


Comes with wrappers to access, manage, and render complex data through the data manager, grid, chart, and others.
Syncfusion PHP wrappers come with over 60 stunning controls that allow you to create rich web and mobile applications using PHP. They support all the general features of PHP such as loosely typed language, cross-platform compatibility, variable variables, extended regex, and more.
The PHP wrapper classes can be embedded with PHP frameworks like Laravel.
PHP wrappers are built around jQuery plugins that are refined to be used seamlessly across all the modern web browsers.
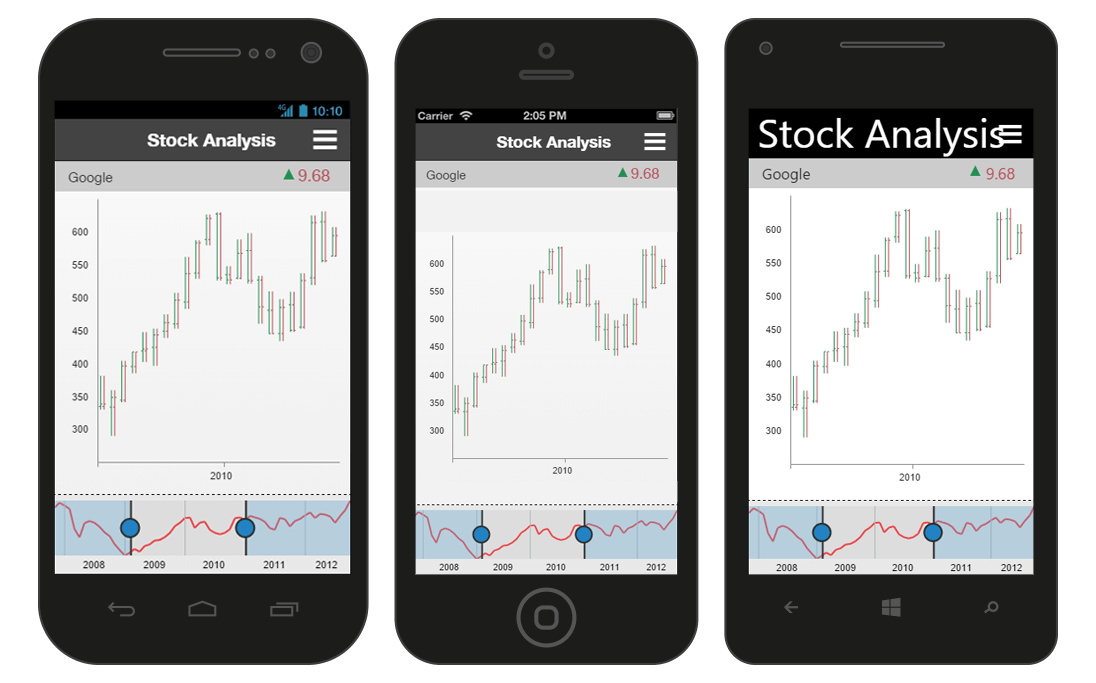
Designed to fit all resolutions from smartphones to large screens.
All components have been optimized to respond seamlessly to touch, mouse, and keyboard interactions.
All components ship with several stunning built-in themes. If you need to customize their appearance, you can easily do so using the Theme Studio utility.
Make your web application compatible with all cultures through the globalization library. It includes date, number, and time formats, and a package of localized texts that give your application a global audience.
Exposes client-side APIs for complete control over client-side interactions.
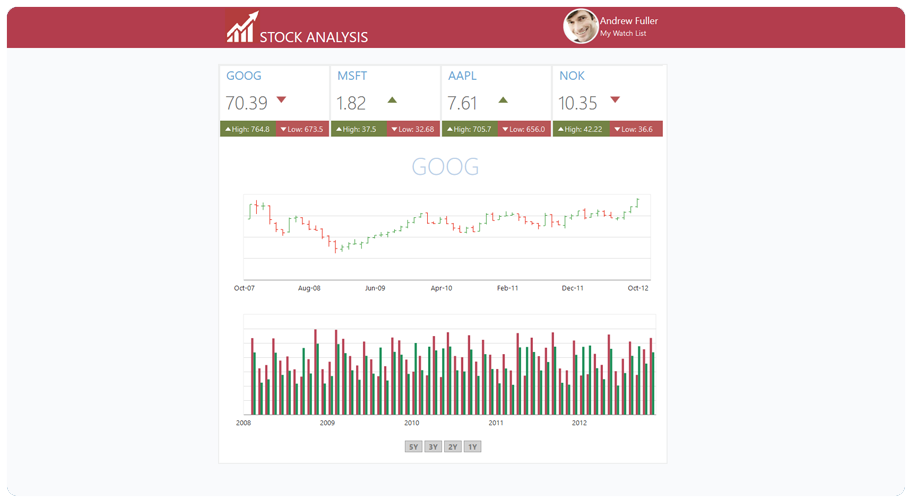
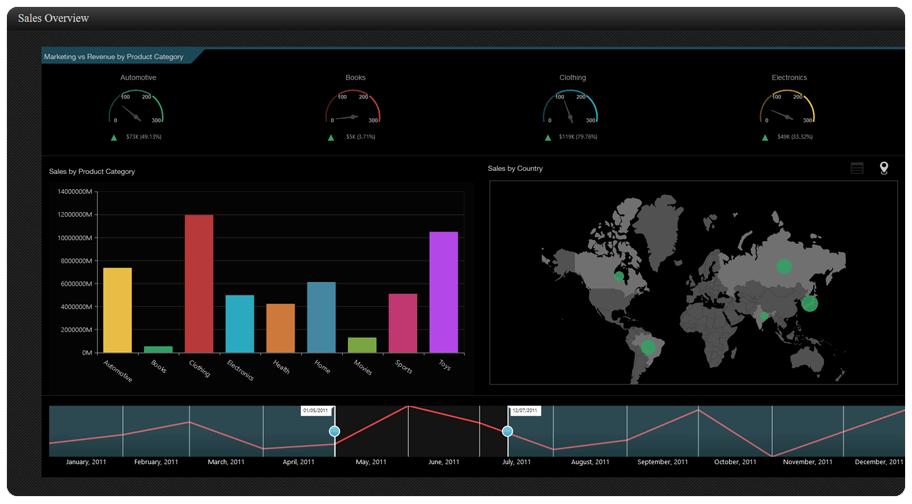
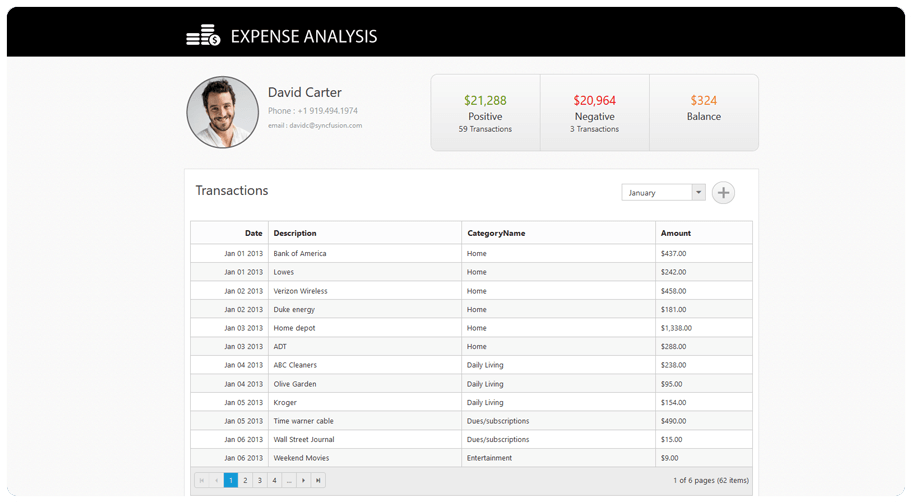
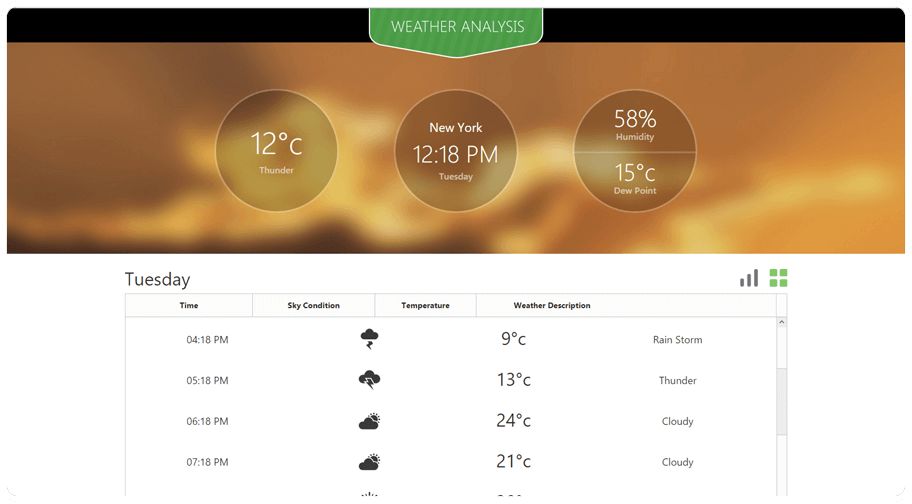
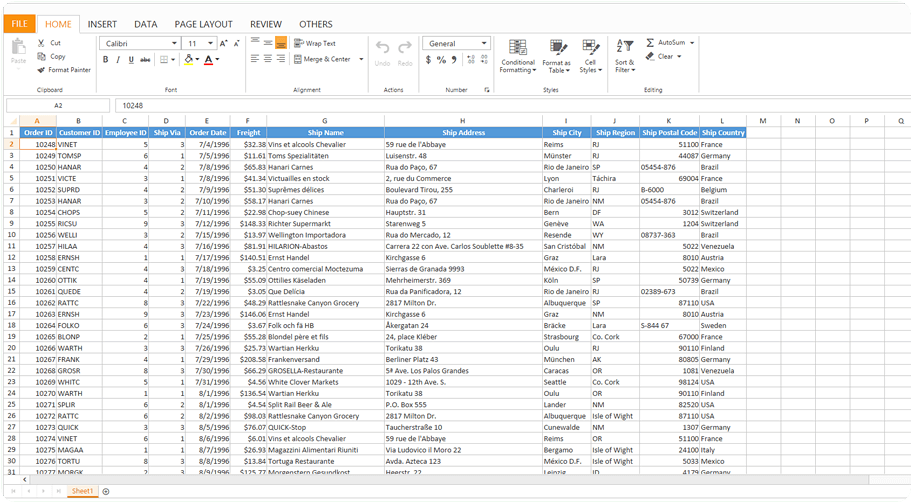
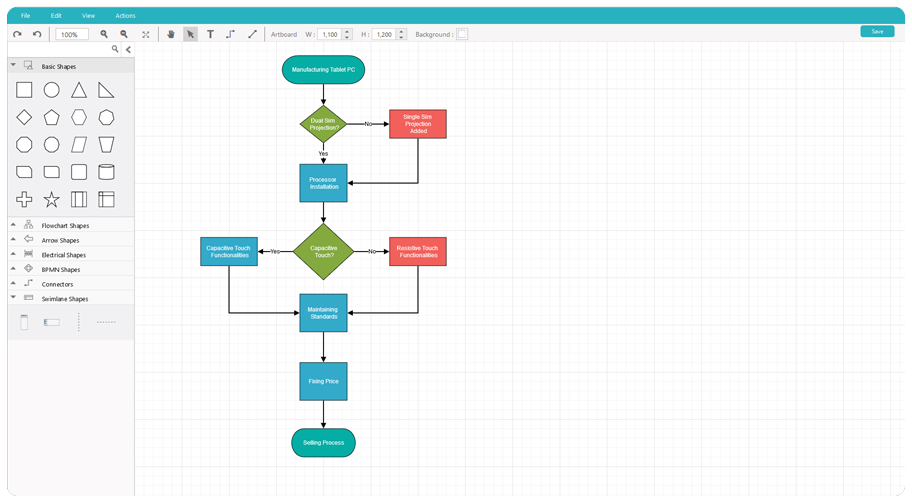
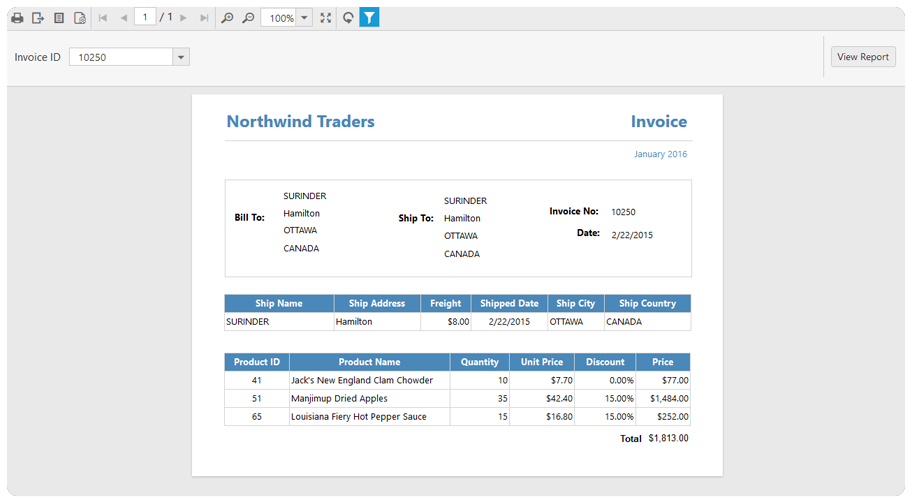
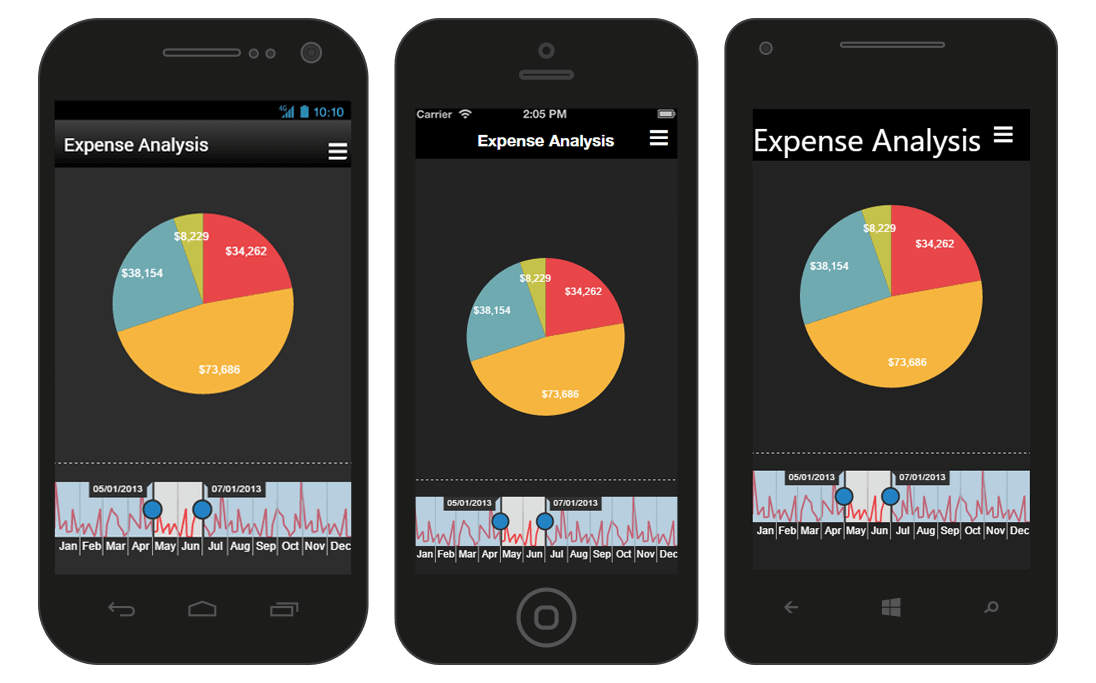
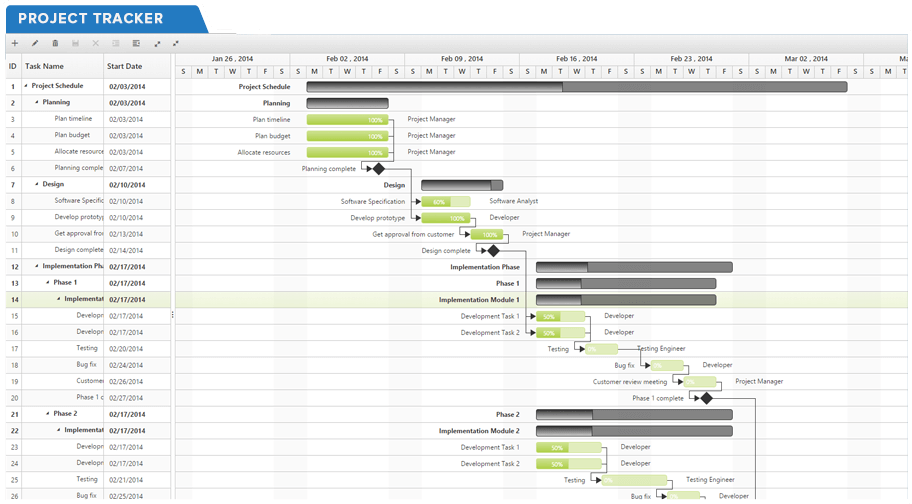
Here are some screenshots from our samples. You can also view or install the live demos.
VIEW DEMO









CASE STUDY
Breaching the Budget Wall with Syncfusion
Syncfusion has all of the required controls, dashboarding and reporting tools that allow us to leverage our existing skills with a simple and value-for-money licensing model.” - J. Scott, Director, Walkerscott
VIDEOS
Essential Studio for JavaScript
A demo of the grid, chart, map, gauge, Gantt, diagram, OLAP grid, and scheduler widgets in Essential Studio for JavaScript.
E-BOOK
Succinctly Series: Aurelia Succintly
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.
