


The JavaScript diagram is a feature-rich library for visualizing, creating, and editing interactive diagrams. It supports creating flowchart, organizational charts, mind maps, and BPMN either through code or a visual interface.
Nodes are used to host graphical objects like paths and controls that can be arranged and manipulated on a diagram page.

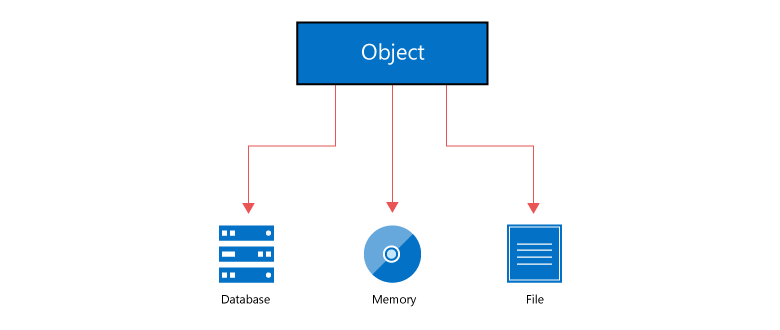
The relationship between two nodes is represented using a connector. Multiple instances of nodes and connectors form a diagram. Some of the key features are listed below.


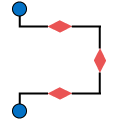
Different types of segments are available as connectors between objects.

Bridging is a visual indication of overlapping between two connectors.

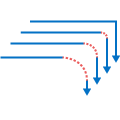
Orthogonal connectors take a smart path that avoids overlapping with nodes to which they are connected.

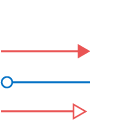
Arrows or decorators at the edges of connectors are used to represent relationships between nodes.

The corner radius can be specified for edges in connectors.

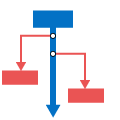
Ports are specific points in a node to which a connector can be connected.
Labels are used to annotate nodes and connectors. The diagram component also makes it easy to edit and align labels relative to the object to which it is mapped.

The ruler provides a horizontal and vertical guide for measuring in diagram control. The ruler can be used to measure the diagram objects, indicate positions, and align diagram elements. This is especially useful in creating scale models.

Interactive features are used to improve the run time editing experience of a diagram. You can easily edit a diagram with mouse, touch screen, or keyboard interfaces.

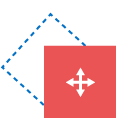
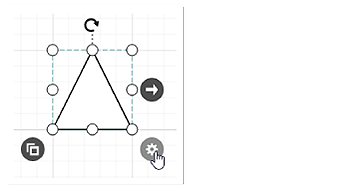
Objects can be selected and then dragged, resized, or rotated.

Objects can be aligned easily with gridlines or neighboring objects.

All common actions can also be performed through keyboard input.

The connect tool can be used to create a connection between two nodes, ports, or points.

A connector’s route can be manually edited by dragging thumbs that are visible after selection.

Large diagrams can be explored using the zoom and pan tools.

Multiple nodes or connectors can be grouped together to form a single object called a group.

The drawing tool enables users to draw custom nodes and shapes by clicking and dragging on the diagram surface.
Seamlessly data-bind to various client-side and remote data sources such as JSON, RESTful services, OData services, WCF services, and many more.

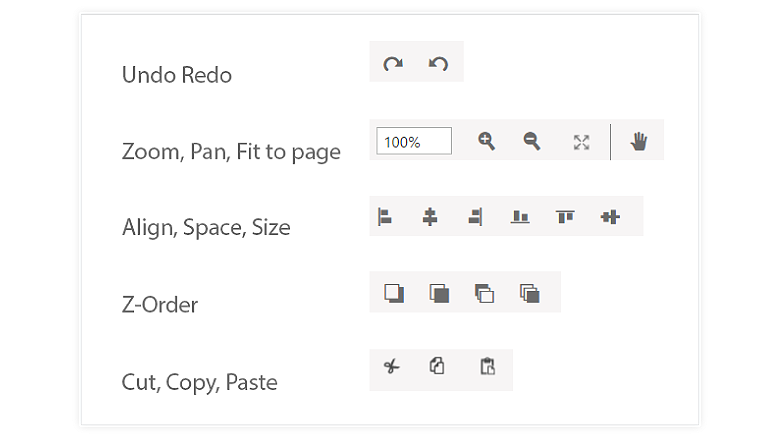
The diagram control has a predefined set of commands. Some of the standard commands are mapped to keyboard shortcuts. It is also possible to configure new commands and key combinations.

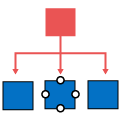
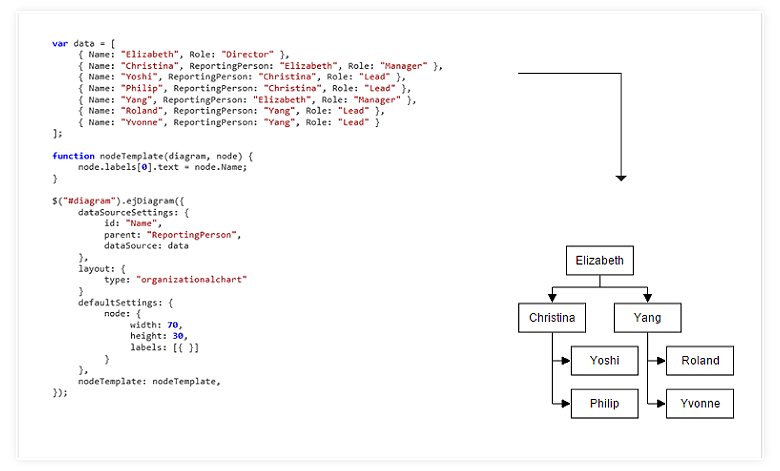
Automatic layouts are used to arrange nodes automatically based on a predefined layout logic. There is built-in support for organizational chart layout, hierarchical tree layout, symmetric layout, and radial tree layout.
The overview control is used to improve the navigation experience when exploring large diagrams. It displays a small preview of the full diagram page that allows users to perform operations such as zooming and panning within it.

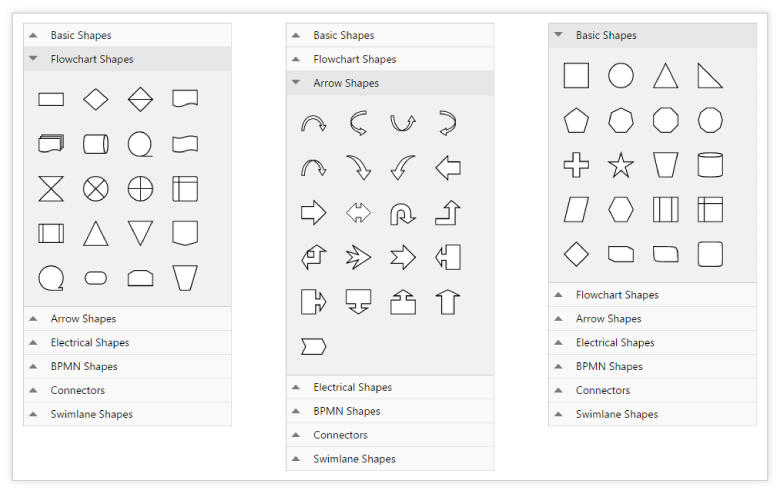
The symbol palette is a gallery of reusable symbols and nodes that can be dragged and dropped onto the surface of the diagram.

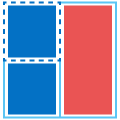
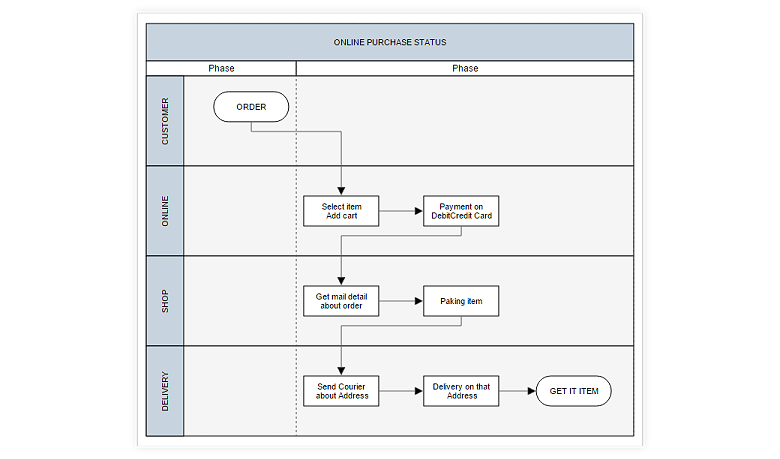
A swim lane is a visual element used in process flow diagrams or flowcharts. Swim lanes may be arranged either horizontally or vertically. A swim lane diagram has built-in lanes and phases where nodes can be added to it. It has rich interactive features and auto-alignment options, which makes editing easy.

A diagram’s state can be persisted to JSON format and then be loaded back using serialization.

Diagrams can be easily exported as .png, .jpeg, .bmp, and .svg image files, and can also be printed as documents.

There are several other features available to enhance the diagramming experience.

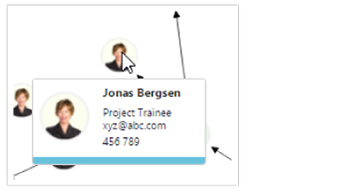
Additional information about a node can be viewed using tooltips.

Gridlines provide guidance when trying to align objects.

The drawing surface can be given a page-like appearance using page size, orientation, and margins.

Frequently used commands can be easily mapped to the user handles.

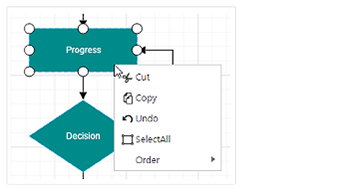
Frequently used commands can be easily mapped to the context menu.
All static text within the diagram can be localized to any desired language.

There is built-in integration with all the popular third-party frameworks like AngularJS, KnockoutJS, jQuery, TypeScript, and Bootstrap.

Diagram builder is a diagramming application created using the diagram control. It is used to create, edit, save, export, and print diagrams. It has a symbol palette, property editor, overview window, toolbox, and menu to provide a great editing experience.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.