


The JavaScript Gantt Chart is a project planning and management tool that provides a Microsoft Project-like interface to display and manage hierarchical tasks with timeline details. Its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project.

Virtual scrolling in the JavaScript Gantt Chart allows you to load large amounts of data without performance degradation.

Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.

Gantt Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.

The Gantt Chart for JavaScript provides fluid animation to present data with smooth transitions.

Template support is used to customize taskbars and grid columns. Customize the timeline header for a better view of the data.

Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.

Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of Gantt Chart easily.

Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
Easily get started with the JavaScript Gantt Chart using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Gantt Chart Example that shows you how to render and configure a Gantt Chart in JavaScript.
<div class="control-section">
<div class="content-wrapper">
<div id="DefaultFunctionalities">
</div>
</div>
</div>import { loadCultureFiles } from '../common/culture-loader';
import { Gantt, Selection } from '@syncfusion/ej2-gantt';
import { projectNewData } from './data-source';
/**
* Default Gantt sample
*/
Gantt.Inject(Selection);
loadCultureFiles();
let gantt: Gantt = new Gantt(
{
dataSource: projectNewData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
},
labelSettings: {
leftLabel: 'TaskName'
},
projectStartDate: new Date('03/24/2019'),
projectEndDate: new Date('07/06/2019')
});
gantt.appendTo('#DefaultFunctionalities');The JavaScript Gantt Chart supports different configurable timeline views such as hour, day, week, month, and year.

Users can easily plan and schedule tasks in both auto and manual mode to track their projects. Create relationships between different tasks in project management. When a project is complex and contains many tasks that depend on the completion of others, task dependencies enable you to decide when a task can be started or finished using finish-to-start, start-to-finish, start-to-start, and finish-to-finish task link types.
Visualize the list of tasks assigned to each resource in a hierarchical manner. Multiple tasks assigned to each resource can be visualized in a row when the records are in a collapsed state.


Rows in Gantt Chart represents each tasks or data object information from the data source. It supports expanding / collapsing child rows, reordering of rows, indent / outdent rows to change its hierarchy levels and much more features.
Columns define the schema of a data source in HTML5 Gantt Charts. They support formatting, column definitions, column chooser, column menu, column reorder, and other important features.


The Gantt Chart allows user to sort a column in either ascending or descending order by simply clicking on the header. A Ctrl + header click performs multi-sorting.
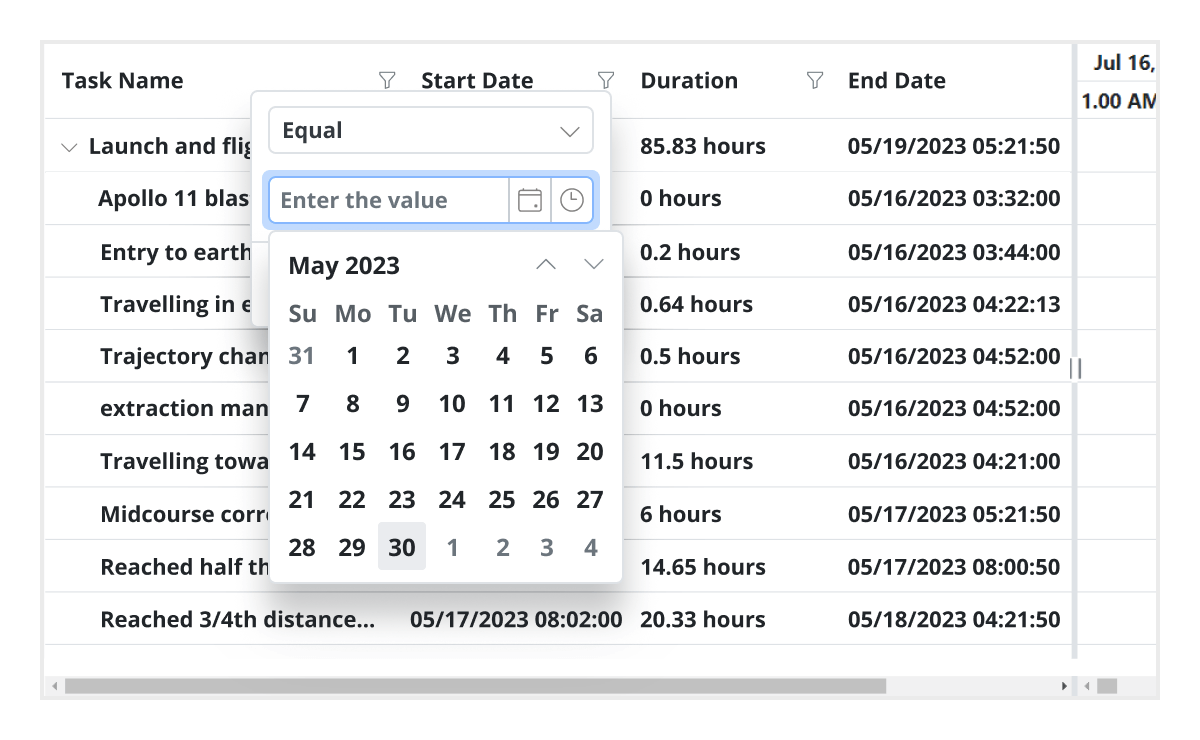
Data across all columns can be filtered using the filter option in each column and search option in the toolbar. It supports two filter types, Excel-like filter and menu filter. The Gantt Chart filter allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.


JavaScript Gantt Chart allows users to select rows or cells by simply clicking on them. One or more rows or cells can be selected by holding the Ctrl or Shift key, or programmatically.
The Gantt Chart provides full support to create, read, update, and delete (CRUD) operations. In addition to built-in editor controls to edit a particular column value, using template support users can create custom editor controls that suit their application needs. Users can also edit the tasks fields directly in their respective cells using a dialog or interactively using taskbars.

Virtual scroll in JS Gantt Chart allows you to load large amounts of data without performance degradation. In row virtualization mode, all tasks are fetched initially from the datasource and rendered in the DOM within a compact viewport area.
Focus on the tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.


Highlight important days or events in a project using event markers.
Use toolbar options for editing, searching, expanding, collapsing, and deleting selected tasks along with an option for adding a new task.


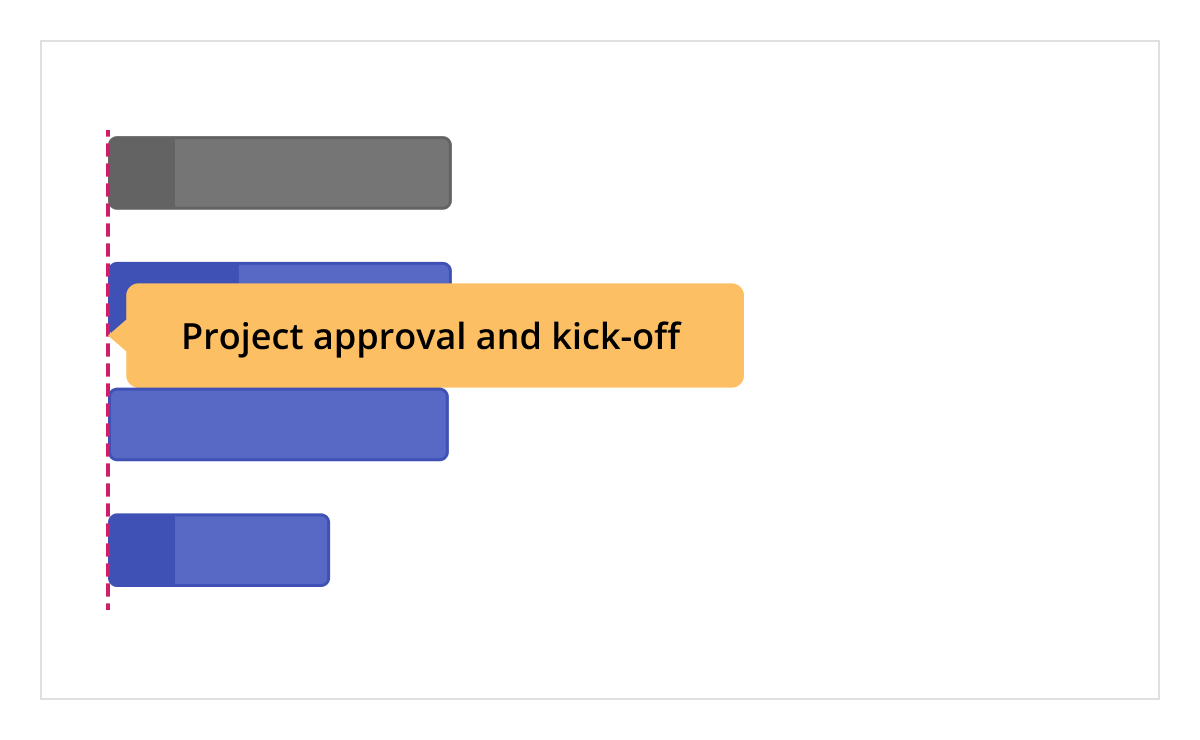
Compare the current task’s progress with the planned timeline using baselines.
Allocate multiple resources like staff, equipment, and materials to each task using JavaScript Gantt Chart component.


Display events for a specific task that can be placed on the timeline on any given date.

The tooltip displays task information while the mouse hovers over the task and editing actions for the taskbar and connector lines.

Row height is a major factor when displaying records in the view port and it can be customized effortlessly based on the application’s UI requirement. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

The context menu improves user action with pop-up menu. It appears when a cell or header is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Easily export the Gantt Chart component in file formats such as Excel or CSV.

The HTML5 JavaScript Gantt Chart ensures that every cell is keyboard accessible. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

The JavaScript Gantt Chart has complete WAI-ARIA accessibility support. The Gantt Chart UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
The JavaScript Gantt Chart has a highly responsive layout and a fine touch-interactions support for desktops, touch screens, and smart phones.

User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

The responsive feature allows the JavaScript Gantt Chart layout to be viewed on various devices. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
The Gantt Chart component is also available in Blazor, Angular, React, and Vue frameworks. Check out the different Gantt Chart platforms from the links below,
The JavaScript Gantt Chart works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The JavaScript Gantt Chart with rich set of features offers the following:
You can find our JavaScript Gantt Chart demo, which demonstrates how to render and configure the Gantt Chart.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.