats into adjacent cells in any direction.
Data editing allows you to add, edit, and remove formulas or values in a cell. Edit the contents of a cell directly in the cell or by typing the formula bar.
Number formatting is used to change the appearance of numbers in ASP.NET Core Spreadsheet. It helps display data as currency, percentages, short dates, long dates, time, fractions, and scientific numbers, similar to Excel.


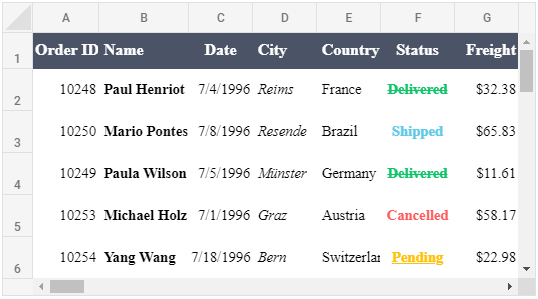
Using cell formatting, users can highlight a particular cell or range of cells from a whole workbook. The component supports various formatting options: font size, font family, font color, fill color, indent, and horizontal and vertical alignments of text.
Conditional formatting can format a cell or range of cells based on the conditions that are applied. This enables you to highlight data based on the appropriate condition.


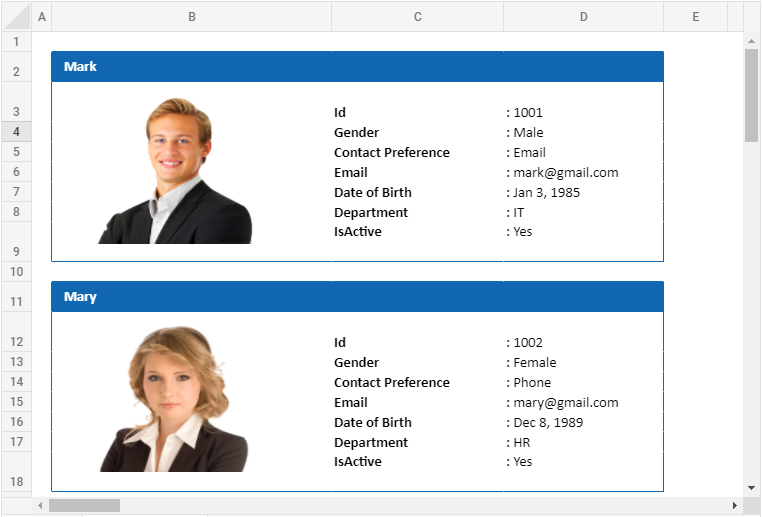
The image feature allows users to view, insert, and modify a picture in a ASP.NET Core Spreadsheet with customizing options.


The chart feature transforms the Spreadsheet data into an intuitive visual for better understanding.
An interactive ribbon organizes the Spreadsheet’s features into a series of tabs. Collapse the ribbon to make more rows visible in the viewport.


You can use the Find and Replace option to search for content easily within a worksheet or workbook and then change out the original text for an alternative.
The freeze panes allow users to keep specified rows and columns always visible at the top or left side of the sheet while scrolling through it.

The ASP.NET Core Spreadsheet user interface has been customized and redesigned for great views and usability on small screens.


Use the clipboard operations, cut, copy, and paste, just like Microsoft Excel. You can paste the values or formulas with or without formatting in a newly selected range.

The Spreadsheet component provides options to undo and redo changes made in a workbook. You can customize the limit of undo and redo operations.

The context menu improves user interaction with the ASP.NET Core Spreadsheet using a pop-up menu. It appears when a cell, row header, column header, or sheet tab is right-clicked.

The Spreadsheet component provides options to add, edit, and delete cell comments.

The ASP.NET Core Spreadsheet component provides a smooth scrolling experience even with many cells in a view.

Load Excel documents initially or open them like an Excel application with data accuracy, styles, and formats. Microsoft Excel (.xlsx), Microsoft Excel 97-2003 (.xls), and comma-delimited values (.csv) file formats can be opened in a ASP.NET Core Spreadsheet.

Easily save the ASP.NET Core Spreadsheet component with data accuracy, styles, and formats as an Excel file. The ASP.NET Core Material Spreadsheet supports file formats such as Microsoft Excel (.xlsx), Microsoft Excel 97-2003 (.xls), and comma-delimited values (.csv).

The ASP.NET Core Excel Spreadsheet ensures that every cell is accessible using a keyboard. Major features like selection, clipboard, and editing can be performed using keyboard commands alone, no mouse interaction required. This helps in creating highly accessible applications using this component.

The ASP.NET Core Excel Spreadsheet has complete WAI-ARIA accessibility support. Its rich UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows you to display the text and layout of the Spreadsheet from right to left. This improves the user experience and accessibility for RTL languages.

Spreadsheet recognizes touch gestures, allowing the user to swipe left or right to move the sheet. The responsive, mobile-friendly design provides the best user experience on all mobile phone, tablet, and desktop form factors.

Developers can customize their UI and control its behaviors according to the end user’s requirement using the control’s rich set of client-side APIs.

With the ASP.NET Core Spreadsheet control, you can print a single or multiple sheets of data easily.
The Spreadsheet is available for the React, Angular, JavaScript, Vue, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
The ASP.NET Core Spreadsheet works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

We do not sell the ASP.NET Core Spreadsheet separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the ASP.NET Core Spreadsheet. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists to see if you qualify for any additional discounts.
You can find our ASP.NET Core Spreadsheet demo here. It demonstrates how to render and configure the Spreadsheet.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our ASP.NET Core SpreadSheet, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Spreadsheet control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.