


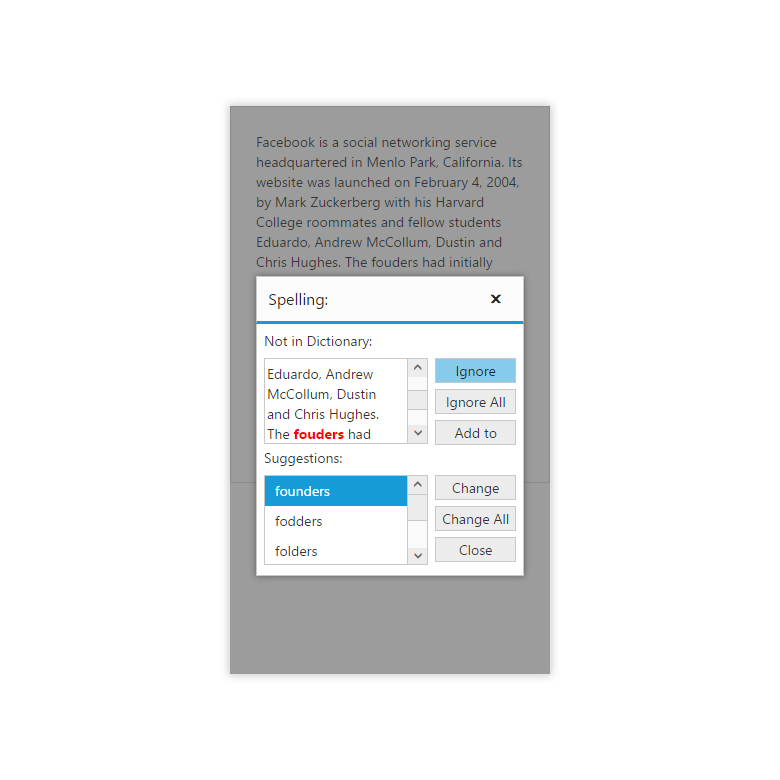
The spelling checker control helps find and highlight misspelled words. It displays suggestions through a dialog or context menu for correcting spelling mistakes.

The custom dictionary file is used to store and maintain custom words like technical terms, brand names, and more.
Spelling checker settings can be customized to ignore uppercase words, mixed case words, alphanumeric words, file paths, and email addresses when checking for errors.

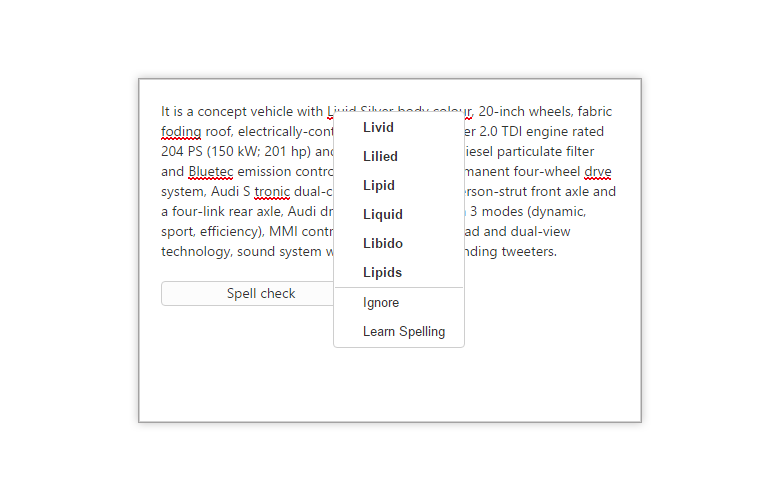
The default context menu items can be customized with user-defined menu items to correct word misspellings.
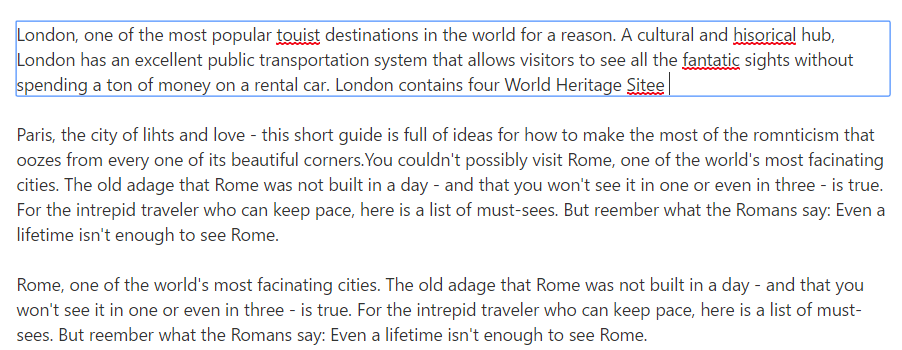
Users can highlight misspelled words with different background colors or different font colors to differentiate incorrect words from correct words.
Limit the number of suggestions to be displayed for a misspelled word in context mode or dialog mode.
Multiple target support allows the spelling checker control to target various HTML elements such as div, span, textarea, and input elements.
The spelling checker component adjusts its layout based on the browser size when the responsive feature is enabled.

The spelling checker control supports checking the spelling of content by pressing Enter and the space bar simultaneously, as well as the option to check spelling at regular intervals after some delay. The cursor also monitors and restores its position automatically after performing the spelling check operation. When multiple targets are enabled, the target that has focus must be considered the active element.

Support has been added to check the spelling of the content of multiple HTML elements such as div, span, textarea, and input elements based on their CSS class names. Now you can check the spelling of multiple targets by specifying both ID and/or CSS class name.
The spelling checker control allows you to check the spelling of the content of IFrame elements.
The spelling checker control provides an option to check for spelling errors by sending a synchronous request.
The spelling checker control provides an option to pass the error word to the client-side public method and then retrieve back the possible suggestion words to correct it.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.