


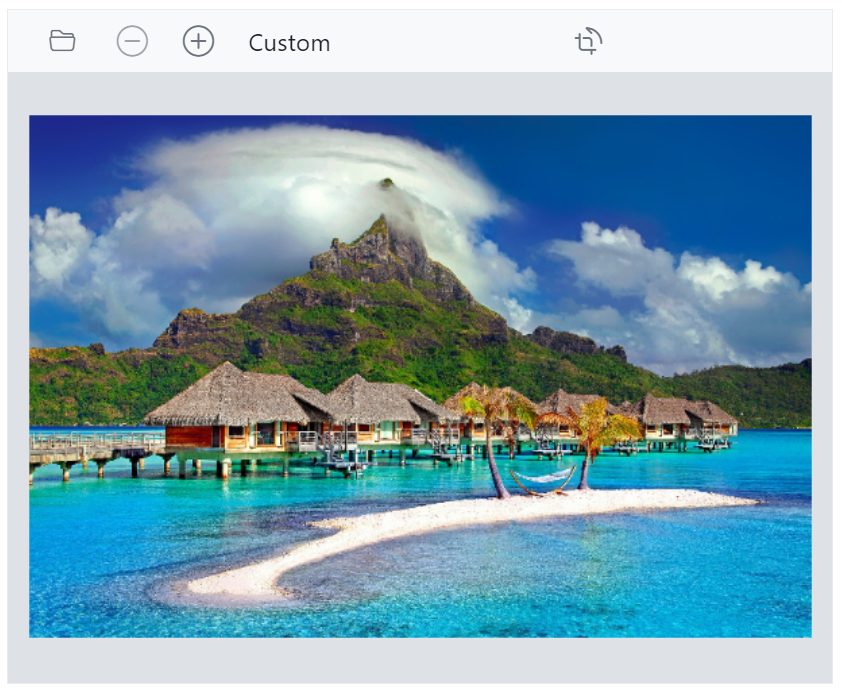
The Angular Image Editor component is a graphical user interface used for editing images. It provides built-in support to rotate, flip, zoom, and crop images based on the selection. It also has support for inserting annotations including rectangle, ellipse, line, text, and freehand drawings.
The Image Editor component has multiple selection options including square, circle, and can be customized to various aspect ratios. The selection region can be dragged and resized for cropping an image.
The selection region can be customized by dragging and resizing an image.


The selection region can be customized as a square, and it can be dragged and resized.
The selection region can be customized as a circle, and it can be moved and resized.


The selection region can be customized according to the predefined ratios including 4:3, 7:5, 16:9, and more.
The Image Editor has multiple annotations support including text, freehand drawings, images, and shapes such as rectangle, ellipse, and line.
The Text annotation can be inserted and customized by changing its color, font family, font size, and font styles such as bold and italics.


These annotations can be customized by changing the pen color and stroke width.
The shape annotations include rectangle, ellipse, and line. The border color, fill color, and border width of the shapes can be customized.


This feature allows users to insert and display multiple images in addition to the main image they are editing. These image annotations can be used for different purposes, such as adding logos, watermarks, or decorative elements to the image.
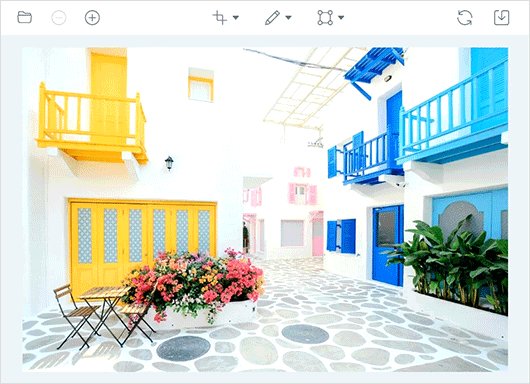
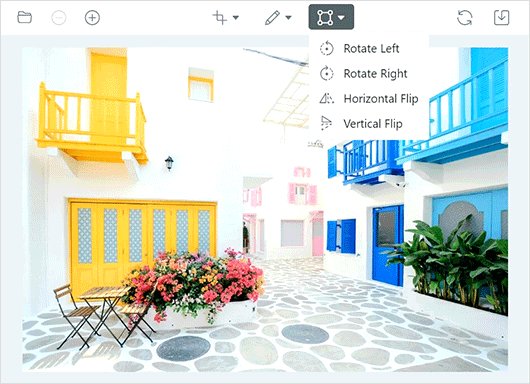
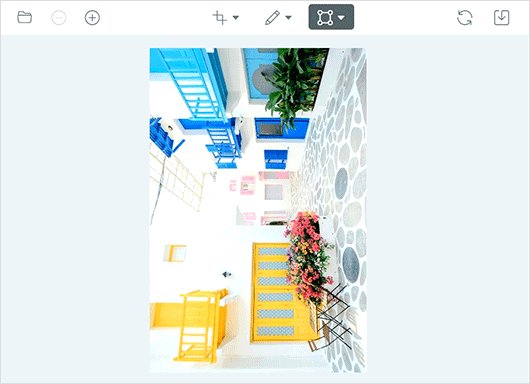
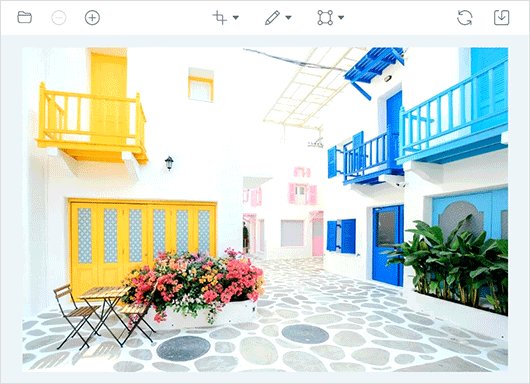
Rotate, flip, and zoom images with annotations.

Rotate images with annotation to 90, 180, 270, 360 degrees clockwise and anti-clockwise.
Flip images with annotations horizontally/vertically.

The Image Editor provides an option to undo and redo changes made to an image. The undo option helps reverse the last action performed and the redo option reverses the last undo action performed with the Image Editor.
Users can adjust the size of an image by zooming in or out to fine-tune their edits. The pan tool can also be used to reveal hidden areas of an image.

Pinch zoom is a technique for zooming in and out an image by using your fingers. On touch-enabled devices, you can use two fingers to pinch and zoom in or out.
Mouse wheel zoom is a method of zooming in and out an image using your mouse. To zoom in, press the ctrl key and roll your mouse wheel forward, and to zoom out, roll your mouse wheel backward.
To zoom in, hold down the Ctrl key and press the + button and to zoom out, hold down Ctrl and press the - button. This will adjust the size of the image on your screen making it either larger or smaller depending on your needs.

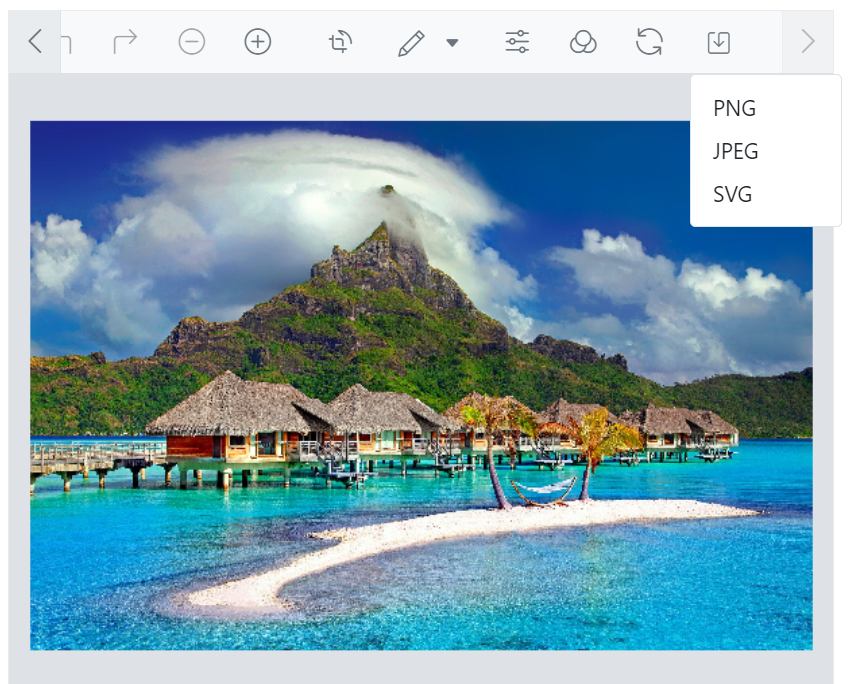
Easily load an image into the Angular image editor using a base 64 string or URL, with support for PNG, JPEG, and SVG image formats.
Offers a wide range of tools for annotating, selecting, cropping, zooming, panning, rotating, flipping, filtering, and more, enabling users to fully edit and manipulate their images. Additionally, users can customize the toolbar by defining their own items or the entire toolbar.


Save the image as a base 64 string, or choose from PNG, JPEG, or SVG formats.
This feature enhances the Image Editor component by showing a toolbar when you select annotations like rectangle, ellipse, line, arrow, text, and freehand draw. It offers quick-access options such as clone, delete, and edit text.


This feature enables manipulation of paths. Users can create, modify, and manipulate custom shapes within an image using paths. Paths are editable curves consisting of anchor points connected by control handles, allowing precise control over object boundaries.
This feature provides the ability to draw and customize arrows with precision. Arrows can be created, modified, and personalized according to user preferences. By highlighting objects or drawing attention to specific details, arrows effectively communicate the intended focal point.


Allows users to add decorative borders or frames around images. Frames can enhance the visual appeal of an image.
Users can adjust the size and dimensions of an image to suit their needs, such as printing, web display, or other purposes, even if the description is lengthy.

Localize user interface strings of the Angular Image Editor control using the localization (l10n) library.

For a seamless experience on all devices, the Angular Image Editor includes a responsive mode that adapts the UI for mobile devices and offers a great user experience on phones, tablets, and desktops.
With its extensive set of APIs, developers can control the appearance and behaviors of the Image Editor to suit their needs.
The Angular Image Editor features built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these themes or create their own using SASS variables or the Theme Studio application to achieve the desired look and feel.
In addition to Angular, the Image Editor component is also available for the React, Vue, and JavaScript frameworks. You can access the component on these platforms using the links below.
Easily get started with the Angular Image Editor using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular Image Editor Example that shows you how to render and configure a Image Editor in Angular.
<div id="action-description">
<p>This sample demonstrates Image Editor features such as crop, rotate, flip, insert shape and text.</p>
</div>
<div class="col-lg-12 control-section">
<div class="e-img-editor-sample">
<ejs-imageeditor id="image-editor" (created)="created()">
</ejs-imageeditor>
</div>
</div>/**
* Default Sample
*/
import { Component } from '@angular/core';
import { Browser, getComponent } from '@syncfusion/ej2-base';
import { ImageEditorComponent } from '@syncfusion/ej2-angular-image-editor';
@Component({
selector: 'control-content',
templateUrl: 'default.html',
styleUrls: ['default.css']
})
export class DefaultImageEditorComponent {
public created = (): void => {
const imageEditor: ImageEditorComponent = getComponent(document.getElementById('image-editor'), 'image-editor');
if (Browser.isDevice) {
imageEditor.open('./assets/image-editor/images/flower.png');
} else {
imageEditor.open('./assets/image-editor/images/bridge.png');
}
imageEditor.theme = window.location.href.split('#')[1].split('/')[1];
}
}You can find our Angular Image Editor demo, which demonstrates how to render the Image Editor.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.