



The Angular TreeView is a graphical user interface component that represents hierarchical data in a tree structure. It provides great performance with its advanced features like load on demand, check boxes, multiple selection, tree navigation, drag and drop, tree node editing, and template support.

Load on demand (lazy load) is enabled by default to reduce bandwidth usage when consuming large amounts of data. Only first-level nodes are loaded initially, and then child nodes are loaded when their parent node is expanded.

Bind data to the TreeView component from any valid data source in JSON format. The tree data can be local or remote and retrieved via various adapters, such as OData, OData V4, URL, JSON, and web API.

TreeView has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.

The Angular TreeView supports load on demand, bound and unbound modes, drag and drop, multiselection, and editing.

It can be customized via node template support, which allows you to design a custom structure for tree nodes. Node templates can be used for parent nodes, child nodes, or both, and can include images and any custom element structure.

The Angular TreeView is a graphic user interface element that displays hierarchical data as a tree structure. It can be populated with nested arrays of JSON objects from a hierarchical data source.

Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of treeview easily.

Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
Easily get started with the Angular TreeView using a few simple lines of HTML and TSX code as demonstrated below. Also explore our Angular TreeView example that shows you how to render and configure the TreeView in Angular.
<ejs-treeview id="default" [fields]='field'></ejs-treeview>public hierarchicalData: Object[] = [
{ id: '01', name: 'Local Disk (C:)', expanded: true,
subChild: [
{
id: '01-01', name: 'Program Files',
subChild: [
{ id: '01-01-01', name: 'Windows NT' },
{ id: '01-01-02', name: 'Windows Mail' },
{ id: '01-01-03', name: 'Windows Photo Viewer' },
]
},
{
id: '01-02', name: 'Users', expanded: true,
subChild: [
{ id: '01-02-01', name: 'Smith' },
{ id: '01-02-02', name: 'Public' },
{ id: '01-02-03', name: 'Admin' },
]
},
{
id: '01-03', name: 'Windows',
subChild: [
{ id: '01-03-01', name: 'Boot' },
{ id: '01-03-02', name: 'FileManager' },
{ id: '01-03-03', name: 'System32' },
]
},
]
},
{
id: '02', name: 'Local Disk (D:)',
subChild: [
{
id: '02-01', name: 'Personals',
subChild: [
{ id: '02-01-01', name: 'My photo.png' },
{ id: '02-01-02', name: 'Rental document.docx' },
{ id: '02-01-03', name: 'Pay slip.pdf' },
]
},
{
id: '02-02', name: 'Projects',
subChild: [
{ id: '02-02-01', name: 'ASP Application' },
{ id: '02-02-02', name: 'TypeScript Application' },
{ id: '02-02-03', name: 'React Application' },
]
},
{
id: '02-03', name: 'Office',
subChild: [
{ id: '02-03-01', name: 'Work details.docx' },
{ id: '02-03-02', name: 'Weekly report.docx' },
{ id: '02-03-03', name: 'Wish list.csv' },
]
},
]
},
{
id: '03', name: 'Local Disk (E:)', icon: 'folder',
subChild: [
{
id: '03-01', name: 'Pictures',
subChild: [
{ id: '03-01-01', name: 'Wind.jpg' },
{ id: '03-01-02', name: 'Stone.jpg' },
{ id: '03-01-03', name: 'Home.jpg' },
]
},
{
id: '03-02', name: 'Documents',
subChild: [
{ id: '03-02-01', name: 'Environment Pollution.docx' },
{ id: '03-02-02', name: 'Global Warming.ppt' },
{ id: '03-02-03', name: 'Social Network.pdf' },
]
},
{
id: '03-03', name: 'Study Materials',
subChild: [
{ id: '03-03-01', name: 'UI-Guide.pdf' },
{ id: '03-03-02', name: 'Tutorials.zip' },
{ id: '03-03-03', name: 'TypeScript.7z' },
]
},
]
}
];
public field:Object ={ dataSource: this.hierarchicalData, id: 'id', text: 'name', child: 'subChild' };![]()
Display nodes with labels and icons to present the content in a more readable format. This is helpful in making a typical directory tree and file system.
The Angular TreeView component provides built-in support for check boxes, allowing users to select more than one item.
The TreeView check boxes also have a tri-state mode, which is applicable only for parent nodes. In this mode, the parent node will go into the indeterminate state when the child nodes are partially checked.

In Angular TreeView, Nodes can be dragged and dropped at all levels of the same TreeView.

Tree nodes can be dragged and dropped from one parent node to another within the same level or at different levels.

Extending the drop behavior allows users to drop tree nodes from one treeview to another.

Drop tree nodes to any external container or component by extending the angular treeview node drop action.
The Angular TreeView component allows users to select multiple nodes. When the drag-and-drop feature is enabled, all the selected nodes can be dragged at the same time.



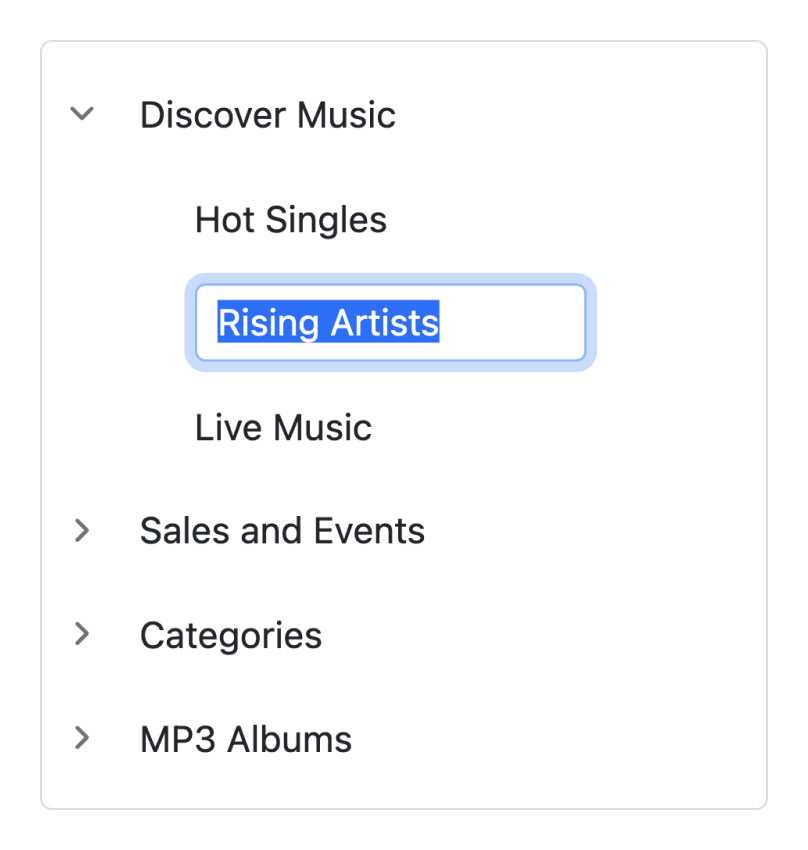
Edit the tree nodes’ label text on the client side by double-clicking it. When editing treeview nodes, the treeview data source will also be updated with the modified data.
Render the TreeView nodes in the ascending or descending order based on the label text for improved readability.


The Angular TreeView component can be customized through its node template support, which allows you to define a custom structure for tree nodes. You can use node templates specifically for parent nodes, child nodes, or both, and include images and any custom element structure.
Easily customize the expand and collapse icons based on the requirement of your application.
![]()

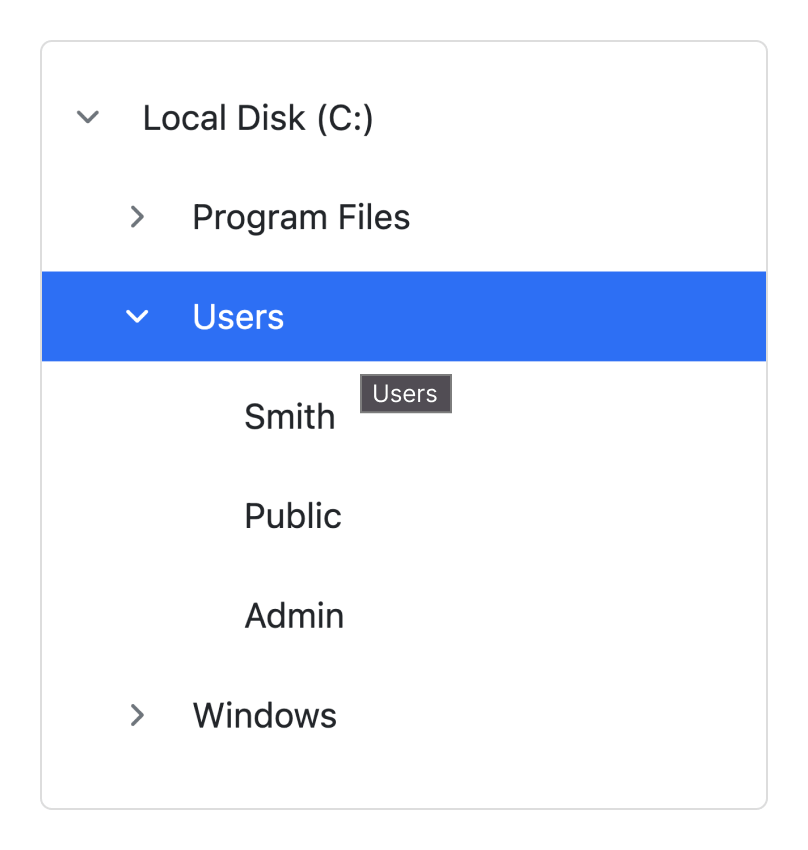
It supports tooltips for tree nodes that display information about the nodes while hovering over them. You can bind a tooltip from a data source along with node fields.
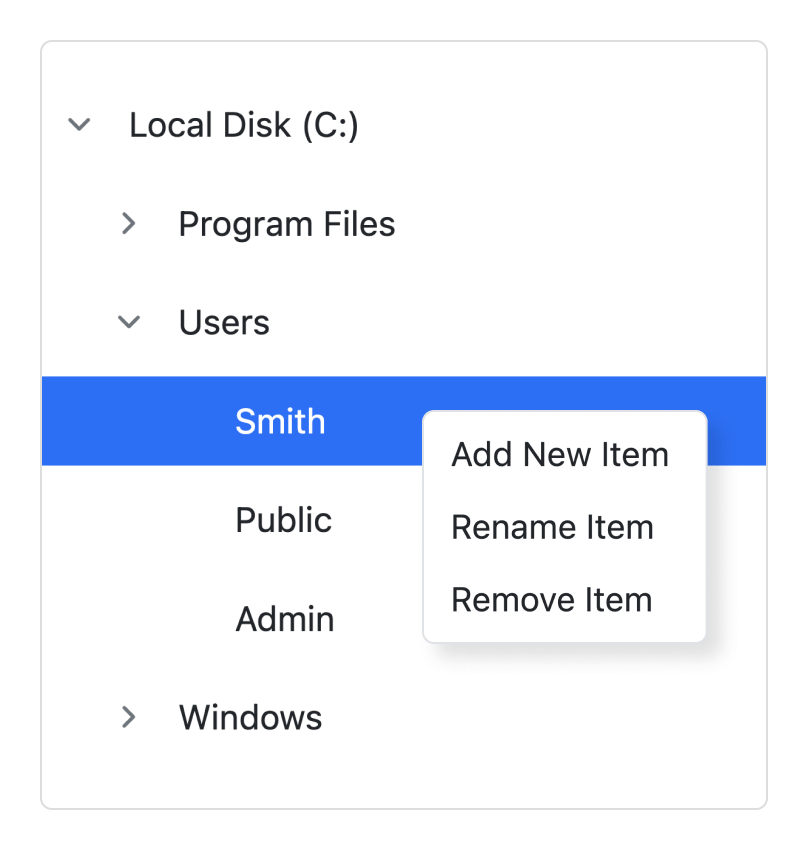
A context menu can be integrated with the TreeView component to open when a node is right-clicked. The menu helps users perform node manipulations such as adding, removing, and renaming nodes.


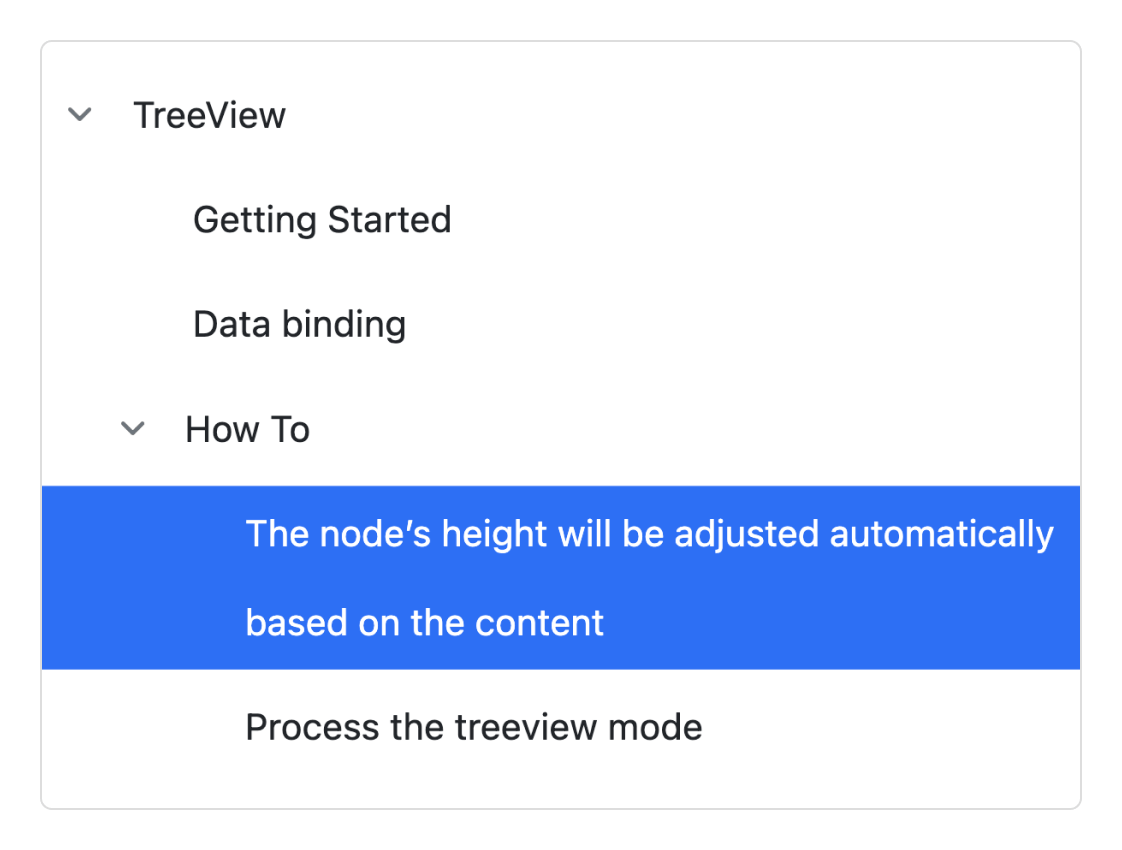
A node’s text wraps when it reaches edge of the TreeView. The node’s height will be adjusted automatically based on the content.
It allows you to customize the tree nodes by level. For example, apply specific styles to leaf nodes, first child nodes, and second level nodes, etc.


You can add validation to the tree node’s text on editing like required, a minimum or maximum length, etc.

The Angular TreeView component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The Angular TreeView has complete WAI-ARIA accessibility support. The Data Grid UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the TreeView from right to left. This improves the user experience and accessibility for RTL languages.
With continuous improvement in Angular versions, the Angular TreeView is kept up to date to make it compatible with versions starting from 4 to the latest version.

TreeView is also available in Blazor, React, Vue, and JavaScript frameworks. Check out the different TreeView platforms from the links below,
The Angular TreeView works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

You can find our Angular TreeView demo which demonstrates how to render and configure the TreeView.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.