


The JavaScript PDF Viewer, also known as the HTML5 PDF Viewer is a lightweight and modular control for viewing and printing PDF files in your web applications. It provides the best viewing experience available with core interactions such as zooming, scrolling, text searching, text selection and copying text. The thumbnail, bookmark, hyperlink, and table of contents support provides easy navigation within and outside the PDF files.

Thousands of PDF pages can be loaded instantly. On-demand loading and virtualization support helps reduce the initial loading time for larger PDF files.

The PDF Viewer offers various annotations including text markup, shape, stamp, sticky note, measurement, free-text, and ink.

PDF Viewer Offers selection and panning interaction modes in your loaded PDF documents, making interaction easier.

The comment panel can be used to add comments as annotations, replies to comments, and statuses to the PDF file.

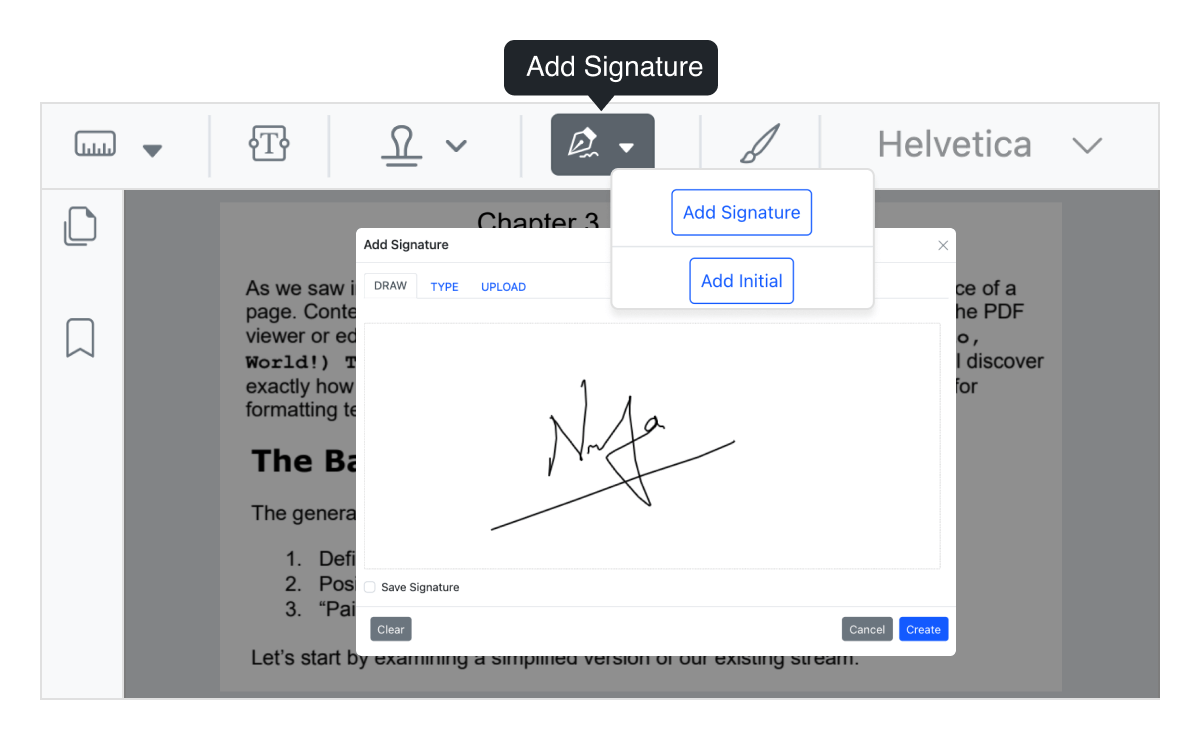
You can add handwritten signature to your PDF files. Customize them by resizing, moving, deleting, and saving them. They enhance the digital process.

The PDF Viewer is designed to be responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.

Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.

Enables users from different locales to use the component by formatting the text content to suit their preferences.
Easily get started with the JavaScript PDF Viewer using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript PDF Viewer Example that shows you how to render and configure a PDF Viewer in JavaScript.
<div class="control-section">
<div class="content-wrapper">
<div id="pdfViewer" style= "height:640px; width:100%;">
</div>
</div>
</div>import { loadCultureFiles } from '../common/culture-loader';
import { PdfViewer, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields } from '@syncfusion/ej2-pdfviewer';
// tslint:disable-next-line:max-line-length
PdfViewer.Inject(Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields);
/**
* Default PdfViewer sample
*/
loadCultureFiles();
let viewer: PdfViewer = new PdfViewer();
viewer.serviceUrl = 'https://ej2services.syncfusion.com/production/web-services/api/pdfviewer';
viewer.appendTo('#pdfViewer');
viewer.load('PDF_Succinctly.pdf', null);Open and display both normal PDF files and those protected with AES and RC4 encryption algorithms (password protected). Open PDF files from stream, file paths and as byte arrays.

Review PDF files using a rich set of annotating tools in the JavaScript PDF Viewer.

Highlight important text in JavaScript PDF files. Also, customize the appearance of the highlight or remove it.

Underline notable text in PDF files. You can customize the color of the underline or remove it.

Strikethrough unimportant text in PDF files. You can customize the color of the strikethrough or remove it.

Use drawing tools to add rectangle, circle, ellipse, line, arrow, and polygon to a PDF file. The shapes can also be moved, resized, and customized.

Measure the distance, area, radius, volume, and perimeter of the objects using measurement tools.

Add stamps to a PDF file like applying rubber stamps to a paper document from the list of built-in stamps or create your own stamps.

Include free text in PDF files. You can move, resize, remove, or edit the appearance of free text.

Add sticky notes and comments anywhere in a PDF file. It can be moved and removed.

Add handwritten signature to PDF files. The signature can be resized, moved, removed, saved, and customized.
The JavaScript PDF Viewer is engineered to be responsive and can withstand changes in the size of the parent element.


The PDF Viewer in JavaScript supports printing loaded PDF document along with adding and modifying annotation and signature details.
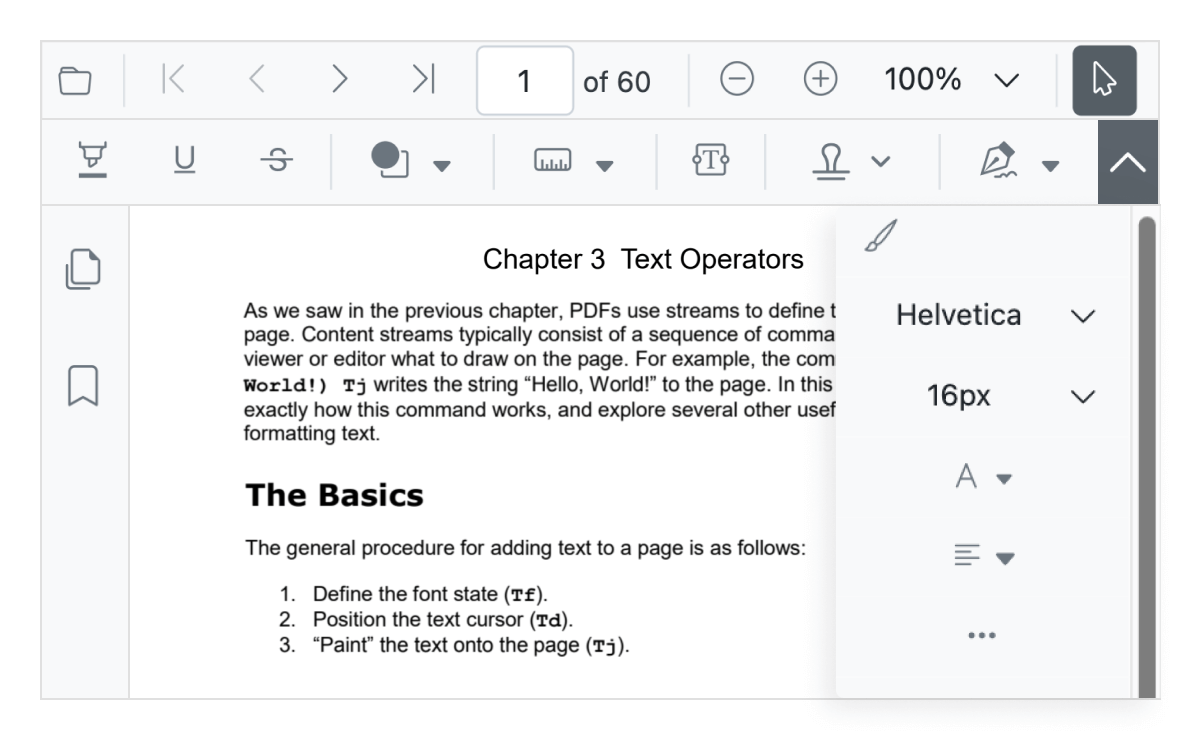
The JavaScript PDF Viewer component comes with a powerful built-in toolbar to execute the most important actions such as page navigation, text search, view mode, downloading, and various annotation actions. You can design your own toolbar as required with PDF Viewer APIs.


The PDF Viewer in JavaScript provides the option to add, edit, and delete form fields. The form field types supported by the PDF Viewer control are text box, password, checkbox, radio button, list box, dropdown, signature field, and initial field. The form field values can be exported to and imported from JSON, XFDF, FDF, and XML formats.
Annotations in a PDF file can be exported as JSON and stored in the database. You can also import annotation JSON data to a PDF file.

The JavaScript PDF Viewer control supports different internal and external navigations.

Bookmarks saved in PDF files are loaded and made ready for easy navigation. Navigate within the PDF file of the topics bookmarked already.

Thumbnails are miniature representations of actual pages in PDF files. This feature displays thumbnails of the pages and allows navigation.

Hyperlink navigation feature enables navigation to URLs (website links) in a PDF file.

Table of contents navigation allows users to navigate to different parts of a PDF file that are listed in the table of contents section.
Zoom in and out allows users to view a page closer and view a larger part of the page, respectively. Additionally, users can navigate by panning from one region of the JavaScript PDF Viewer page to another.


The JavaScript PDF Viewer with rich UI allows users to select the text in the PDF document and copy it to the clipboard. This is helpful for sharing text content with others.
Locate all occurrences of a given text and navigate through them found occurrences easily.


Create a custom toolbar with any of the options that can be performed using the built-in toolbar.

In this mode, the text selection can be performed in the PDF document loaded in PDF Viewer. The panning and scrolling of the pages by touch cannot be performed in this mode. It allows users to select and copy text from the PDF files.

In this mode, the panning and scrolling of the pages by touch can be performed in the PDF document loaded in the PDF Viewer, but the text selection cannot be performed.

The JavaScript PDF Viewer component ensures that every tool is accessible using the keyboard. Major operations like open file, page navigation, zoom ratio, add comments, show or hide annotation and form designer toolbars, print, and download can be done without any mouse interaction. This helps in creating highly accessible applications.

The JavaScript PDF Viewer has complete WAI-ARIA accessibility support. The PDF Viewer UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the PDF Viewer from right to left. This improves the user experience and accessibility for RTL languages.
The PDF Viewer component is also available in Blazor, Angular, React, Vue, ASP.NET Core and ASP.NET MVC frameworks. Check out the different PDF Viewer platforms from the links below,
The JavaScript PDF Viewer works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The Syncfusion JavaScript PDF Viewer provides the following features:
You can find our JavaScript PDF Viewer demo, which demonstrates how to render and configure the PDF Viewer.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.