


The React Sparkline Charts is a replacement for normal charts to display trends in a very small area. Customize sparklines completely by changing the series or axis type and by adding markers, data labels, range bands, and more.
React Sparkline Charts support five types of sparklines (line, column, area, win-loss, and pie) to show data trends.

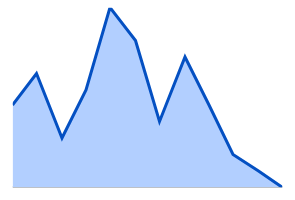
Use a line sparkline to represent patterns and trends in data, such as seasonal effects, large changes, and turning points over a period of time.

An area sparkline is a line sparkline with the area between its points colored. Use this when the magnitude of the trend is to be communicated rather than individual data values.

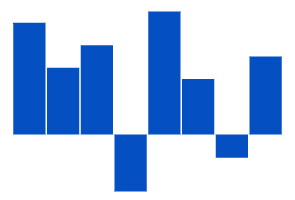
A column sparkline is designed to show different values of two or more subjects. Use vertical bars to represent the different values.

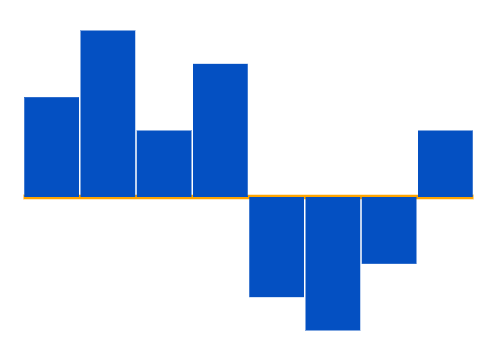
Use a win-loss sparkline to show if each value is positive, negative, or zero to visualize win/loss scenarios such as results in games.

A pie sparkline is a circular graph that is divided into slices to illustrate numeric proportions.
React Sparkline Charts control offers different axes types like numeric, category, and date-time to plot any type of data in the sparkline.
Configure and customize axis in the sparkline graphs to show the origin and range of the data points.

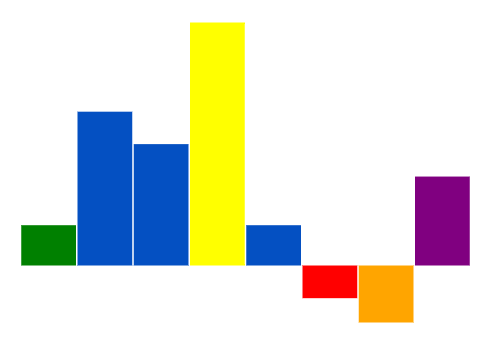
Some data points in the sparklines are special. Denote the data usage by highlighting and customizing the special data points, such as first, last, high, low, and negative points.

The markers highlights data points in the line and area sparklines and makes these sparklines more readable.

Improve readability by using data labels in the sparkline to display the values of data points.

The interactive React Sparkline Charts provide options to display details about data point values through a tooltip when hovering the mouse over a data point.

The track line tracks the data points that are closer to the mouse position or touch contact.
![]()
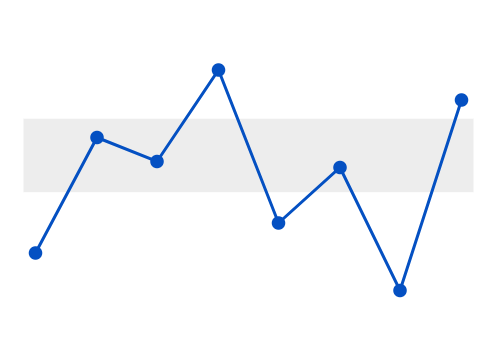
Highlight a particular region in a React sparkline charts using a range band to show the range of safe values. By setting the minimum and maximum for a range band, the outliers can be easily identified.

Sparklines can be rendered to its container size. The size of a Sparkline can be set directly on the Sparkline or to the Sparkline’s container. Customize the Sparkline dimensions by setting the container element’s width and height.

The interactive Sparkline Chart control also supports touch interactions.

All the React sparkline features will work on touch devices with zero configuration. Use touch features such as tooltip and track line without any customization.

You can view the React Sparkline Charts control on various devices. Also hide specific elements in the sparkline for particular screen sizes by making a very minimal change in the events.

You can render the Sparkline Charts component in all modern browsers.
Easily get started with the React Sparkline using a few simple lines of TSX code example as demonstrated below. Also explore our React Sparkline Example that shows you how to render and configure the Smith Chart in React.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SparklineComponent, Inject, SparklineTooltip } from '@syncfusion/ej2-react-charts';
class App extends React.Component {
render() {
return (
<SparklineComponent id='spark1-container' height='80px' width='90%' lineWidth={1} type='Line' valueType='Numeric' fill='#3C78EF' markerSettings= dataSource={[
{ x: 1, yval: 5 },
{ x: 2, yval: 6 },
{ x: 3, yval: 5 },
{ x: 4, yval: 7 },
{ x: 5, yval: 4 },
{ x: 6, yval: 3 },
{ x: 7, yval: 9 },
{ x: 8, yval: 5 },
{ x: 9, yval: 6 },
{ x: 10, yval: 5 },
{ x: 11, yval: 7 },
{ x: 12, yval: 8 },
{ x: 13, yval: 4 },
{ x: 14, yval: 5 },
{ x: 15, yval: 3 },
{ x: 16, yval: 4 },
{ x: 17, yval: 11 },
{ x: 18, yval: 10 },
{ x: 19, yval: 2 },
{ x: 20, yval: 12 },
{ x: 21, yval: 4 },
{ x: 22, yval: 7 },
{ x: 23, yval: 6 },
{ x: 24, yval: 8 },
]} xName='x' yName='yval'>
<Inject services={[SparklineTooltip]}/>
</SparklineComponent>);
}
}
ReactDOM.render(<App />, document.getElementById('smithchart'));The Sparkline Charts component is also available in Blazor, Vue, Angular, and JavaScript frameworks. Check out the different Sparkline Charts platforms from the links below,


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.