


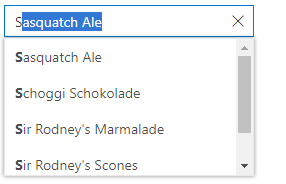
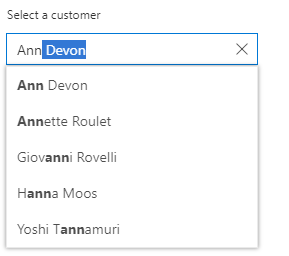
The ASP.NET Core AutoComplete is a textbox control that provides a list of suggestions to select from as the user types. It has several out-of-the-box features such as data binding, filtering, grouping, UI customization, accessibility, and more.
![]()
You can bind data from a variety of data sources, such as an array of primitive data, JSON data collections, or remote data sources using different kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. Data binding uses our data manager to manage data and also has customization options for data requests and processing.
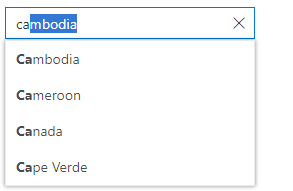
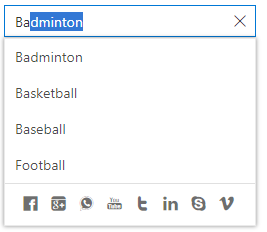
Built-in filtering support includes a rich set of filtering options that is available to meet all your application needs.

Filter data based on starts with, ends with, and contains predicates.

You can customize the built-in filter query or use your own custom filter libraries to populate the data.

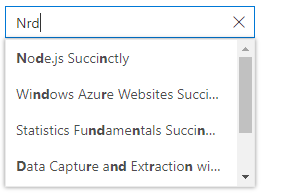
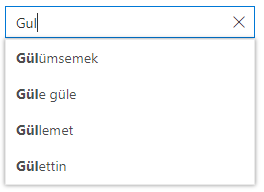
The ASP.NET Core AutoComplete with rich UI supports diacritic character-sensitive searching. This behavior can be turned on or off.

Limit the number of suggestions to be displayed in the filtered data list.

You can filter data with or without using case sensitivity for typed characters.

Set a number of characters required to begin filtering and populating the data.
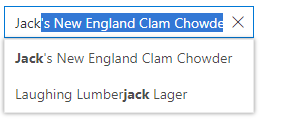
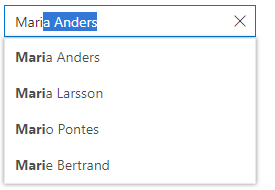
You can configure different visual appearances for the matching text of each suggestion.


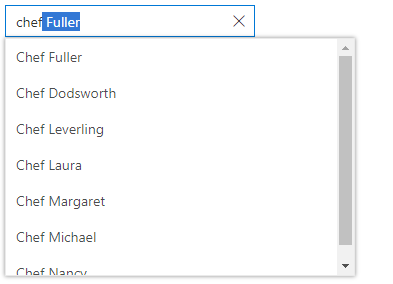
The ASP.NET Core AutoComplete control has an autofill search option that completes the word that the user types based on the suggestion text, allowing the end user to search for items easily.
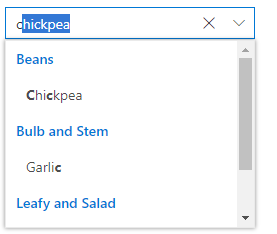
Group the suggestions based on logically grouped categories with individual headers.

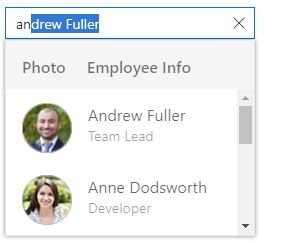
Customize the appearance of each item displayed in the suggestion list with templating.

Define a custom appearance for each suggestion item by using item templates.

Design a header for the suggestion list using a header template.

Design a custom footer for the suggestion list using a footer template.
![]()
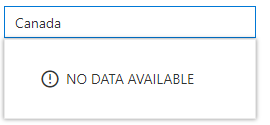
Add icons to each suggestion item, like countries with flag icons.

Provide an option with a custom appearance if there are no search suggestions to display.
Generate a suggestion list for users as they type in the input textbox.

The width and height of the suggestion list is adjustable.

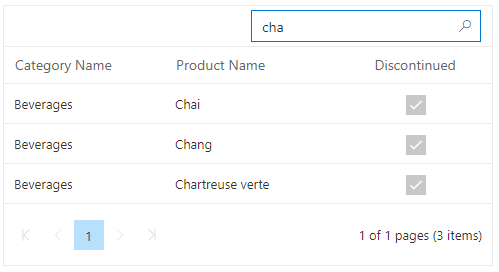
It is possible to hide the default suggestion list and bind the search result onto some other control, such as a data grid.

Developer can control whether the placeholder should float.
Seamlessly supports HTML5 forms, Angular template-driven forms, and Angular reactive forms.
Provides a responsive mode that displays an adaptive redesigned UI for mobile devices that recognizes touch gestures.
AutoComplete is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different AutoComplete platforms from the links below,
Developers can customize all UI elements and control their behaviors according to the end user’s requirements using the rich set of client-side APIs.
You can find our ASP.NET Core AutoComplete demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.