


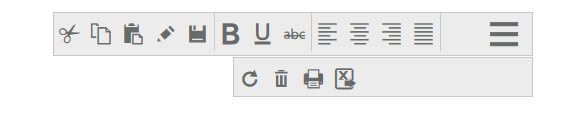
The ASP.NET Toolbar control provides an interface for selecting a command from a collection of commands. It has a rich set of features such as different orientations, responsive, templating, and more.
![]()
You can bind data from a variety of data sources in an array from primitive data, JSON data collections, or a remote data source using different kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. The control uses the JavaScript data manager to manage data and has customization options for data requests and processing.
The ASP.NET Toolbar control allows you to customize the command appearance with HTML elements like images, text buttons, toggle buttons, select boxes, text boxes, and autocomplete. This helps you make toolbar search boxes and toolbar menu-like applications.
The ASP.NET Toolbar control adapts to the available space with pop-up, for modern web and mobile applications.


The pop-up menu is another type of overflow mode in which the toolbar container holds the items that can be placed within the available space. You can view the overflow tab headers by clicking the pop-up icon.
The ASP.NET Toolbar control default command is a Button type, and it can render by given text input.
![]()
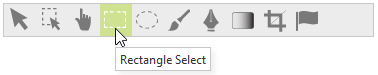
You can add icons or images with or without text to the buttons. The icons can be positioned to the left or right.

You can add button text when necessary, which means you can decide to show text in the pop-up alone, toolbar alone, or in both.
The ASP.NET Toolbar can be easily integrated with other controls such as Data Grid, and Rich Text Editor.


Toolbar tooltips describe the actions of each command. This feature, by default, is integrated with the Syncfusion Tooltip control.
Developers can control the appearance and behaviors of the toolbar using a rich set of APIs.Developers can control the appearance and behaviors of the toolbar using a rich set of APIs.
The JavaScript Toolbar control is shipped with several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast.
Users can customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.