

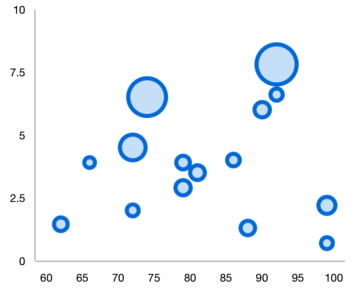
The WPF Bubble Chart visualizes data in three dimensions, similar to scatter charts. The position of a circle is determined by X and Y values, and the radius of a circle is based a size value. This chart supports zooming, scrolling, tooltip, trackball, and selection.
WPF Bubble Chart documentation


Control the minimum and maximum radius of the overall bubble series.

Apply gradient colors to visualize data in different colors, improving the readability and appearance of the WPF Bubble Chart.

Customize the color and border of the WPF Bubble Chart using built-in APIs to make it visually unique.
Easily get started with the WPF Bubble Chart using a few simple lines of C# code example as demonstrated below,
<Window x:Class="ChartExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
mc:Ignorable="d"
Title="WPF Bubble Chart" Height="450" Width="700">
<!--Setting DataContext-->
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<chart:SfChart Height="300" Width="500">
<!--Initialize the horizontal axis for the WPF Chart-->
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis />
</chart:SfChart.PrimaryAxis>
<!--Initialize the vertical axis for the WPF Chart-->
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis />
</chart:SfChart.SecondaryAxis>
<!--Adding Bubble Series to the WPF Chart-->
<chart:BubbleSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
Size="Size"
YBindingPath="Target">
</chart:BubbleSeries>
</chart:SfChart>
</StackPanel>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public double Size { get; set; }
public Model(string xValue, double yValue, double size)
{
Month = xValue;
Size = size;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50, 2),
new Model("Feb", 70, 5),
new Model("Mar", 65, 3),
new Model("Apr", 57, 2),
new Model("May", 48, 1),
};
}
}