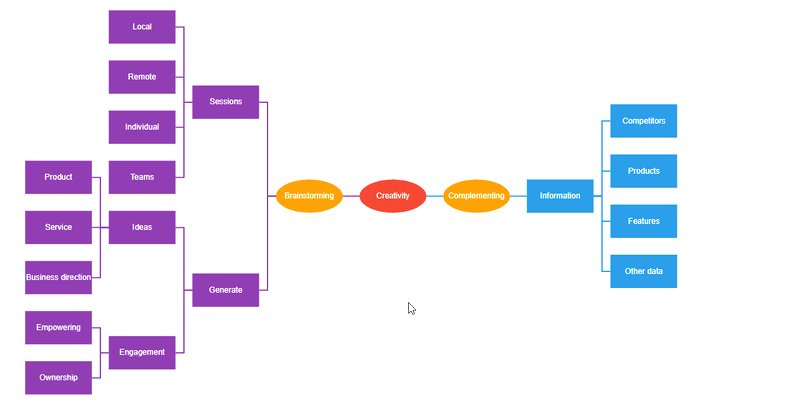
Mind mapping is a high effective way to brainstorm and organize your thoughts organically without worrying about order and structure. It presents information where the central idea is placed in the middle and associated topics are arranged around it. The Syncfusion Angular Diagram component offers various features to make creating mind map diagrams easy.
The Syncfusion Angular Diagram component provides support to visualize mind maps from external data sources. In addition, data in any format can be easily converted, mapped, and consumed in the diagram by setting a few properties.

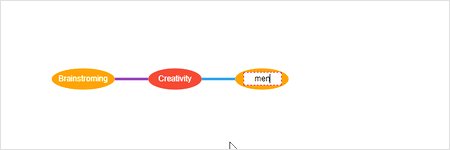
The Syncfusion Angular Diagram component also supports building mind map diagrams interactively by using mouse, touch, and keyboard interfaces.

Create mind maps easily by using shortcut keys. You can define what action will be performed based on specific key gestures. For example, Tab could be used to add a new topic, and Shift+Tab could add a new subtopic.

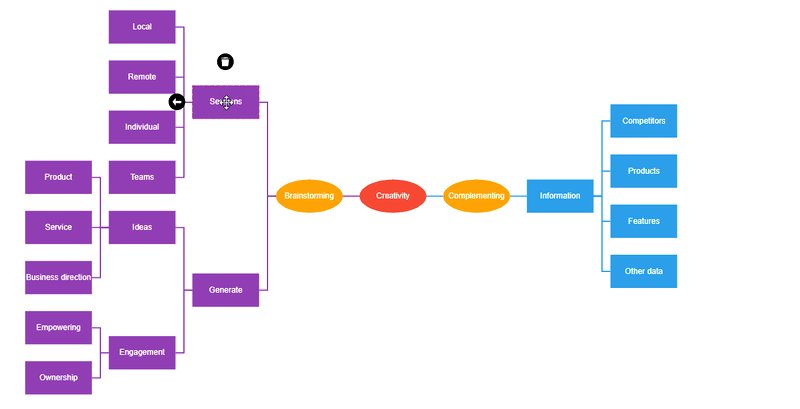
Frequently used commands can be shown as buttons near a selector. You can define actions like add or remove topic as a command for a button and perform that action by just clicking the button.
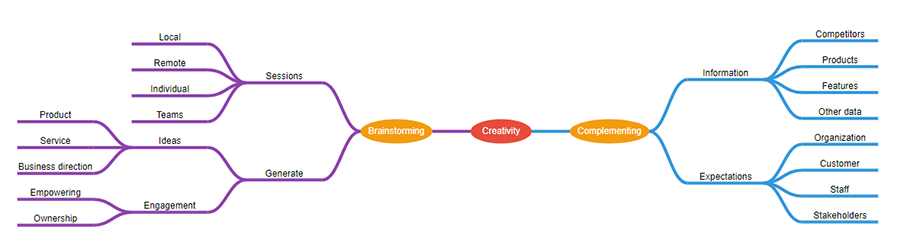
A built-in automatic layout algorithm specifically made for mind map diagrams allows you to define which topic (shape or node) should be the center of the diagram, and which subtopics (shapes or nodes) should be placed around the topic in the diagram surface.

You can easily customize the topic and subtopic appearances by adding backgrounds, border styles, text styles, and images.

The Syncfusion Angular Diagram component supports customizing the spacing between each level in both horizontal and vertical directions. It also allows you to define a margin around the mind map diagram.

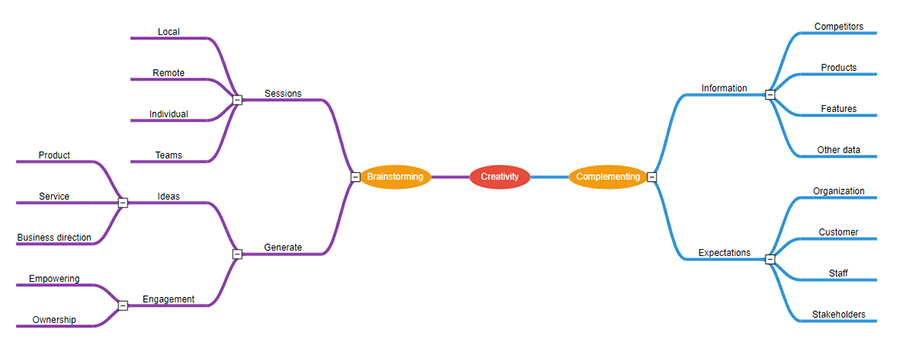
You can show or hide children nodes and view only the relevant nodes in the diagram.

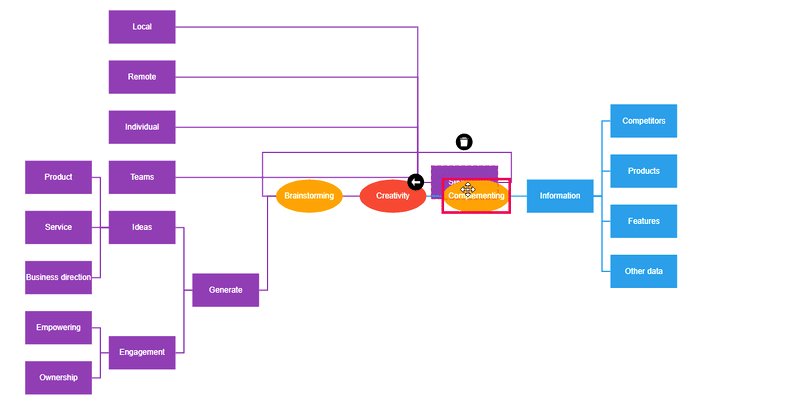
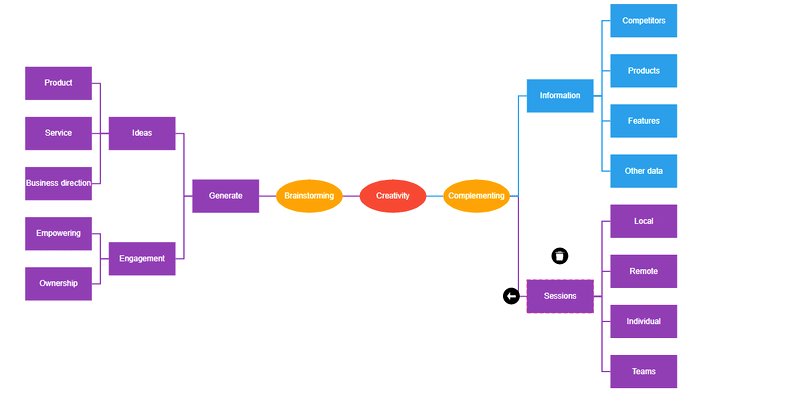
You can easily modify the mind map layout interactively by dragging the topic or subtopic and then dropping it on the required topic.